利用c#+jquery+ichartjs生成统计图表
这篇随笔主要为介绍chart在项目中的运用,因为在我们看到一些开源的chart时候,是使用纯js 或者建立在一些插件(例如:jquery)上的,我们会用有一些茫然。chart里面的文档和实例都是html + css +js ,数据源都是静态定义成json对象,标题、脚注等都是静态的字符串!我们如何让这些数据动态地与数据库交互,或者后台进行交互呢?
既然讲到了图表(chart),在这里想大家推荐个人觉得不错的几个chart:ichartjs、nvd3、highcharts和echarts。ichartjs做的非常不错,学习相当容易,文档和事例都很丰富,是使用纯js写的开源插件,缺点是只支持html5,一些低版本的浏览器使用不了;nvd3学习起来相对较难,当效果相当炫,也是我推荐的原因;highcharts:功能是很强大的,图表比较齐全,学习成本较低,唯一不好的是:虽然开源使用却又限制,使用在商业的网址上是需要收费的;echarts是最值得推荐的了,这个chart是百度开发的,非常强大,是我见过最完美的一个chart,这个也是同事在一个偶然的机会想找到的,网上没见过人推荐过这款chart,应该是太还比较新,百度自己的搜索优化没做好吧...着也是个人的见解而已,仅供参考。
ichartjs:http://www.ichartjs.com/
nvd3:http://nvd3.org/
highcharts:http://www.highcharts.com/
echarts:http://ecomfe.github.io/echarts/index.html
现在我选取ichartjs作为事例,首先我们要达到前后台交互,大家都知道需要用到ajax,说道ajax我们又会选择jquery,现在很到的项目都会利用到jquery的ajax。选择好前后台交互的技术后,我们去考虑ajax请求的地址对应的选择什么的,很多的项目中我们会选择aspx页面作为我们的数据源的来源,前台去掉DOCTYPE标签下面所有代码,后台在page_load事件里面写上自己的代码,输出json数据到页面 如图:
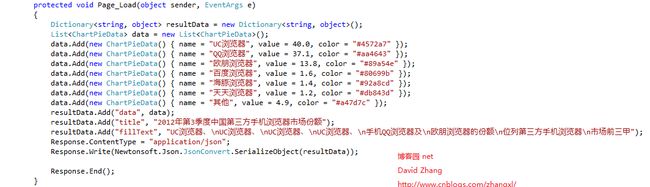
后台Page_Load事件代码
可是这样做并不是最好的,我们何不利用handler技术呢 这样会更加简单,请求的地址也会又自己随便定义(最好不要跟有的最后名发生冲突,取自己比较独特和好记的名称就好)。
那我们现在从数据源的流向,来介绍我认为比较好的写法:
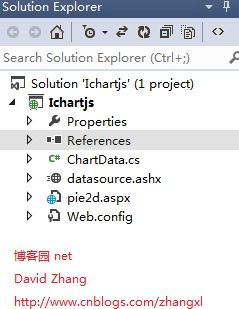
首先我们新建一个asp.net web form的一个空项目取名为ichartjs
然后再项目中新建一个数据模型DataSource.cs文件,作为数据的承载对象;一个Generic Handler文件datasource.ashx(当然也可以是asp.net handlder,至于区别叫不在这里讲了)使用它作为数据源来源;和一个页面pie2d.aspx,作为图标展示页面。
首先定义好数据模型,数据源里面包含三个值name、color和value
public class ChartData
{
public string name { get; set; }
public string color { get; set; }
public double value { get; set; }
}
我们在datasource.ashx上写上代码,在这里需要注意的是,为了充分利用这个handler文件我们需要利用反射,当ajax请求的时候,传入对应的方法的的名称,handler利用这个参数,去找到对应的方法,获得对应的数据。当然如果你的数据存储在数据库里面的,需要在方法里面把数据库的数据提出出来转化为我们上面的ChartData模型数据。
public class datasource : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//write your handler implementation here.
