- fragment实现多个页面切换
杰奎琳子
现在的APP首页大部分屏幕的下方显示一行Tab标签选项,点击不同的标签就可以切换到不同的界面。如下图:我们之前都是用TabHost来实现,但是殊不知,TabHost并非是那么的简单,它的可扩展性非常的差,不能随意地定制Tab项显示的内容,而且运行还要依赖于ActivityGroup。ActivityGroup原本主要是用于为每一个TabHost的子项管理一个单独的Activity,但目前已经被废弃
- Android组件通信——ActivityGroup(二十五)
毛栗子201105
Android开发语言android
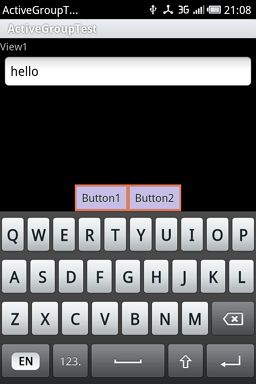
1.ActivityGroup1.1知识点(1)了解ActivityGroup的作用;(2)使用ActivityGroup进行复杂标签菜单的实现;(3)使用PopupWindow组件实现弹出菜单组件开发;1.2具体内容packagecom.example.activitygroupproject;importandroid.app.ActivityGroup;importandroid.conte
- Andorid 广告页3D旋转进入主页(仿ios Swift动画 )
Ready_I
20170731131804631.gif1,Android原本一些overridePendingTransition用来跳转activity切换动画,并不支持那么完美的3d旋转动画,有些手机并不能支持2,利用Activity继承ActivityGroup(不支持使用该方法),包裹两个Activity,通过获取该view,addview到该Group的布局中,经过测试,太卡但是需求必须得做,就找到
- 从入门到实战,Android学习路线大全,程序员翻身之路
智恩架构师
程序员架构移动开发android
多Acitivity管理:AndroidManifest.xml文件的作用Intent的使用方法使用Intent传递数据的方法启动Activity的方法IntentFilter的使用方法ActivityGroup的使用方法自定义控件实现方法:自定义ListView的实现方法可折叠ListView的使用方法自定义Adapter的实现方法自定义View的实现方法动态控件布局的上实现方法android网
- Fragment代替TabActivity和ActivityGroup
码农一颗颗
本篇文章属于架构重构。由于Android很早就废弃了TabActivity,但是我们的项目还在使用,所以要将他替换掉。项目地址:https://github.com/jiahongfei/UITabDemo目录.pngTabActivity废弃当前公司的App使用的UITab架构还是很老的TabActivity+TabHost+Activity形式,这是个历史遗留问题,也不去纠结当时为什么要这么做
- Android 开发艺术探索笔记(18)
RikkaTheWorld
Android开发艺术探索
1.Activity的工作过程我们从startActiviity方法开始分析,startActivity有好几种重载方式,但最终都会调用startActivityForResult方法,它的实现如下:在mParent==null中,mParent代表的是ActivityGroup。ActivityGroup最开始被用来在一个界面中嵌入多个子Activity,但是其在API13就被丢弃了,系统采用F
- android 平滑切换屏幕的几种方法总结
蚁人日记
易忘记
第一种:ViewFlipper+GestureDetector第二种:ActivityGroup+GestureDetector第三种:ViewPager(Android3.0+)第四种:ViewFlow(开源项目)(示例:http://download.csdn.net/detail/feng88724/3812764)关于第一种方法,很多人用过就只说一下思路:用ViewSwitcher,加上动
- Android开发艺术探索 - 第9章 四大组件的工作过程
矢口
编程AndroidJava
1.Activity启动过程ref从Activity的startActivity方法开始。startActivity的多个重载方法,最终都会调用startActivityForResult方法。mParent代表的是ActivityGroup,API13之前用于在一个界面中嵌入多个Activity,之后被Fragment替代,所以这里一般为null。该方法中主要调用了Instrumentation
- 使用Fragment实现Tab切换(高仿微信主界面)
ruancoder
Android基础
先来看效果图:在2.x版本时代,我们都是使用TabActivity和TabHost组合来实现页面的tab切换。TabActivity是一个特殊的Activity,它继承自ActivityGroup,内部可容纳多个Activity,违反了Activity的单一窗口原则,虽风靡一时却难免被抛弃。3.0版本出现之后,Google推出了一个新的类Fragment,且TabActivity已经被标注为Dep
- TabActivity中某一个tab内切换activity的方法
chuibb001
Android
之前写的程序要用到TabActivity,其中一个tab下有个多级列表,其实就是像“设置‘切换页面一样,倒是如果直接启动一个activity,你会发现这个activity会变成全屏的,和之前的TabActivity半毛钱关系木有,所以,当时我感觉这个问题很麻烦呢。后来我进去TabActivity里面发现,TabActivity其实就是继承自ActivityGroup,然后想起来之前看到的一片文章,
- 解决ActivityGroup的sub Activity中spinner的WindowManager$BadTokenException的问题
