opencms简单快速建站过程
1. 登录工作台
2. 创建网站目录
切换 站点到 /
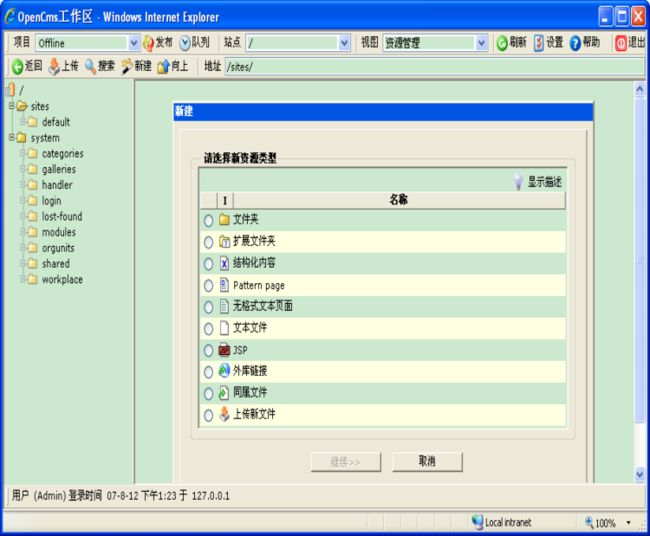
点击 sites, 然后点击 新建。 在sites下创建文件夹
选择 文件夹, 点击 继续, 填入文件名PlaygroundWeb
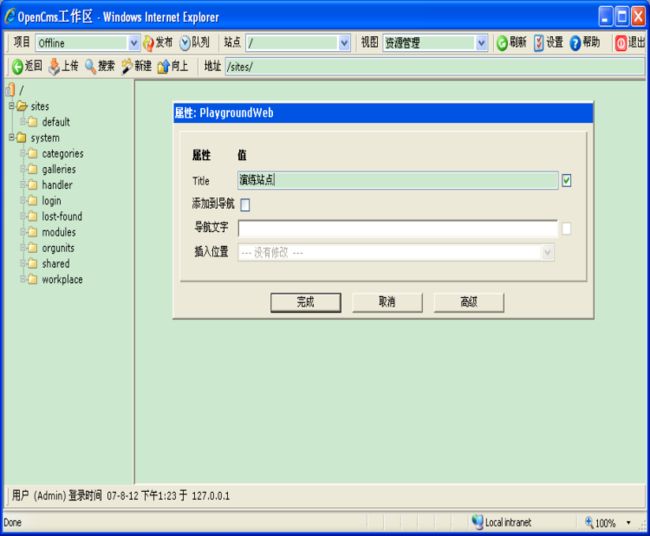
点击 继续,填入 Title,也是站点名称。
点击完成
3. 创建网站模块
在创建网站前要创建该网站使用的模块。该模块会包括模板,资源等等。
把视图切换到系统管理
点击模块管理,然后点击新建模块
填写 包名称com.playground.moudles.templates
选择模块文件夹
点击确定后
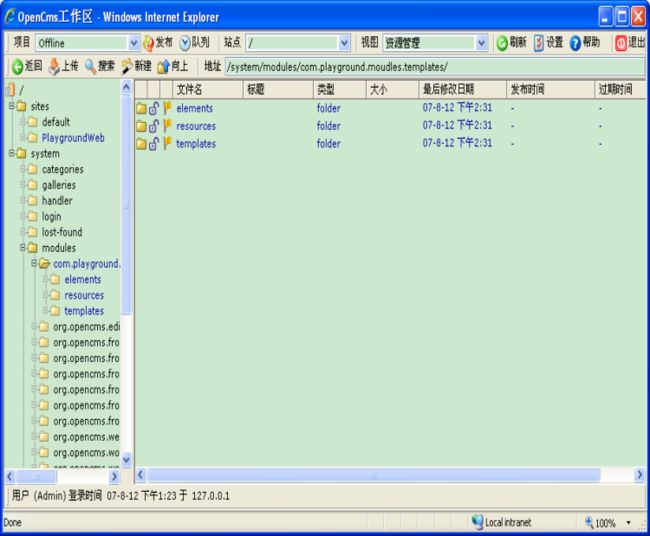
视图切换回资源管理,站点切换到 /
System/modules 下就会出现该文件夹
4. 创建jsp 模板
点击/system/modules/templates
然后点击 新建
选择 jsp
点击 继续
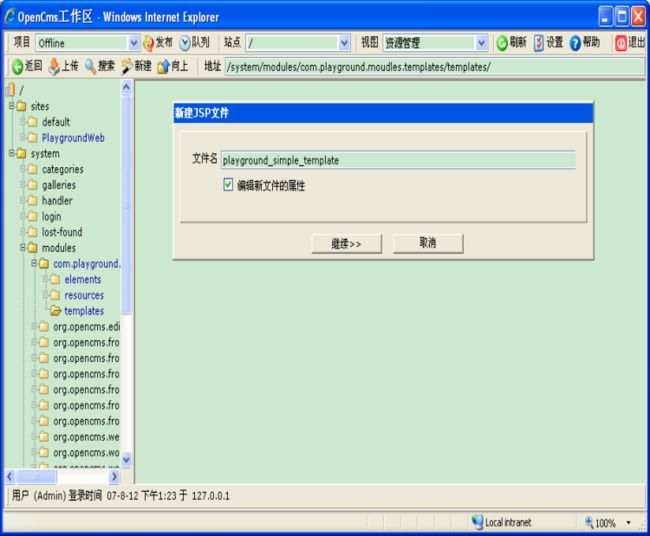
