10分钟-jQuery与Ajax
1.使用load()方法异步请求数据
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例:调用load()方法加载服务器文件fruit中全部的li元素内容:
<div id="divtest">
<div class="title">
<span class="fl">我最爱吃的水果</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $("ul") .html("<img src='Images/Loading.gif' alt=''/>") .load("http://www.imooc.com/data/fruit_part.html",function(){ $this.attr("disabled", "true"); }); }) }); </script>2.使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数据,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])
或$.getJSON(url,[data],[callback])其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例:调用getJSON()方法获取服务器中 sport 的JSON格式文件中的数据,并将数据中指定的内容显示页面中:
<script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $.getJSON("http://www.imooc.com/data/sport.json",function(data){ $this.attr("disabled", "true"); $.each(data, function (index, sport) { if(index==2) $("ul").append("<li>" + sport["name"] + "</li>"); }); }); }) }); </script>3.使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])
或$.getScript(url,[callback])参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例:使用getScript()方法加载并执行指定服务器路径 sport_f 的JavaScript格式文件,根据条件,将数据内容显示在页面中:
<script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $.getScript("http://www.imooc.com/data/sport_f.js",function(data) { $this.attr("disabled", "true"); $.each(data,function(index,sport){ if(index==2) $('ul').append("<li>"+sport[name]+"</li>"); }) }); }) }); </script>4.使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例:使用$.get()方法,请求服务器中 info_f 文件中的数据,并将返回的内容显示在页面中:
<script type="text/javascript"> $(function () { $("#btnShow").bind("click", function () { var $this = $(this); $.get("http://www.imooc.com/data/info_f.php",function(data){ $this.attr("disabled", "true"); $("ul").append("<li>我的名字叫:" + data.name + "</li>"); $("ul").append("<li>男朋友对我说:" + data.say + "</li>"); }, "json"); }) }); </script>5.使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
例:使用$.post()向服务器 check_f 文件中发送检测的数据:
<div id="divtest">
<div class="title">
<span class="fl">检测数字是否大于0</span>
<span class="fr"><input id="btnCheck" type="button" value="检测" /></span>
</div>
<ul>
<li>请求输入一个数字 <input id="txtNumber" type="text" size="12" /></li>
</ul>
</div>
<script type="text/javascript"> $(function () { $("#btnCheck").bind("click", function () { $.post("http://www.imooc.com/data/check_f.php",{ num:$("#txtNumber").val() }, function (data) { $("ul").append("<li>你输入的<b> " + $("#txtNumber").val() + " </b>是<b> " + data + " </b></li>"); }); }) }); </script>6.使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()其中selector参数是一个或多个表单中的元素或表单元素本身。
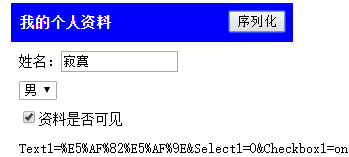
例:
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnAction" type="button" value="序列化" />
</span>
</div>
<form action="">
<ul>
<li>姓名:<input name="Text1" type="text" size="12" /></li>
<li>
<select name="Select1">
<option value="0">男</option>
<option value="1">女</option>
</select>
</li>
<li><input name="Checkbox1" type="checkbox" />资料是否可见 </li>
<li id="litest"></li>
</ul>
</form>
</div>
<script type="text/javascript"> $(function () { $("#btnAction").bind("click", function () { $("#litest").html($("form").serialize()); }) }) </script>7.使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])
或$.ajax([settings])其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
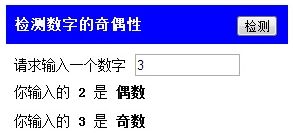
例:设置$.ajax()方法中的配置对象,检测输入值的奇偶性,并将检测后的结果显示在页面中:
<script type="text/javascript"> $(function () { $("#btnCheck").bind("click", function () { $.ajax({ url: "http://www.imooc.com/data/check.php", data: { num: $("#txtNumber").val() }, type: "post", success: function (data) { $("ul").append("<li>你输入的<b> " + $("#txtNumber").val() + " </b>是<b> " + data + " </b></li>"); } }); }) }); </script>8.使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或
$.ajaxSetup([options])可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
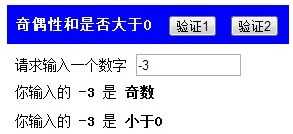
例:使用ajaxSetup()方法设置Ajax请求时的全局性配置选项,完成检测输入数据奇偶性和是否大于0的检测:
<div id="divtest">
<div class="title">
<span class="fl">奇偶性和是否大于0</span>
<span class="fr">
<input id="btnShow_1" type="button" value="验证1" />
<input id="btnShow_2" type="button" value="验证2" />
</span>
</div>
<ul>
<li>请求输入一个数字
<input id="txtNumber" type="text" size="12" />
</li>
</ul>
</div>
<script type="text/javascript"> $(function () { $.ajaxSetup({ dataType: "text", type: "post", success: function(data){ $("ul").append("<li>你输入的<b> " + $("#txtNumber").val() + " </b>是<b> " + data + " </b></li>"); } }); $("#btnShow_1").bind("click", function () { $.ajax({ data: { num: $("#txtNumber").val() }, url: "http://www.imooc.com/data/check.php" }); }) $("#btnShow_2").bind("click", function () { $.ajax({ data: { num: $("#txtNumber").val() }, url: "http://www.imooc.com/data/check_f.php" }); }) }); </script>9.使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
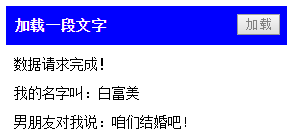
例:调用ajaxStart()和ajaxStop()方法绑定元素,当发送Ajax请求和结束请求时,在元素中显示不同的文字内容:
<div id="divtest">
<div class="title">
<span class="fl">加载一段文字</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul>
<li id="divload"></li>
</ul>
</div>
<script type="text/javascript"> $(function () { $("#divload").ajaxStart(function(){ $(this).html("正在请求数据...") }); $("#divload").ajaxStop(function(){ $(this).html("数据请求完成!"); }); $("#btnShow").bind("click", function () { var $this = $(this); $.ajax({ url: "http://www.imooc.com/data/info_f.php", dataType: "json", success: function (data) { $this.attr("disabled", "true"); $("ul").append("<li>我的名字叫:" + data.name + "</li>"); $("ul").append("<li>男朋友对我说:" + data.say + "</li>"); } }); }) }); </script>10.复习
<ul></ul>
<script type="text/javascript"> var stus = [{ "name":"寂寞", "age":"32", "sex":"male" },{ "name":"寂寞", "age":"32", "sex":"male" }]; $.each(stus,function(index,stu){ $("ul").append("<li>"+stu.name+"</li>") }) </script>