iOS8新特性 : Size Classes
iOS8新特性:Size Classes,是对老式UI思路的全新抽象:把各个设备屏幕(iphone4,5,6, ipad,iwatch?)以及它们的屏幕旋转状态都抽象成屏幕Size的变化,将这些Size归纳成几个类别(Class)
宽(正常,任意, 紧凑),高(正常,任意, 紧凑)
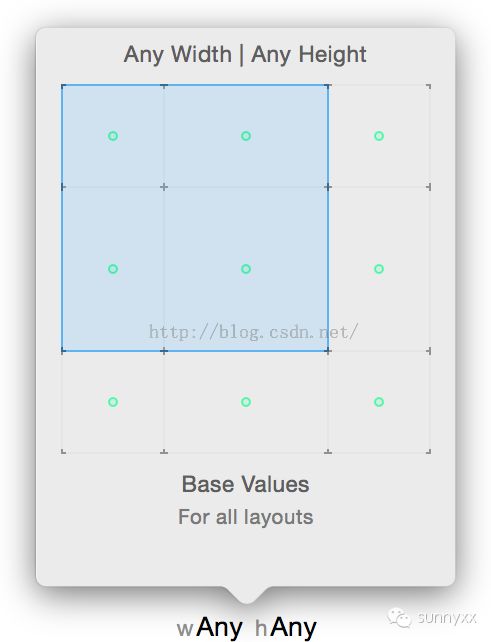
3x3共9种Size,每种Size都可以设置特定的一套布局,如果不特殊指定,默认是在(宽任意,高任意)模式下设置,且其他8种布局继承它。
听过有人说,我们不用学autolayout了,直接学Size Class就一步到位了。这个说法是不对的,因为Size Class在将屏幕分类后,执行布局的还是Autolayout。
Size Classes与Interface Builder
当然不出所料的是,Xcode6中Interface Builder对Size Class有了很强大的支持:
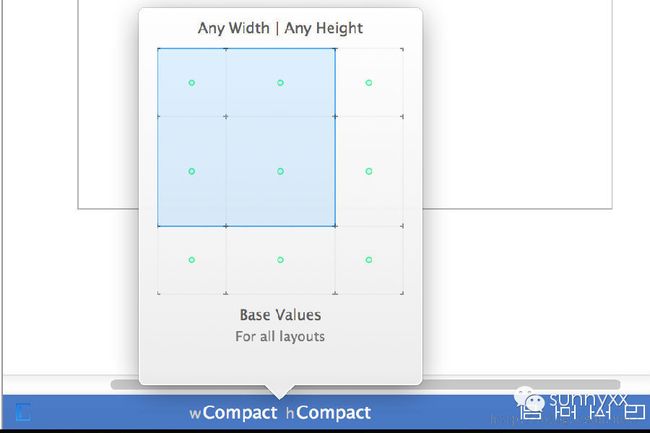
启用Size Class后,IB中就会出现Size Class切换的菜单
我们可以切换到wAny,hAny模式去编辑通用的控件和布局,也可以切换到某个特定Class,立刻可以预览到变化,于是有个问题:
假如iPad和iPhone的布局有差异,老式写法是分成ipad.storyboard和iphone.storyboard来分别写,这本身就是个bug,因为大部分控件其实并没差别,新Size Class解决这个问题了木?
答案是肯定的,Size Class的方案比老式的好了几条街:
IB中某个View的出现与否,约束的出现与否以及约束的值都是可以根据Size Class单独设置的,也就是说现在一个storyboard是9合1的。
比如下面有个Label,我只希望它出现在长宽紧缩的屏幕上时(例如iwatch),这么勾选下就可以(出现或不出现被命名为”Installed”,这个选项可以从9个Size Class中多选)
需要注意的是:默认只会显示一个Installed,我们需要在选种某一控件的条件下,点击这个选项前部的+号,来选择该控件在不同Size Class模式下的显示情况,选中表示在该模式下显示该控件,取消勾选表示在该模式下不显示。若直接勾掉第一个Installed选项,则该控件被删除,不会出现在任何一种Size Class 模式下。
Size Classes的xml文件改动
说到9合1的时候肯定会有疑问,这样的storyboard文件会不会很大?源文件会不会很乱导致多人开发经常冲突?
答案是不会的,源于apple对Size Class在xml中的描述方法是针对变化配置的,什么意思呢?对比下storyboard的xml源文件就知道了:
wAny,hAny模式下刚才只有一个Label的页面:
假如在wC,hC紧缩模式下设置不出现这个label时,在label的父view层级出现了下面的配置:
所以说ib中以附加的描述字段来表示哪些元素是被哪些Size Class包含或排除的,也正因为这样的描述方式,使得新的xml格式可以被低版本兼容(低版本不解析这个字段,但其他字段正常解析)
Size Classes与xcassets
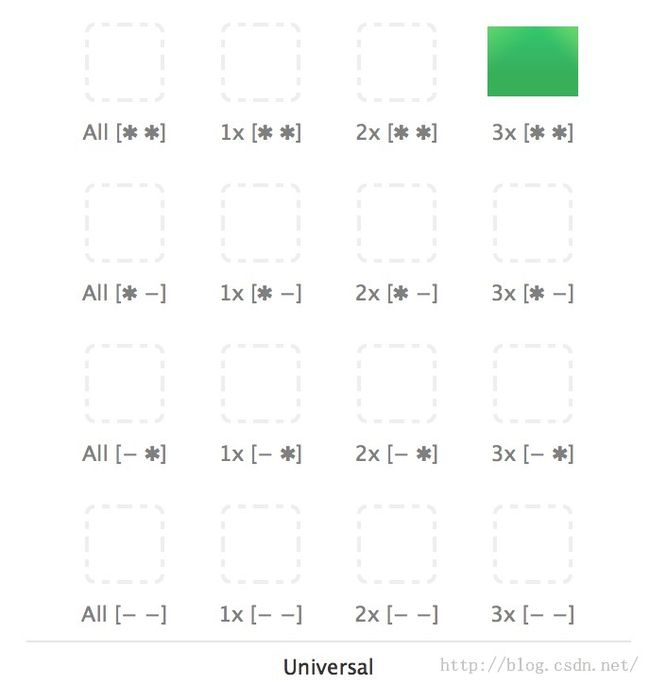
既然storyboard变成了9合1,配套的xcassets必须也有所表示才行,xcode6后向xcassets中添加图片时增加了选择对应Size Classes的菜单,展开后会像下面一样:
通过符号表示确实不错 -对应紧缩,*对应Any,+对应宽松
(@3x是iphone6 plus)
总结
总的来说,iOS对UI这块的改动是跨时代性的,Autolayout的出现使得布局的复杂度减少到了View与View的关系上,再由根 View(也就是屏幕)指定frame,随后所有子View相对布局,把frame的概念归一化到根View的frame上;但有了Size Class后,根视图的frame概念也被移除了,这下整个app的UI和frame这个单词已然脱离关系,这也正是apple想要达到的目的。