填入playground_simple_template, 继续
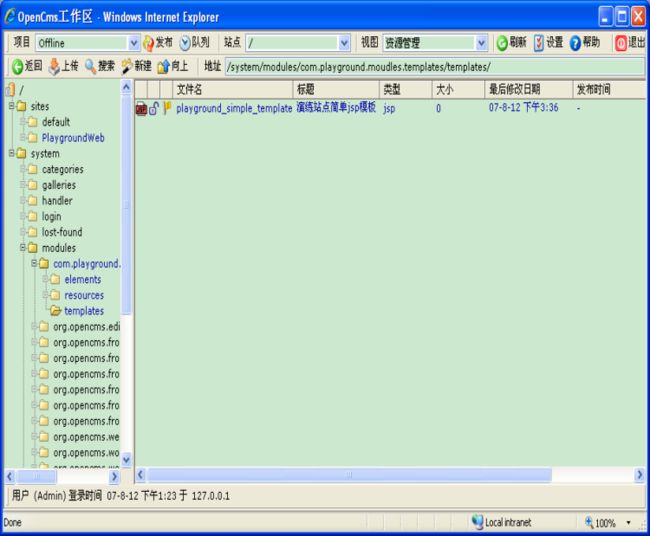
填入 Title 演练站点简单jsp模板, export 选择为 false,点击完成
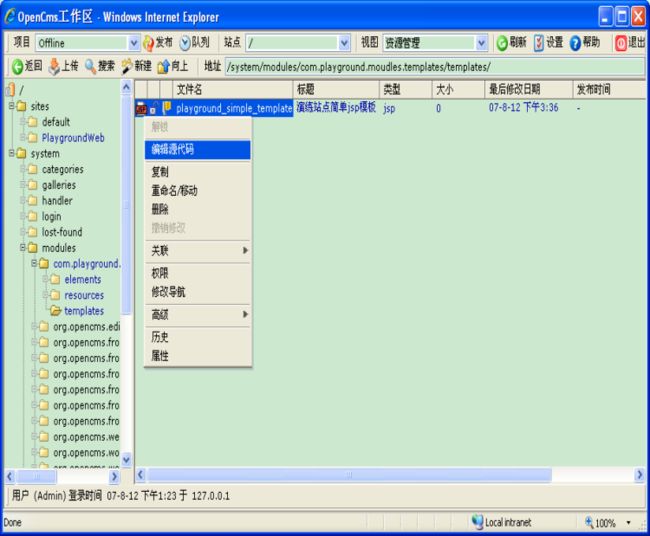
在jsp文件图标上点左键, 或文件名上点右键,在菜单上选择 编辑源代码
输入:
点击保存并退出。
5. 新站点端口及目录设置
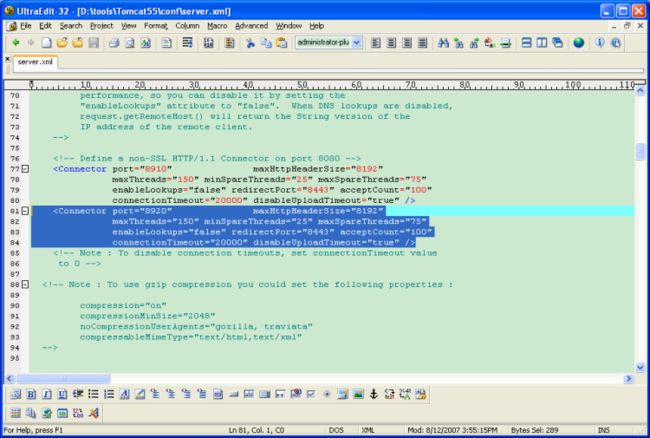
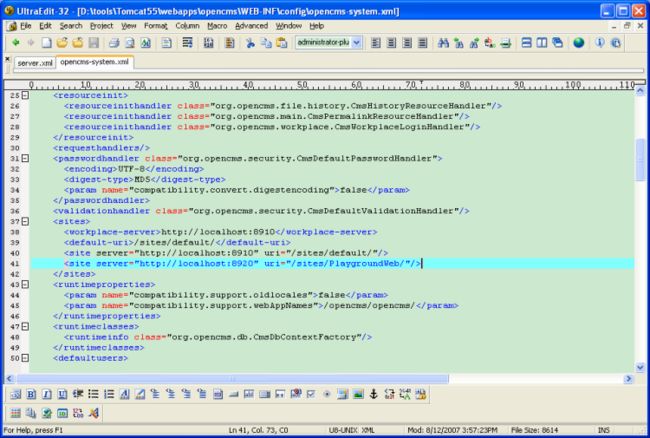
端口设置 编辑tomcat的D:\tools\Tomcat55\conf 下的 server.xml 文件,添加新端口应用
<Connector port="8920" maxHttpHeaderSize="8192"
maxThreads="150" minSpareThreads="25" maxSpareThreads="75"
