- python多线程:生产者与消费者,高级锁定Condition、queue队列使用案例与注意事项
网小鱼的学习笔记
Pythonpythonjava大数据
高级锁定这是python中的另一种中锁定,就像是它的名字一样是可以有条件的condition,首先程序使用acquire进入锁定状态,如果需要符合一定的条件才处理数据,此时可以调用wait,让自己进入睡眠状态,程序设计时候需要用notify通知其他线程,然后放弃锁定release此时其他再等待的线程因为受到通知notify,这时候被激活了,就开始运作。生产者与消费者的设计程序用producer方法
- 产品背景知识——API、SDK、Library、Framework、Protocol
爱吃芝麻汤圆
#产品背景知识apisdk产品背景知识
产品背景知识——API、SDK、Library、Framework、ProtocolAPI和SDKAPI(ApplicationProgrammingInterface,应用程序编程接口)和SDK(SoftwareDevelopmentKit,软件开发工具包)是软件开发中的两个核心概念,它们既有区别又有紧密联系。以下是详细解释:1.API与SDK的区别特性APISDK定义一组预定义的规则和协议,用
- 嵌入式AI模型压缩技术:让大模型变小
AI智能探索者
AIAgent智能体开发实战人工智能ai
嵌入式AI模型压缩技术:让大模型变小关键词:嵌入式AI、模型压缩、剪枝、量化、知识蒸馏、轻量化网络、端侧部署摘要:当我们用手机拍照时,AI能瞬间识别出“这是一只猫”;智能摄像头能在0.1秒内检测到“有人闯入”。这些“快如闪电”的AI功能背后,藏着一项关键技术——嵌入式AI模型压缩。本文将用“给盆栽修剪枝叶”“用简笔画代替油画”等生活类比,带您一步步理解模型压缩的核心技术(剪枝、量化、知识蒸馏、轻量
- 【福利】简单记录免费的卡密系统
小锋学长生活大爆炸
学习之旅卡密发卡独角兽免签
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn]目录环境搭建独角数卡——发卡用V免签——收款用网络验证——验证用独角数卡与V免签的对接说明体验网址环境搭建#宝塔wget-Oinstall.shhttps://download.bt.cn/install/install-ubuntu_6.0.sh&&sudobashinstall.shed8484bec#Dockersudoapti
- 告别“血腥”!VR小鼠解剖虚拟仿真开启实验新潮流
广州华锐视点
vr
VR小鼠解剖虚拟仿真技术融合多种先进科技。核心是3D建模技术,专业人员用高精度扫描设备扫描小鼠获取数据,在虚拟空间构建近乎真实的三维模型,包含小鼠外部形态与内部细微结构。传感器交互技术实现用户与虚拟环境互动。用户戴VR设备持手柄解剖时,手柄传感器捕捉动作数据传输至计算机,精准控制虚拟工具;VR设备位置追踪传感器监测用户头部位置和转动方向,用户转动头部观察虚拟小鼠,虚拟场景同步变化,带来沉浸式体验。
- (论文总结)思维链激发LLM推理能力
靈镌sama
论文解读人工智能
研究背景&动机背景:扩大模型规模已被证实具有提升模型性能和模型效率的功效,但是LLM对于完成推理、算术任务仍有较大不足。动机:从之前的应用和研究中得知,可以用生成自然语言解释、使用神经符号等形式语言的方法来提高大模型的算术推理能力,当时采用了从头预训练和微调模型的方法,耗费的成本较多;而且大模型具有根据少量文本提示进行上下文少样本学习的能力,使用少量输入输出示例即可提高LLM的推理性能,而不必对单
- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- 教育技术学读计算机论文的提示词
东方-教育技术博主
学术学习相关AI
角色:你是一位经验丰富的计算机专业教授,擅长用通俗易懂的语言向初学者解释复杂概念。我现在正在学习阅读计算机科学领域的算法论文,但我的基础比较薄弱(了解编程基础如变量、循环、函数,了解一点数据结构和算法概念如数组、链表、排序,但对高级术语和数学证明不熟悉)。同时又是一个教育技术学教授。任务:请帮我解释以下论文内容中我不理解的部分。如果遇到初学者可能不懂的地方,我需要你用最清晰、最简洁、最易懂的方式解
- GUI框架:谈谈框架
baozi3026
框架commandmfcbuttonclassstring
转帖请注明出处http://www.cppblog.com/cexer/archive/2009/11/15/100988.html1开篇废话我喜欢用C++写GUI框架,因为那种成就感是实实在在地能看到的。从毕业到现在写了好多个了,都是实验性质的。什么拳脚飞刀毒暗器,激光核能反物质,不论是旁门左道的阴暗伎俩,还是名门正派的高明手段,只要是C++里有的技术都试过了。这当中接触过很多底层或是高级的技术
- 【Java】已解决java.sql.SQLRecoverableException异常
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- Swift concurrency 10 — AsyncStream 和 AsyncThrowingStream:用异步流优雅处理事件
技术拾光
SwiftConcurrencyswiftiosAsyncStream
SwiftConcurrency带来了现代化的异步编程体验。在处理异步事件流时,AsyncStream和AsyncThrowingStream提供了优雅的方式来消费和控制异步值序列。本文将全面讲解这两个API的用途、用法、底层机制和实战场景。什么是AsyncStream与AsyncThrowingStream?类型描述AsyncStream产生异步值序列,不支持抛出错误AsyncThrowingS
- DAY 45 Tensorboard使用介绍
HINOTOR_
Python训练营python开发语言
目录DAY45Tensorboard使用介绍1.tensorboard的发展历史和原理2.tensorboard的常见操作3.tensorboard在cifar上的实战:MLP和CNN模型作业:对resnet18在cifar10上采用微调策略下,用tensorboard监控训练过程。DAY45Tensorboard使用介绍1.tensorboard的发展历史和原理2.tensorboard的常见操
- 使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧
前端布洛芬
大白话前端八股vue.jswebpack前端
大白话使用vue-template-loader将模板编译成渲染函数的Webpack配置技巧引言:被模板编译逼疯的周三下午你是否也经历过这样的场景:deadline前的周三下午,咖啡因已经失效,屏幕上却跳出Templatecompilationfailed的红色报错。Vue单文件组件(SFC)的.vue格式用腻了,想试试把模板抽成单独的.html文件,结果webpack配置直接给你脸色看。作为每天
- Swift 小技巧:用单边区间优雅处理模糊范围
狼_夏天
SwiftTipsswift开发语言ios
进入正题之前先科普一下Swift区间的知识。Swift中的区间有两种类型:闭区间和半开区间。闭区间:用a...b表示,包含a和b。半开区间:用a..=0&&number=2.0&&score=3.5&&score<=5.0{print("好评")}else{print("评分超出范围")}3.用单边区间优雅处理letscore=4.2guard(0.0...5.0).contains(score)
- 从性能优化赛到社区Committer,走进赵宇捷在Apache Fory的成长之路
ApacheFory是一个基于JIT和零拷贝的高性能多语言序列化框架,实现了高效紧凑的序列化协议,提供极致的性能、压缩率和易用性。在多语言序列化框架技术领域取得了重大突破,推动序列化技术步入高性能易用新篇章!这一切,都源自全球开发者对开源的热忱。今天,一起走近这些用代码编织跨语言数据之网的Committer~一、自我介绍您的全名:赵宇捷当前职位/角色:后端开发工程师主要领域/方向:金融加入社区/项
- PHP后台代码解决跨域问题
Happiness&Rich
php跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
