- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- Axure RP 9 超级教程:自适应视图(Adaptive View Set)
凡间萌宠
本文适用于(非)汉化版AxureRP9自适应视图入门操作废话不表,直接如题。以下为详细步骤:1.新建页面,名称自定,如“自适应”。新建页面2.选择Project下的AdaptiveViewSets...项。选择AdaptiveViewSets3.弹出自适应设置框,点击“+Add”自适应设置框4.弹出新增自适应页面:新增自适应页面5.点击Presets(预制),弹出不同平台以及不同型号大小的显示规格
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- html网页制作每周食谱,新增食谱.html
PEI Lobster
新增食谱$axure.utils.getTransparentGifPath=function(){return'resources/images/transparent.gif';};$axure.utils.getOtherPath=function(){return'resources/Other.html';};$axure.utils.getReloadPath=function(){
- Axure高端交互元件库:助力产品与设计
招风的黑耳
观点与探讨axure元件库
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"Web高端交互元件库",作为一款高端交互元件库已被很多设计者使用,它成为了产品与设计团队不可或缺的得力助手。原型预览:https://1zvcwx.axshare.com/start.ht
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 在线免费预览查看 Axure rp 原型
未来的嗒嘀嗒
photoshopui
AxureRP不仅可以绘制详细的产品概念,还可以在浏览器中生成html页面进行参考,但需要安装插件才能打开。安装Axurerpchrome插件之后,还需要在扩展程序中选择“允许访问文件网站”,否则无法在Axure中成功。在线查看原型。听起来很麻烦吗?如果您真的不想安装插件,不妨尝试使用Axure在线工具来代替它即时设计打开!https://ad.js.design/online/prototype
- 一篇文章教会你如何用 Axure 画原型图
未来的嗒嘀嗒
photoshopuifigmasketchadobe
原型图对于做出更好的UI设计决策非常重要。然而,选择合适的原型工具并不容易。我们需要仔细考虑成本、功能、与其他设计工具的集成、学习曲线、协作功能和用户测试方法,本文将分析Axure的原型设计工具。1、为何使用Axure绘制原型图?在产品推出之前,原型设计承担了UI设计和交互测试的大部分工作。它可以帮助产品经理和UX设计师测试产品的逻辑框架、交互体验和创造性表达。以最低的成本,既节省了时间和成本,又
- 使用Axure打造智慧场景下的数据可视化大屏原型
招风的黑耳
Axureaxure数据可视化智慧社区智慧城市智慧农业
在数字化转型的浪潮中,数据可视化大屏以其直观、动态、高效的特性,成为了智慧社区、智慧城市、智慧工厂、智慧园区等各个领域不可或缺的展示窗口。作为专业的原型设计软件,Axure不仅以其强大的交互设计能力著称,更在数据可视化大屏原型的制作上展现出了非凡的潜力。今天,我们就来一起探讨如何使用Axure来打造这些智慧场景下的数据可视化大屏原型。原型预览:https://dioj5l.axshare.com一
- Axure设计之Web端交互元件库
招风的黑耳
Axureaxure原型设计元件库中继器
一个优秀的Web产品不仅需要强大的功能支撑,更需要直观、美观且易于操作的用户界面(UI)来提升用户体验。AxureRP,作为一款专业的原型设计工具,凭借其强大的交互设计能力和丰富的元件库,成为了众多UI/UX设计师和产品经理的首选。推荐一款Axure设计必备元件库“Web端交互元件库”以其全面性、专业性和易用性,赢得了广泛赞誉。元件库预览地址:Axure一、元件库的全面覆盖Axure设计之Web端
- Axure原型工具速览:一分钟带你领略设计魅力!