enableLookups="false" redirectPort="8443" acceptCount="100"
connectionTimeout="20000" disableUploadTimeout="true" />
添加站点目录
编辑D:\tools\Tomcat55\webapps\opencms\WEB-INF\config 下的opencms-system.xml。
添加行 <site server="http://localhost:8920" uri="/sites/PlaygroundWeb/"/>
保存后重新启动tomcat
6. 添加网页
登录工作台
先把站点切换到 演练站点,
项目设为 Offline,点击新建
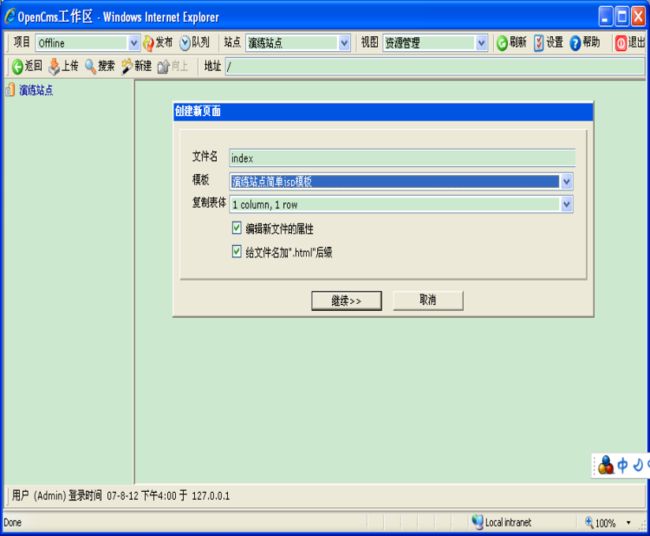
选择 无格式文本页面,点击继续
文件名:index.html
模板: 演练站点简单jsp模板
复表制体:1 column, 1 row
点击继续
Title填入 首页
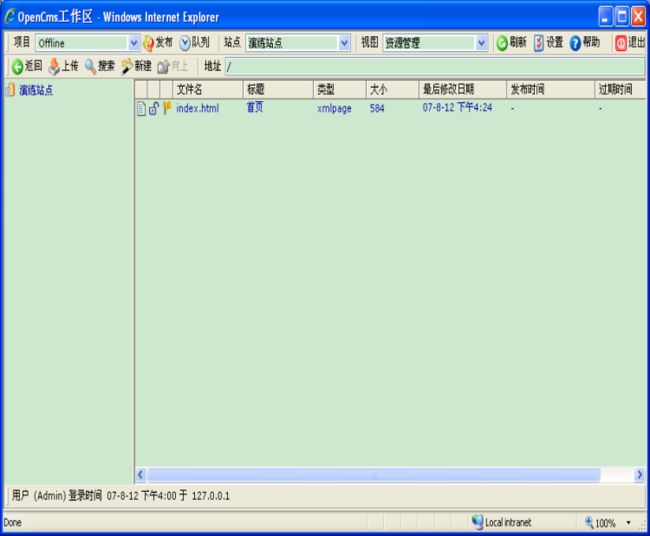
点击 完成。
点击文本标识的图标,或文件名上右键,在菜单上选择编辑页面
点击保存并退出