guoery
android
在ActivityGroup的subactivity中直接使用Spinner会遇到下面的异常信息:ERROR/AndroidRuntime(964):FATALEXCEPTION:mainERROR/AndroidRuntime(964):android.view.WindowManager$BadTokenException:Unabletoaddwindow--tokenandroid.app
- Android实现通用的ActivityGroup(效果类似Android微博客户端主界面),强烈建议不要再使用TabActivity
單tc
转自http://www.cnblogs.com/answer1991/archive/2012/05/08/2489844.htmlActivityGroup在实际的开发中是十分常见的,在我使用过的Android应用中,十个应用里面有九个应用的主界面都是使用ActivityGroup的。说起ActivityGroup,在国内好像直接使用它开发的并不多,基本都是使用TabActivity,它是Ac
- Android 技术文章
Arison
Android功能描述链接地址Activity使用ActivityGroup在TabHost标签页内中跳转Activityhttp://blog.csdn.net/lfyx1357/article/details/7467194activity中的onPause()和onSaveInstanceState()解析http://blog.csdn.net/dashuxiaoai/article/de
- Android Fragment嵌套ViewPager,ViewPager嵌套多个Fragment
小铭、同学
Android
前几天,项目中要实现这么一个功能。就配置了下。其实很简单,首先需要阅读下我转载的前两篇文章,都是转载的郭神的,写的非常好。我的项目中逢者必用,其实就相当于一个很好的框架来使用,非常方便。前两篇的项目地址AndroidFragment应用实战,使用碎片向ActivityGroup说再见和AndroidActionBar应用实战,高仿微信主界面的设计,认真阅读,你会感觉到受益颇深。(当然,如果你不是大
- Android在ActivityGroup里面使用startActivityForResult
Simtice
Android
假如现在有个ActivityGroupA,里面有两个子ActivityB和C,在C里面跳转到另一个ActivityD,然后在D里面执行了某些操作,finish了再返回D的时候,刷新D界面。该如何实现呢?如果在C里面,c.startActivityForResult(D,0),然后在Dfinish()之前setResult(1),那么在C的onActivityResult里面是接收不到从D返回过来的
- Android网易顶部导航栏(用ActivityGroup实现动态加载)
YAnG_Linux
Android
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候想网易新闻要显示的内容太多,而且又想在主页面全部显示出来,所以有加了顶部导航栏,但是android这样的移动设备内存是受限的,那么多界面缓存到内存中,很容易导致内存溢出,这个是比较致命的,所以不得不考虑。虽然我在之前也做过网易的顶部导航栏但是哪种方式并不好,就像使用vie
- Android ActivityGroup和ViewFlipper实现两个Activity滑动(animation.translate)切换
JohnZhang_
Android
之前在公司做一个Android应用的时候需要实现一个滑动注册登入界面,上网找了很久都没有相关资料,最后看了若干代码和自己研究之后终于实现了。小计一下:Demo结构图:其中,ActivityGroupDemoActivity是主显示界面,继承了ActivityGroup,ActivityOne和ActivityTwo分别是要切换的两个Activity。Anim文件夹里是4个滑动动画(左进、左出、右进
- android 两种方式模仿微信界面滑动切换Activity
cby0310
Android
先上图:代码中主要运用了ViewPager来实现页面的滑动切换Activity,还有值得一看的是利用popwindow显示下展开的选项菜单,下拉刷新等,想实现类似功能的可以下载看一下,我也在次小计一下。ActivityGroup和ViewPager结合或者Fragment和ViewPager结合都是可以实现的,但ActivityGroup已经显示过时,确实在最近的项目中发现了它的弊端,它是在任一子
- Android-开发遇到的问题汇总
Android-Yaku
Android
1.ActivityGroup中某一FragmentActivity的onActivityResult()方法不执行。因为在FragmentActivity跳转时getParent()执行startActivityForResult()方法,因此会在ActivityGroup中执行onActivityResult()方法。2.使用Java代码为Button字体颜色添加Selector。添加Sele
- ViewPager之引导界面---实现欢迎引导页面
judyge
js与前端
最近在看ViewPager,于是乎弄个引导界面来玩玩.....引导界面,采用现在比较主流的方式:左右滑动加载;小圆点提示;在最后一个页面,点击button,进入功能界面第一种:ViewFlipper+GestureDetector第二种:ActivityGroup+GestureDetector第三种:ViewPager(Android3.0+)第四种:ViewFlow(开源项目)这里弄的是第三种
- 竖直滑动的viewpager-------VerticalAdapter
shan1021