- 【Maven 】 <resources> 配置中排除 fonts/** 目录无效,可能是由于以下原因及解决方案:
ladymorgana
日常工作总结mavenjava
如果Maven的配置中排除fonts/**目录无效,可能是由于以下原因及解决方案:总结:用方法一即可1.检查资源过滤是否生效确保部分正确配置了resources插件:src/main/resourcesfonts/**false2.验证目录结构确认fonts文件夹的物理路径是否正确:src/└──main/└──resources/└──fonts/#确保这是要排除的目录├──font1.ttf└
- 男模Python 函数命名以及鸡兔同笼函数
pythonyuanke
python开发语言
那么问你一个问题,现在是不是所有的函数都是def开头的?如果def就是函数的名字,那么python怎么区分该调用哪一个函数?名字都一样啊那也就是def后面的是函数名字?def后面,括号前面参数列表,这里的参数指的是形式参数,就是括号里面的部分这里只有一个形式参数,所以没有逗号,如果有多个形式参数,那么用逗号分隔参考我们在world.py里面写的几个函数,比如defadd(a,b)你说一下它的名字和
- Qt 图像显示
没学上了
qt开发语言
根据Qt前端开发-CSDN博客前文可以知道Qt部署界面的思路和复杂嵌套的核心,接下来为了实现在前端点击按钮触发信号显示图像的功能我们需要做几点工作首先触发信号,显示界面;触发信号我们用按钮来实现;其次显示界面,上一章我们右侧留有空白可以用作显示,我们先建立Qlabel用作显示图像,将他嵌套进右侧留白的Widge中,代码如下之后通过按钮来触发相关事件connect(Photo,&QPushButto
- 创意,创新,动手,懂我
waterHBO
创意来源编程创意
对于上面的聊天,请帮我写个文章来总结一下,这几个案例视频,分别讲了什么东西,启发启示是什么把新鲜新奇的地方,保存下来。语言简洁,凝练。不要啰嗦、不要重复。分结构,输出为md格式,请使用有序列表。其他要求:1语言幽默有趣,平易近人,有吸引力。2.用中文写。单独新建一个文件。3.请帮我分条理,看起来很清晰。AIApp创富三部曲:从灵感到现实的秘籍解析序言:你的下一个App,藏在浴缸、通勤路和与AI的对
- 输入hadoop version时,解决Cannot execute /home/hadoop/libexec/hadoop-config.sh.的方法
有奇妙能力吗
ubuntuhadoophdfslinux大数据分布式
在ubuntu用hadoopversion遇到了一个错误:Cannotexecute/home/hadoop/hadoop2.8/libexec/hadoop-config.sh.解决方法:在/etc/profile中找到了这个HADOOP_HOME全局变量,将其删除运行source/etc/profile输入vim.bashrc命令,在最后一行输入unsetHADOOP_HOMEsource.b
- github简单入门
梦花火
开发环境githubssh
github使用小小总结在这里并不讲述任何关于如何配置github的问题,这些东西,稍微百度一下就有,不具备写的价值。-question1:如何创建一个新项目?1.确认你本地的github已经配置完全(特别是密钥)ps:可以用
[email protected]来验证密钥是否配置好。2.在github官网上开启一个新的空白的项目库(可以选择配置readme)3.如果是从头创建版本库,可以采用先克
- 将h.264视频流封装成flv格式文件(二.开始动手)
darkdragonking
flv264flvh.264rtmpc++windows
前面写了flv文件的解析,有h264裸流的话就开始封装吧。网上大多数都是用ffmeg库来做这个工作的,哎,学习资料少学不会,还是自己动手吧。封装前要先了解下h.264格式,只需要知道一点点就可以了,我看了h.264官方文档,我靠,3百多页,还全是中文,什么,是中文?既然是中文的我就勉强看下吧,我靠,看起来还很复杂的,果断不看了,不需要,也没时间,我又不做解码,这东西具体步骤资料又少,基本都是那一两