未来的嗒嘀嗒
axurephotoshopui
Axure曾经成为产品经理必备的原型设计工具,甚至被认为是专门为产品经理设计的工具。但事实上,软件Axure的应用场景并不局限于产品经理构建产品原型。UI/UX设计师还可以使用Axure软件构件应用APP原型,网页设计师也可以使用Axure软件构件网站架构图等。由此可见,Axure软件是一款功能强大、能够支持用户快速创建原型的软件。那么Axure到底是什么软件呢?产品经理一定会Axure吗?Axu
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- 智慧社区信息系统建设:数据可视化与原型设计的力量
招风的黑耳
观点与探讨智慧社区数据可视化原型系统
在数字化浪潮的推动下,智慧社区作为城市治理现代化的重要一环,正以前所未有的速度改变着我们的生活方式。智慧社区信息系统,作为支撑这一变革的核心,不仅要求高效的数据处理能力,还需具备直观的数据展示与强大的用户交互功能。今天,我们将深入探讨智慧社区信息系统的建设方案,通过实际案例展示数据可视化与原型设计如何携手推动智慧社区的发展,并特别推荐我精心制作的Axure数据可视化大屏模版与web高端交互元件库。
- axure问题记录-中继器实现单个选中
天狼丶小银
axure学习记录axure
最近在使用中继器制作二级菜单,优化过程中,为菜单添加了一个选中事件,结果却遇上了尴尬的一幕:选中一次之后他的选中状态就不会取消了。于是,寻求万能的度娘,找到了一个解决方案:进入中继器内,找到设置选中事件的菜单元件,右击,选择【选项组】,命名之后确定:随后退出,选中中继器,将默认勾选的【隔离列表项之间选项的组】取消勾选,即可实现中继器的单个选中。
- Axure设计之动态条形图教程(中继器)
招风的黑耳
Axureaxure中继器图表条形图
在AxureRP中,中继器是一个非常强大的工具,它允许我们动态地展示数据,并且可以轻松实现复杂的交互效果。本文将详细介绍如何使用中继器来制作一个动态条形图,并展示其在实际项目中的应用。一、效果预览预览地址:https://1zvcwx.axshare.com在这个动态条形图中,我们可以自由变换样式和颜色,并且当鼠标移入时,能够显示具体的数据值。二、中继器的基本使用方法1.创建中继器首先,在Axur
- axure rp key:_Axure与Figma:
weixin_26732881
pythonjava
axurerpkey:FigmaisalltherageinUXdesignthesedayswithgoodreason.TherearemanythingsthatFigmadoesundeniablywell.Forstarters,itscollaborationandintuitiveUXisaseamless(andfun)experience.Ifyouhaveaprojecttha
- 2020-09-13 墨刀使用 AXURE比较
A小雅_95c5
好久没有学习了我今天想看点东西呢呢呢产品经理:既不懂设计又不想mo刀今天用了mo刀这个软件画了原型图我发现虽然里面的素材很多但是好多功能的交互没有AXURE好比如鼠标悬浮在上面字体变大这一个必然事件mo刀这软件做起来优点困难正在琢磨优点:可以很好的做页面之间的跳转功能交互协作原型图设计好直接分享调用mo刀简单制作制作上下滚动文字轮播https://jingyan.baidu.com/article
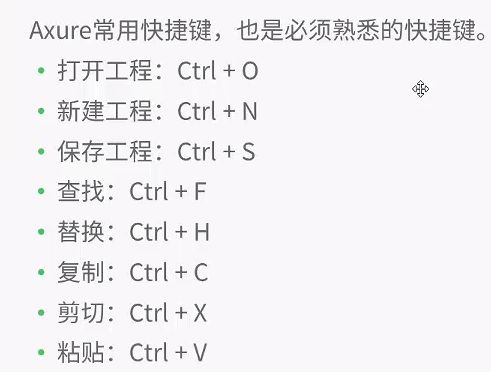
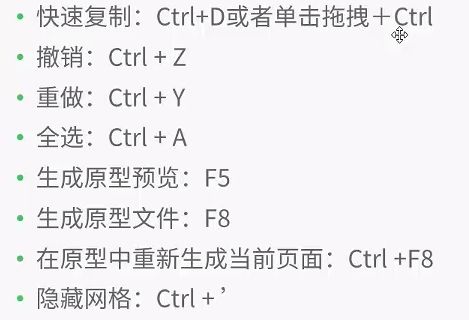
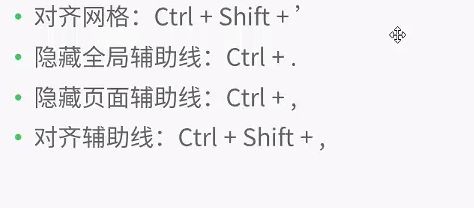
- Axure 9软件功能区域、界面介绍
Brose
Axure软件界面软件界面区域简要说明功能区域整体功能区主要包括软件的菜单栏,快捷操作按钮(对齐,复制,粘贴等等),页面元素的属性调整(元素的对齐方式、大小、颜色等等)。【注:此区域基本上常规的软件都涉及,并且在Axure8版本与Axure9版本区别不是很大,此处就不做过多详细说明。具体看本章节中的子章节进行说明】。页面区域页面功能区域,主要是构成了Axure制作完成的页面组成结构。这里创建了多少
- 2020-09-29Axure中继器做个简单的添加数据表
Dovie
先看个效果。输入姓名信息,输入年龄信息,点击添加,得到下面表格新增一行。点击删除,删掉最新增加的一行。第一步,拖个中继器进空白画布。第二步,双击拖入的中继器,进入中继器的编辑模式。第三步,copy这个矩形,拖到跟它并排摆放,并给它命个名以留后用。第4步,为了给新的列存放数据,我们需要在中继器的数据表中也增加一个新的列。然后,把它里面的信息改成你想要的。可是,你发现,只有Column0的数据被填写到
- 2018-11-20
伽蓝214
【每日清单】739/1000次记录,2018-11-20,【三件事】1.[]第一要务:axure-1/102.[]第二要务:plank4/213.[]第三要务:公众文【小确幸】买专栏【昨日感悟】我们知道的,比我们知道我们知道的还多。【昨日跟进一三件事】1.[x]第一要务:axure>1/102.[x]第二要务:大扫除3.[x]第三要务:补得到60%>100%这该如何花?
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多