点击文件名,则显示该页的预览
上面 “欢迎访问演练站点 首页” 和下面 “模板使用:简单jsp模板”是来自于模板,而中间内容是编辑网站时填入。
7. 发布
做到这里,网站还在编辑状态,并没有发布出去,其他用户是看不到的。如果这时你把项目切换到 Online,你会发现,在 Sites下面没有我们建立的目录 PlaygroundWeb.
这时我们需要对新站点进行发布。
把项目切换到 Offline,然后点击 发布。
点击确定
点 ok。
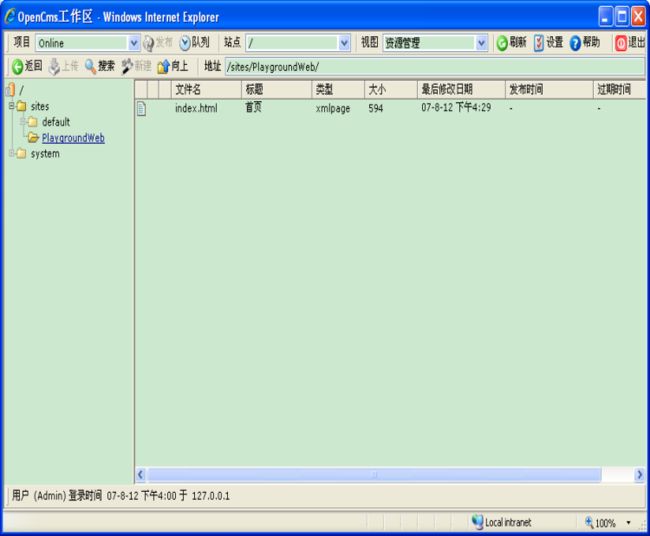
这时Offline下的 Sites/PlaygroundWeb的颜色发生变化,变成黑色,然后切换项目到Online, 你会发现 Sites下出现 PlaygroundWeb,
把站点切换到 演练站点,点击 Index.html
这个就是最终用户看到的页面。
这时我们可以打开一个新的IE,在地址栏输入
http://localhost:8920/opencms/opencms/index.html
注意端口发生了变化,这里是8920,而之前我们平台系统使用的一直是8910.
这个就是我们新建立的站点了。