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- C#与MR的量子级交互:用代码构建会呼吸的混合现实界面,让UI消失在空气中!
墨夶
C#学习资料c#mr交互
一、混合现实革命:MR界面设计的三大颠覆性原则1.1传统UI的终结与MR的崛起空间即界面:物理空间成为交互载体,告别屏幕束缚手势即语言:自然手势取代鼠标键盘,交互效率提升300%数据可视化革命:3D全息投影让抽象数据具象化案例:某汽车厂商用MR界面将发动机数据投影在真实引擎上,维修效率提升65%1.2C#在MR开发中的核心优势特性C#实现其他语言对比空间计算Unity+ARFoundation提供
- Python中if name == ‘main‘的妙用
el psy congroo
Pythonpython
参考:Python中的ifname==‘main’是干嘛的?先运行下面代码:print(__name__)if__name__=="__main__":print(__name__)print("helloworld")print(__name__)当py文件作为主程序直接运行时,__name__无论在哪都是__main__那if__name__=="__main__"有什么用呢?一个py文件也是
- 学习软件测试的第八天
尹yaya
软件测试面试学习学习面试软件测试
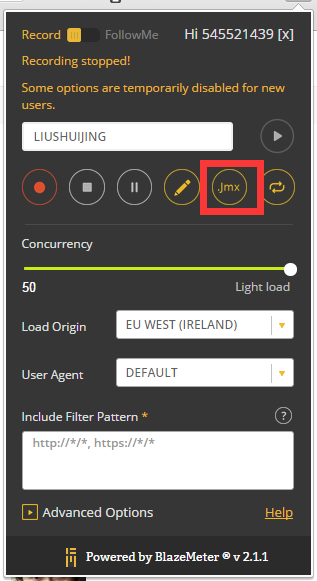
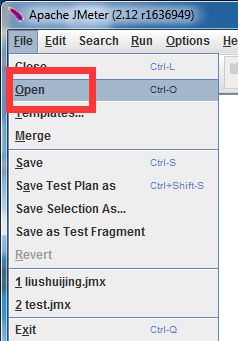
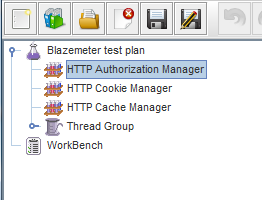
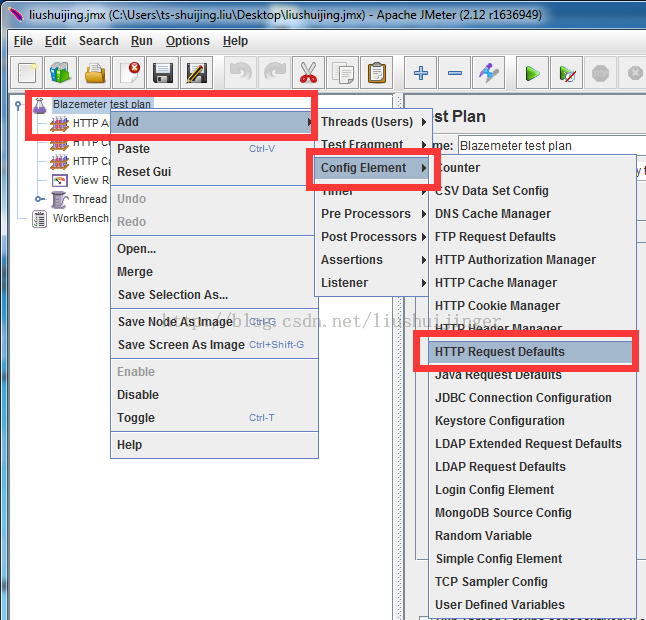
三十六.JMeter中的处理器类型有哪些?1.什么是JMeter?JMeter是一个开源的性能测试工具。(压力测试)它就像一个“虚拟用户模拟器”,能帮助你测试网站、接口或者系统在多个用户同时访问时是否会“卡住”或者“崩掉”。简单理解就是:JMeter就像一批自动化的小机器人在不停访问你的网站,帮你发现性能瓶颈。2.JMeter中的“处理器”是干嘛的?在JMeter里,处理器就像“工具助手”,帮你在
- Java分布式任务调度交响乐:用代码指挥千台服务器跳起精准的华尔兹
墨夶
Java学习资料1java分布式服务器
一、架构设计:分布式任务调度的指挥系统1.1架构图(用文字构建你的想象)[调度中心]→[任务路由]→[执行器集群]↑↓││├─数据库存储─┤││└─监控告警─┘关键组件:调度中心:任务的"总指挥",负责任务注册、调度、状态监控执行器集群:任务的"舞团",每个节点都是潜在的表演者任务路由:动态分配任务的"交通调度系统"数据库存储:任务元数据的"记分牌"二、核心技术实现:分布式调度的魔法阵2.1XXL
- kotlin入门之泛型
易帜¤
kotlinandroid
【码上开学】Kotlin的泛型在学习kotlin泛型之前我们先来回顾一下关于Java的泛型基础吧。说道泛型,我们可能最常用的就是在三大集合中去使用。泛型将具体的类型泛化,编码的时候用符号来值代类型,在使用时再确定他的类型。因为泛型的存在,我们可以省去强制类型转化。泛型是跟类型相关的,那么是不是也能使用与类型的多态呢?场景一://多态,因为Button是TextView的子类,向上转型TextVie
- python三角网格代码_Python 实现 Delaunay Triangulation
weixin_39828457
python三角网格代码
DelaunayTriangulation是一种空间划分的方法,它能使得分割形成的三角形最小的角尽可能的大,关于DelaunayTriangulation的详细介绍,请参考这里,DelaunayTriangulation在很多领域都有应用,科学计算领域它是有限元和有限体积法划分网格的重要方法,除此之外在图像识别、视觉艺术等领域也有它的身影。贴一段有趣的油管视频,用DelaunayTriangula
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