因为项目的需求找了下viewpager是否可以竖直滑动,貌似还真不行,就找到了VerticalAdapter,从网上找到了一个例子,但是那个例子对按钮没有反应修改后,按钮可以响应,具体如下1、extendsActivityGroup,类要继承ActivityGroup2、@SuppressWarnings("deprecation")ArrayListviews=newArrayList();@S
- Android用shareUserID实现多个Activity显示在同一界面
weixin_30840573
移动开发javaui
近来整理文档,发现两年前研究Android多个Activity叠加显示的方案。时光荏苒,一去不回。虽然后来没有用上,但还是整理如下,Android版本还是2.2的:ActivityGroup描画方式的研究结果如下:可以实现同一进程内的Activity叠加通过设置两个AndroidApp的sharedUserID,可以使这两个App运行在同一进程上通过Message来实现进程内App的交互结论:该方
- Android 应用开发笔记(一)
Arisono
【综合架构】
Android功能描述链接地址生命周期使用ActivityGroup在TabHost标签页内中跳转Activityhttp://blog.csdn.net/lfyx1357/article/details/7467194activity中的onPause()和onSaveInstanceState()解析http://blog.csdn.net/dashuxiaoai/article/detail
- 使用ActivityGroup类显示多个Activity
Phenixyf
AndroidUIAndroid控件功能实例
有些情况下需要把一个Activity分割成几部分,如上半部分绘制图形,下半部分显示图表,这时就需要用到ActivityGroup。定义一个类继承自ActivityGroup,Java文件如下:123456789101112131415161718192021222324252627282930313233343536373839404142packagecom.h.callsta;importan
- Android中使用Fragment实现标题栏(不可滑动)
MiMillet
Android-学习整理
首先,声明一下,此篇文章是学习自郭林大神的《AndroidFragment应用实战,使用碎片向ActivityGroup说再见》,链接在此:http://blog.csdn.net/guolin_blog/article/details/131711911、先来一张效果图:2、注意:使用的是:importandroid.app.FragmentManager;importandroid.app.F
- Activity官方API讲解
小坤_Android
一个活动是一个单一的,集中的东西,用户可以做的。几乎所有的活动与用户交互,因此Activity类需要创建为您窗口,在其中您可以将您的UI与照顾的setContentView(查看)。而活动经常呈现给用户作为全屏窗口,它们也可以以其他方式使用:作为浮动窗口(经由与主题windowIsFloating组)或嵌入另一活性(使用的内部的ActivityGroup)。有两种方法几乎所有活动的子类将实施:的o
- Android之Tab分页标签的实现方法一-----TabActivity和TabHost的结合(一)
跳跳
TabActivityTabHost
转自:http://www.cnblogs.com/cpcpc/archive/2011/06/23/2123015.html许多软件,因为功能比较多,都喜欢采用Tab分页。在Android里面Tab分页,常用的方法有两种:1、采用TabActivity和TabHost的结合2、采用ActivityGroup和GridView的结合。这里将会一一讲到他们的实现方法。现在,先讲讲TabActivit
- Android Fragment应用实战,使用碎片向ActivityGroup说再见
stefzeus
[技术体验]
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/13171191现在Fragment的应用真的是越来越广泛了,之前Android在3.0版本加入Fragment的时候,主要是为了解决AndroidPad屏幕比较大,空间不能充分利用的问题,但现在即使只是在手机上,也有很多的场景可以运用到Fragment了,今天我们就来学习其中一个特别
- activitygroup的子activity中嵌套webview,利用webview与js交互,在实现js点击的内部类代码中实现activity跳转出现的线程问题
融化的雪
androidwebviewtabhostactivitygroup
A:1、好好说说这个问题,底部导航栏用的是tabhost,没有用fragment,因为一开始做的时候没要求用底部导航栏,所以其他的activity都做好了(例如地图、天气等),如果用fragment的话是没办法嵌套activity的,一定会出错的,所以只能用activitygroup来管理子activity,2、第一个子activity中要嵌套webview,根据之前的文章,android4.2以
- 实现MapFragment(二)
seker_xinjian
Android
本文内容为原创,转载者请注明原始作者以及原始出处,以避免版权纠纷!在没有出现Fragment之前,为了避免Activity频繁的切换而带来的用户体验低下的问题,肯定有不少人用过ActivityGroup或者TabActivity。实际上ActivityGroup及其子类最大的用处就是能将多个Activity显示在同一个屏幕上,而没有Activity之间的切换(准确的说是:没有了Activity全屏
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe