yii2搭建完美后台并实现rbac权限控制
1、安装yii2
如果你是windows平台,请看小马哥的安装教程
http://www.yiichina.com/tutorial/324
以下安装不分平台
1.1 这里就不准备用composer进行安装了,我们去官网下载一份高级模板到本地
我们这里放到/var/www目录下,文件名就是下载解压下来的文件名advanced,不做改动
接下来我们cd advanced开始设置应用配置
1.2 执行php init 一步一步选择操作就行了
1.3 我们本地配置一下web可访问形式检验一下安装情况
我这边本地localhost指向/var/www
因此采用 http://localhost/advanced/frontend/web/ 进行访问前台,这里是yii2默认的模板
上面罗哩罗嗦一大堆没啥好玩的,接下来我们开始朝着本篇文章的目标进行展开,重点来了。
2、配置数据库
2.1 配置数据库
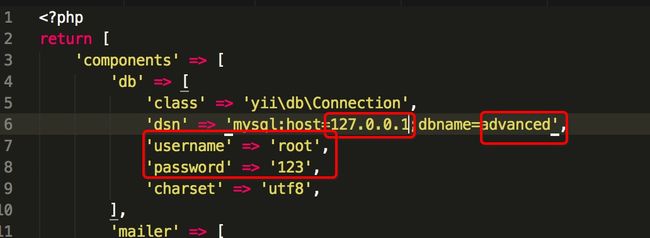
修改common/config/main-local.php 实际项目中本地的数据库往往跟线上数据库不一致,我们这里配置到main-local.php就可以了,产品上线后,我们可以使用git获取svn忽略掉main-local.php,线上直接部署。
我们这里使用的mysql数据库,配置如下
2.2 创建user数据表,我们后面要实现后台登陆
CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID', `username` varchar(255) NOT NULL COMMENT '用户名', `auth_key` varchar(32) NOT NULL COMMENT '自动登录key', `password_hash` varchar(255) NOT NULL COMMENT '加密密码', `password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token', `email` varchar(255) NOT NULL COMMENT '邮箱', `role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级', `status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态', `created_at` int(11) NOT NULL COMMENT '创建时间', `updated_at` int(11) NOT NULL COMMENT '更新时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COMMENT='用户表';
2.3 访问frontend站点,先注册个用户
注册成功后,右上角会显示登陆的状态,我们后面会用到这个注册的用户
接下来我们要开始配置后台的模板了。
3、利用AdminLTE渲染后台模板
后台的模板我们采用利用 AdminLTE(Backend theme for Yii2 Framework)
插播一曲:AdminLTE是一个完全响应管理模板。基于Bootstrap3框架,易定制模板。适合多种屏幕分辨率,从小型移动设备到大型台式机。内置了多个页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。
3.1 安装AdminLTE
https://github.com/dmstr/yii2-adminlte-asset
打开上面的链接,按照操作步骤进行安装
这里我简述下自己的安装步骤,cd advanced后,
因为是mac,这里直接composer进行安装就行了 composer require dmstr/yii2-adminlte-asset "2.*"
安装成功后,vendor目录下会多几个文件夹,如下
3.2 yii2配置整合AdminLTE,搭建帅气上档次的后台
下面我们配置下backend/config/main.php先预览下效果,小心脏捉急的巴不得赶紧尝尝战果
'components' => [ 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ],
nice,页面瞬间好看多了。
问题来了,我们是在components里面单独配置的theme,这样以后要修改布局文件什么的是很不方便滴,下面我们把不局文件拷贝下来覆盖掉yii自带的layout.
把vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app目录下的layouts和site拷贝
覆盖掉backend/views/目录下的lauouts和site对应的文件
覆盖后记得屏蔽掉 components下面view的配置项
到此,后台模板的搭建告一段落,si不si很happy
4、下面我们用yii的rbac实现后台的权限控制
4.1 我们先配置下路由
backend/config/main.php文件的compontents加上下面的配置
'urlManager' => [ //用于表明urlManager是否启用URL美化功能,在Yii1.1中称为path格式URL, // Yii2.0中改称美化。 // 默认不启用。但实际使用中,特别是产品环境,一般都会启用。 'enablePrettyUrl' => true, // 是否启用严格解析,如启用严格解析,要求当前请求应至少匹配1个路由规则, // 否则认为是无效路由。 // 这个选项仅在 enablePrettyUrl 启用后才有效。 'enableStrictParsing' => false, // 是否在URL中显示入口脚本。是对美化功能的进一步补充。 'showScriptName' => false, // 指定续接在URL后面的一个后缀,如 .html 之类的。仅在 enablePrettyUrl 启用时有效。 'suffix' => '', 'rules' => [ "<controller:\w+>/<id:\d+>"=>"<controller>/view", "<controller:\w+>/<action:\w+>"=>"<controller>/<action>" ], ],
接下来在项目的根目录 backend/web下面创建.htaccess文件并添加如下内容
Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php
RewriteRule \.svn\/ /404.html
RewriteRule \.git\/ /404.html
当然,你的apache必须要开启rewrite模块。
下面我们访问下gii模块测试下
http://localhost/advanced/backend/web/gii
校验是可以的。
4.2 创建权限控制所需要的数据表
当然,这些yii2都给我们准备好了。
打开 vendor/yiisoft/yii2/rbac/migrations/schema-mysql.sql 文件,依次创建数据表
`auth_assignment`; `auth_item_child`; `auth_item`; `auth_rule`; 另外补充菜单menu表,需要的自行创建 CREATE TABLE `menu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(128) NOT NULL, `parent` int(11) DEFAULT NULL, `route` varchar(256) DEFAULT NULL, `order` int(11) DEFAULT NULL, `data` text, PRIMARY KEY (`id`), KEY `parent` (`parent`), CONSTRAINT `menu_ibfk_1` FOREIGN KEY (`parent`) REFERENCES `menu` (`id`) ON DELETE SET NULL ON UPDATE CASCADE ) ENGINE=InnoDB DEFAULT CHARSET=utf8
4.3 下载安装 yii2-admin
参考 https://github.com/mdmsoft/yii2-admin
按照步骤一步一步安装即可,同adminlte的安装
安装好了我们会在vendor目录下面看到 mdmsoft目录
4.4 权限配置
打开backend/config/main.php修改配置
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', ], ], 'aliases' => [ '@mdm/admin' => '@vendor/mdmsoft/yii2-admin', ], //这里必须添加authManager配置项 'components' => [ ... //components数组中加入authManager组件,有PhpManager和DbManager两种方式, //PhpManager将权限关系保存在文件里,这里使用的是DbManager方式,将权限关系保存在数据库. 'authManager' => [ 'class' => 'yii\rbac\DbManager', 'defaultRoles' => ['guest'], ], ... ],
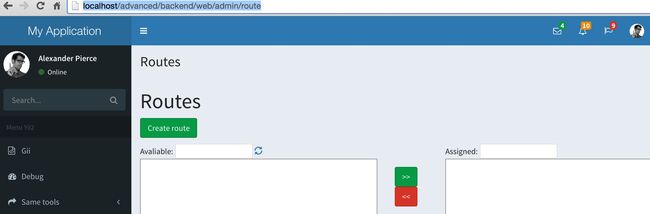
4.5 我们访问下权限模块检验下效果如何
http://localhost/advanced/backend/web/admin/route
嗯,界面是有的了,下面我们加快脚步验收下我们的权限这块到底成还是不成呢?
一般来说到这一步就ok的了。后面的可以自己摸索着添加路由分配权限了。
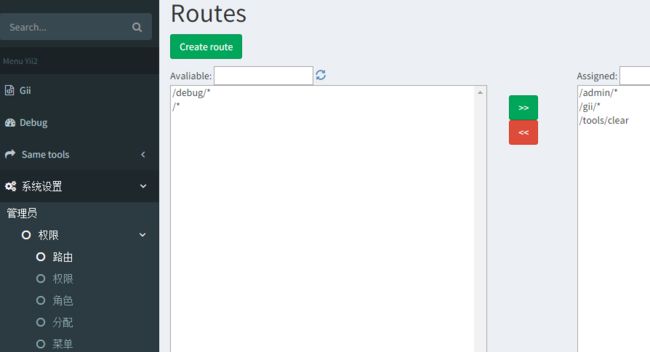
下面我们在左侧菜单上把权限的栏目加上,代码可直接复制,放置于 <section class="sidebar"></section>内
<ul class="sidebar-menu"> <li class="treeview"> <a href="#"> <i class="fa fa-gears"></i> <span>权限控制</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li class="treeview"> <a href="/admin">管理员</a> <ul class="treeview-menu"> <li><a href="/user"><i class="fa fa-circle-o"></i> 后台用户</a></li> <li class="treeview"> <a href="/admin/role"> <i class="fa fa-circle-o"></i> 权限 <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="/admin/route"><i class="fa fa-circle-o"></i> 路由</a></li> <li><a href="/admin/permission"><i class="fa fa-circle-o"></i> 权限</a></li> <li><a href="/admin/role"><i class="fa fa-circle-o"></i> 角色</a></li> <li><a href="/admin/assignment"><i class="fa fa-circle-o"></i> 分配</a></li> <li><a href="/admin/menu"><i class="fa fa-circle-o"></i> 菜单</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
我们看下效果图,这样一来,我们对权限进行操作就十分的方便了
如此,我们的权限控制基本告一段落了,关于权限需要说明的是:
你应该先添加路由,然后添加权限名称,后再对角色或个人进行权限的独立分配。
5、后面其实还想说一部分就是关于菜单栏怎么控制权限的问题,出于某些原因,这里就不方便透露了。祝大家搭建成功,good lucky!