String methodName = context.Request["method"];
if (String.IsNullOrEmpty(methodName)) return;
//invoke method
Type type = this.GetType();
MethodInfo method = type.GetMethod(methodName);
object[] paras = { context };
method.Invoke(this, paras);
}
public void GetObjectJsonData(HttpContext context)
{
Dictionary<string, object> resultData = new Dictionary<string, object>();
List<ChartData> data = new List<ChartData>();
data.Add(new ChartData() { name = "UC浏览器", value = 40.0, color = "#4572a7" });
data.Add(new ChartData() { name = "QQ浏览器", value = 37.1, color = "#aa4643" });
data.Add(new ChartData() { name = "欧朋浏览器", value = 13.8, color = "#89a54e" });
data.Add(new ChartData() { name = "百度浏览器", value = 1.6, color = "#80699b" });
data.Add(new ChartData() { name = "海豚浏览器", value = 1.4, color = "#92a8cd" });
data.Add(new ChartData() { name = "天天浏览器", value = 1.2, color = "#db843d" });
data.Add(new ChartData() { name = "其他", value = 4.9, color = "#a47d7c" });
resultData.Add("data", data);
resultData.Add("title", "2012年第3季度中国第三方手机浏览器市场份额");
resultData.Add("fillText", "UC浏览器、\nUC浏览器、\nUC浏览器、\nUC浏览器、\n手机QQ浏览器及\n欧朋浏览器的份额\n位列第三方手机浏览器\n市场前三甲");
context.Response.ContentType = "application/json";
context.Response.Write(Newtonsoft.Json.JsonConvert.SerializeObject(resultData));
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
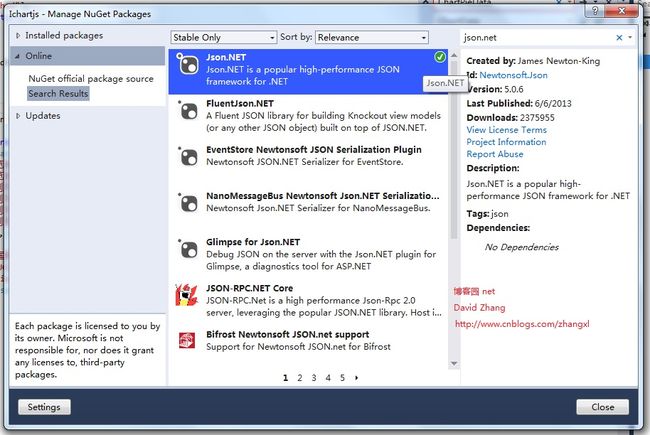
这个时候我们需要引用一个数据集(也可以说在项目中安装json.net)
这个时候Ajax还不能通过handler里的GetObjectJsonData发放获得数据,我们还需要在web.config里面配置对应的信息
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<system.webServer>
<handlers>
<add name="chart" type="Ichartjs.datasource" path="*.datasource" verb="*"/>
</handlers>
</system.webServer>
</configuration>
关键的地方在<add name="chart" type="Ichartjs.datasource" path="*.datasource" verb="*"/>,name可以随便配置;type指向你的handler类 (命名空间+类名);path是ajax访问的的路径,*表示可以随便命名,只需要后缀为.datasource,当然后缀你可以修改;verb表示你访问方式,get 还是post 还是其他的。
这样配置好后,需要修改工程的属性,去掉Use Local IIS Web server 下面的use iis Express 的钩,重新命名project url 例如:http://localhost/
然后再我们的IIS里面配置对应的地址,一般80端口被占用,你也可以停掉对应的网站,也可以在project url 下修改为http://localhost:8086/ ,然后再iis配置8086端。
现在我们进行最后一般,编写前台的代码,首先我们引入ichartjs插件的js文件,下载地址为http://code.google.com/p/ichartjs/downloads/list,然后引入ichart.1.2.min.js文件,同时我们需要引入jquery文件,这里我们可以利用官网上提供的CDN地址 http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js,直接引入就OK ,就不需要下载jquery插件了。前台的代码如下:
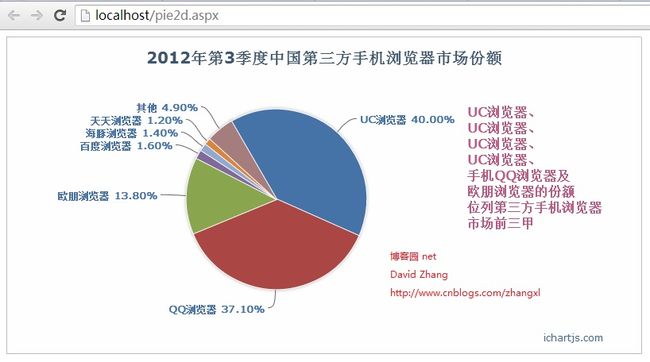
着里通过jquery ajax的地址111.datasource?method=GetObjectJsonData执行到handler 里面的ProcessRequest方法,ProcessRequest方法通过传入的参数method=GetObjectJsonData找到对应的GetObjectJsonData方法,GetObjectJsonData方法把对应数据转化为json数据返回给前台,绑定到对应ichartjs的chart上data、title的tex、chart.plugin的fillText等上面,如果你想的话,可以把更多的信息通过后台提供给前他,最后渲染到我们对应的div canvasDiv上面,显示出对应的效果:
源代码:http://files.cnblogs.com/zhangxl/Ichartjs.zip
转至:http://www.cnblogs.com/zhangxl/p/chart.html
原文地址引自:http://www.cnblogs.com/zhangxl/p/chart.html 感谢原作者。
其他参考资料:
http://www.stepday.com/topic/?906
http://www.it165.net/pro/html/201310/7515.html
http://baigungun.blog.51cto.com/6736785/1312743/
http://suchso.com/catalog.asp?tags=Echarts%E4%BD%BF%E7%94%A8
http://www.myexception.cn/web/1664384.html
http://www.shaoqun.com/a/93673.aspx