localStorage的学习与总结
一.locaLStorage :window对象上定义的一个属性,这个属性是Storage对象。 一个持久化关联数组,数组使用字符串来索引,存储的值也是字符串形式的。HTML5 使用 JavaScript 来存储和访问数据.
localStroage存储的数据是永久性的,除非WEB应用可以删除存储的数据,或者用户通过设置浏览器设置来删除,否则数据一致保留在用户的电脑上。localStorage的作用域是限定在文档源级别的(文档源是通过协议,主机名以及端口三者来确定的,只要其中一个不同,就说明是不同的文档源),localStroage的作用域也是受浏览器供应商限制,在不同的浏览器上,获取的localStroage的数据是不同的。
二.存储API
localStroage通常是当做普通的javascript对象使用的:通过设置属性来存储字符串值,查询该属性,来读取该取值。
localStorage本身带有方法有
(1)添加键值对:localStorage.setItem(key,value);如果key存在时,更新value
(2)获取键值:localStorage.getItem(key);如果key不存在返回null
(3)删除键值对:localStorage.removeItem(key)。一旦删除,key对应的数据将会全部删除
(4)清除所有键值对:localStorage.clear()。某些时候使用removeItem逐个删除太麻烦,可以使用clear,执行的后果是会清除所有localStorage对象保存的数据
(5)获取localStorage的属性名称(键名称):localStorage.key(index)。
(6)存储JSON格式数据
JSON.stringify(data) 将一个对象转换成JSON格式的数据串,返回转换后的串
JSON.parse(data) 将数据解析成对象,返回解析后的对象
例如
var infos = {author:"xiyin","description":"前端学习","rating":001};
localStorage.setItem("infos",JSON.stringify(infos));
infos = JSON.parse(localStorage.getItem("infos"));
document.write(infos.author+'<br>');
document.write(infos.description+'<br>');
document.write(infos.rating);
实现效果图:
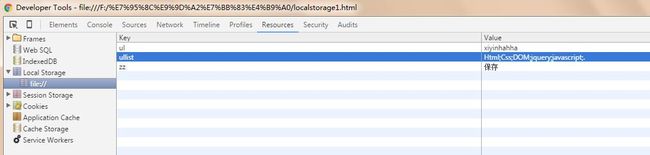
本地存储的效果图:
还有一个和普通对象不一样的属性length:
获取localStorage中保存的键值对的数量:localStorage.length
三.使用例子
$(function(){
var ullistobj=document.getElementsByClassName('list-group');
//因为getElementsByClassName返回是一个对象数组,所以使用ullistobj[0]
ullistobj[0].addEventListener("click",fun,false);
function fun(event){
event=event||window.event;
var target= event.target||event.srcElement;
switch(target.id){
case "item1":
getValue();
break;
case "item2":
getValue();
break;
case "item3":
getValue();
break;
case "item4":
getValue();
break;
case "item5":
getValue();
break;
}
};
//获得btn对象,点击后,进行显示本地存储的浏览历史
var btnobj=document.getElementById('btn');
btnobj.addEventListener("click",fun1,false);
function fun1(){
init_getlocalstorage();
}
})
//页面加载完,从本地localStorage取数据,并显示
function init_getlocalstorage(){
for(var i=0;i<localStorage.length;i++){
var name=localStorage.key(i); // 获取localStorage的属性名称
if (name == "ullist"){
var all=localStorage.getItem("ullist");
var list=all.split(";"); //将ullist中存储的字符串,以“;”断开取出,形成数组字符串。
//让本地存储的数据,时刻是当时的前6个,对于后面多余6个,就进行删除
if(list.length>6){
for(var j=6;j<list.length-1;j++){
delete list[j];
}
}
//根据分割出来的数组字符串,进行循环输出在页面上。
for(var j=0;j<list.length-1;j++){
$(".list-group1").append('<li class="list-group-item">'+'<a class="a1">'+list[j]+'</a>'+'</li> ');
}
}
}
};
//存储点击的值在本地
function getValue(){
var target= event.target||event.srcElement;
if(!localStorage.getItem("ullist")){
localStorage.setItem("ullist",".");
}
//取出名为ullist中的值
var value=localStorage.getItem("ullist");
//获得当前点击的文本值内容
var liname=target.innerHTML;
//将当前获得文本值,传进去重函数中,进行删除重复的值,
var quchonglist=quchong(value,liname);
//通过返回的本地字符串与当前的点击文本值进行拼接形成新的字符串
var value1=target.innerHTML+';'+quchonglist;
//将这个新的字符串存储在ullist中
localStorage.setItem("ullist",value1);
}
//去掉因为重复点击也存储在本地的数据,并保存当前最新的点击记录
function quchong(value,liname){
var list=value.split(";");
for(var i=0;i<list.length;i++){
if(list[i]==liname){
//比对当前存入的值与本地的值有没有相同的,如果相同则删除这个元素
list.splice(i,1);
}
}
var finshstring=list.join(";");//将最终的数组字符串又重新连接成字符串
return finshstring;
};
页面效果图:
点击查看浏览历史的效果图:
本地存储的效果图:
四.总结:
这里是简单对自己项目中用到的localStorage存储本地数据,做了简单总结。
本地存储(localStorage && sessionStorage)是html5几种存储形式(本地存储(localStorage && sessionStorage,离线缓存(application cache),indexedDB 和 webSQLlocalStorage)之一用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。是为了在本地“存储”数据而生,为了更大容量存储设计的。比起之前文章<js中cookie的学习与使用>中提到的cookie的使用,方便很多。