在jsp页面中使用Ext Js 的时候,页面内容和js内容加载顺序问题
学习网址:http://extjs.org.cn/
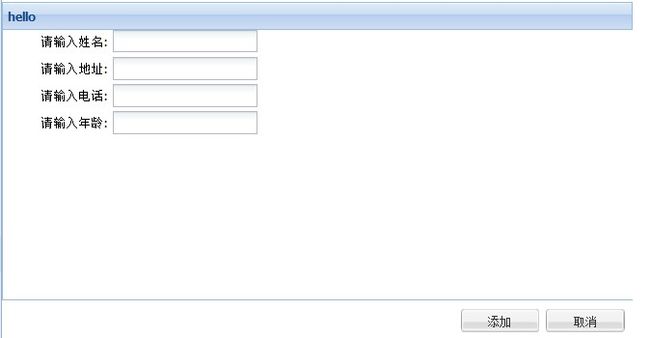
效果图:
如果Ext Js代码是在onReady里面编写的那么,放在页面的任何问题都是可以的
如下:
Ext.onReady(function(){
//代码内容
new Ext.Panel({
renderTo : "fruitTypeAdmin",
title : "hello",
width : 600,
height : 300,
layout:"form",
hideLabels:false,
labelAlign:"right",
height:320,
defaultType:'textfield',
items:[{fieldLabel:"请输入姓名",name:"name"},
{fieldLabel:"请输入地址",name:"address"},
{fieldLabel:"请输入电话",name:"tel"},
{fieldLabel:"请输入年龄",name:"age"}],
buttons:[{text:"添加",
tooltip:"点击此按钮将执行确认操作"
},{text:"取消"}]
});
});
JSP页面中:
<div id="fruitTypeAdmin"></div>
如果没有编写在onReady函数里面,那么不会执行其中的代码,除非放在div代码下面,
因为页面中的代码默认执行顺序是从上到下的。如果想让页面元素加载完之后,在执行js那么就需要写在onReady里面了。