DuiLib属性--未完
这里我想讲解一下duilib中的一些属性的理解,当然这是一篇永远没有完结的文章,由于我在学duilib开源库,每每遇到模糊的属性的时候再逐一添加上;
熟悉html或css的人知道,duilib中的大多属性雷同于html或css属性,如果知道这点,我们可以根据html或css搜索相应属性(由于duilib资料相对较少);
属性一:textpadding
http://img.bitscn.com/upimg/webdesign/070917/11Z0112MD01F56.png
一个控件的大小指的是border围起来的大小,包括高度和宽度;
border的外面包围这margin,叫做边距,就是离其他元素的上下左右距离;
border里面包含着textpadding,textpadding里面包含的就是文本内容;
textpadding表示在控件中,文本内容离边框的距离,包括左上右下的距离;
类html格式文本:
Duilib使用一种经过简化的类html格式文本来描述复杂的图文格式。使用<>或{}符号来标识语法标签,支持标签嵌套,如<l><b>text</b></l>,但是应该避免交叉嵌套,如<l><b>text</l></b>。
使用标签功能需要把控件的showhtml属性设置为true。
b:表示字体是否使用粗体;
c:表示字体使用的颜色;
f:表示使用全局字体的序号,从0开始;
i:是否使用斜体或图表路径;
a:超链接功能;
n:表示换行;
p:表示一段落;
r:表示包含内容不适用标签语法功能;
s:表示内容被选中;
u:表示内容使用下划线;
x:表示从该处移动x个像素值;
y:表示该行固定位y个像素值;
例子如下:
<b>text</b> 表示text的内容使用粗体
<c #xxxxxx>text</c> 表示text内容使用#xxxxxx颜色,#xxxxxx表示16进制的RGB值
<f x>text</f>表示text内容使用x序号的字体
<i>text</i> 表示text内容使用斜体
<i x y z>表示此次插入图片,x表示图片名称,y表示此图片包含几张字图片(可不填,默认值1),z表示当前使用的字图片id(可不填,默认值0)
<a x>text</a> 表示text内容有链接功能,x表示链接地址(可不填),用法如app:notepad or http:www.xxx.com,此字符串需要在用户程序中解析处理。
<n> 表示此次换行
<p x>text</p> 表示text内容是一个段落(从这里开始换行),x表示此段落文字水平距离(可不填)
<r>text</r>表示text内容不使用语法标签功能
<s>text</s> 表示text内容被选中(显示选中的背景颜色)
<u>text</u> 表示text内容使用下划线
<x i> 表示从此处向后面移动x个像素值
<y i> 表示该行高度固定为y个像素值
属性二:corner
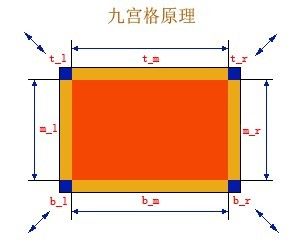
有时候我们贴图时,图片的大小小于控件本身的大小,而我们需要将图片贴到控件的某个位置上,这时通常会用dest属性来解决这个问题。但是dest属性有个缺点就是贴的位置是固定的,他不可以让图片随控件的大小改变而自动改变图片的位置和大小。如果要把图片贴到控件的四个边的其中一个,或者贴到某个角上,使用corner属性可以完美实现。如下我们来了解一下九宫格贴图技术:
或
t_l、t_r、b_r、b_l这四个角是不被拉伸的,而m_l、t_m、m_r、b_m四条边就是corner要拉伸的边,
在duilib里面corner是一个4元组属性值,4个字分别表示左、上、右、下四边需要拉伸的宽度或高度;
如图片大小为100*80,如果corner=“100,8,0,10"表示图片的左边100个像素宽度需要拉伸(也就是所有宽度突变拉伸),距离顶部8个像素高度需要拉伸,剩下的72(此时不考虑下面指定10的值)不需要拉伸;距离右侧0个像素宽度需要拉伸(即右侧不需要拉伸);距离底部10个像素的高度需要拉伸;除了以上指定四边长度或宽度拉伸外,其他的不拉伸;