glade使用与GTK+学习初步
一glade与GTK+简介
Glade:是 GTK+ 图形用户界面产生器 ,使用的是C语言实现的面向对象技术。
GTK+ (GIMP Tool Kit) 是一套图形函式库 ,可用来建立 X Window System 以图形为基础的应用程式。
GObject---->GtkObject--->GtkWidget--->窗体控件(widget),每一个 GTK+ 的 GUI 元素都是由一个或许多个 “ widgets ”对象构成的。所有的 widgets 都从基类 GtkWidget 派生。类 widgets 继承自父类并扩展了父类的功能而成为一个新类, 这就是标准的面向对象 编程 OOP 思想。
1.1Glade可为你生成界面代码,基本过程如下:
1.让Glade设计出界面元素,设置界面元素属性,为构件的信号设置回调函数;2.将其存为XML格式,观察并修改不符合要求的部分;
3.编写应用其它部分代码,并在应用中载入Glade文件,编译C代码生成执行文件。
1.2 图形界面的建立
1.初始化gtk_init(&argc, &argv);
2.创建控件: 格式:gtk_控件类型_new(参数表)
创建一个窗口:GtkWidget *window = get_window_new(GTK_WINDOW_TOPLEVEL);
3.响应事件函数: 接口:void destroy(GtkWidget *widget,gpointer data);
连入到一个控件中:g_signal_connect(G_OBJECT(window),"destroy",G_CALLBACK(destroy),NULL);
4.说明位置包含包含关系: container,任何的可视控件都继承自 container,可以保证在窗口缩放的时候控件的摆放依然合理
使用方法:gtk_container_add(GTK_CONTAINER(window),button);
5.显示控件:gtk_widget_show();
6.事件响应循环:gtk_main().
7.操纵控件: 格式:gtk_控件类型_动作(对象,参数)
比如,我们要从一个entry控件中提取出文字,则:gtk_entry_get_text(entry)
8.gtk程序的退出:
在主窗口destroy事件响应函数上用 gtk_main_quit();
9.编译gtk程序:
gcc -o foo foo.c pkg-config --conflags --libs gtk+-2.0
1.3 Ubuntu系统glade与GTK+库的安装,参见下面博客,写得很详细
http://www.cnblogs.com/niocai/archive/2011/07/15/2107472.html
二 glade使用的简介
1.使用glade进行绘制UI
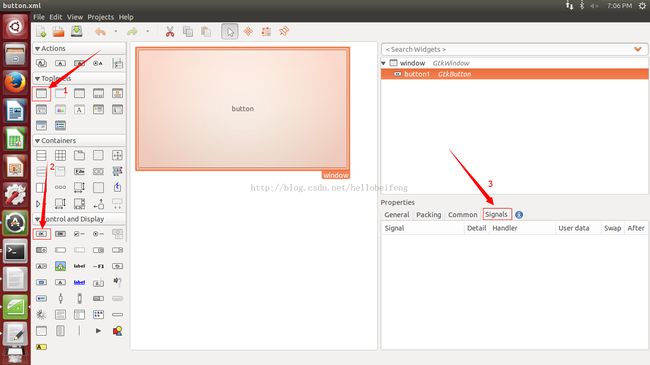
1.1 Toplevels选项卡种选择窗口,我喜欢第一个 window,拖到中间画布中来
1.2 在Control and Display 选项卡种选择 第一个按钮,拖到window窗口中来
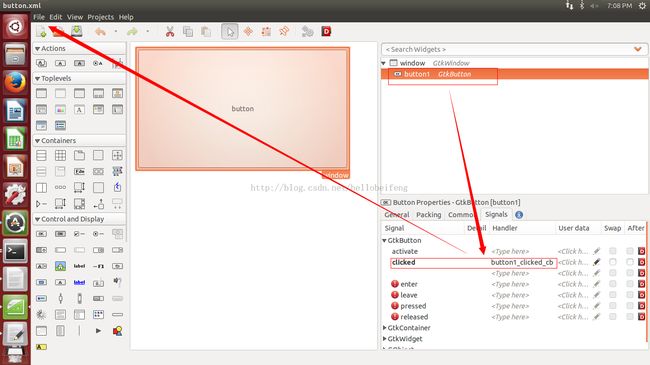
1.3 选中右上角的 button1控件,点击singals(信号选项卡),为button1控件添加回调函数
1.4 在signals中的"click"事件一行的 handler选项栏中,为他添加“button1_clicked_cb”事件,既点击事件
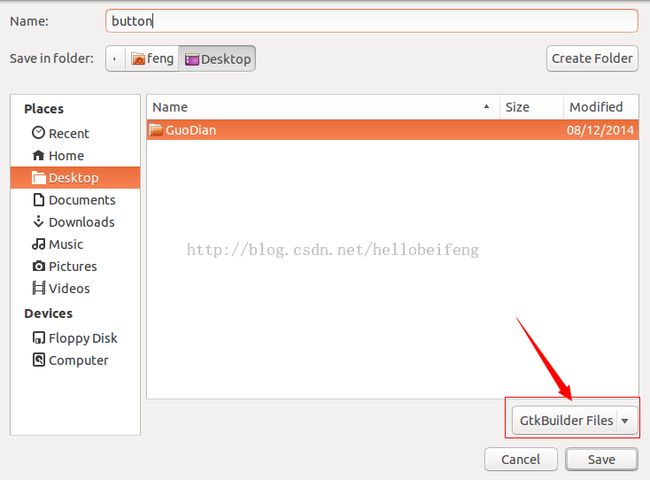
2.文件格式转换
将形成的文件另存为 Save as (注意文件格式为GtkBuilder)文件为 button,默认为.glade文件,我们重命名为 button.xml文件 mv button.glade button.xml
3.在应用中载入Glade文件,编译C代码生成执行文件
3.1 接下来,为button.xml文件编写对应的代码text.c
#include <gtk/gtk.h>
//我们在UI中,为button1添加的点击函数
void button1_clicked_cb(GtkObject *object, gpointer user_data)
{
gtk_main_quit(); //这里仅实现退出程序
}
int main (int argc, char *argv[])
{
GtkWidget *btn;
GtkBuilder *builder;
GtkWidget *window;
gtk_init (&argc, &argv);//gtk初始化
builder = gtk_builder_new ();//指针分配空间
gtk_builder_add_from_file (builder, "button.xml", NULL);//读取button.xml文件
window = gtk_window_new(GTK_WINDOW_TOPLEVEL); //创建窗口
window = GTK_WIDGET (gtk_builder_get_object (builder, "window"));//获取window串口使用权
btn = GTK_WIDGET (gtk_builder_get_object (builder, "button1"));//获取button1控件使用权
gtk_builder_connect_signals (builder, NULL);//连接响应事件
g_object_unref (G_OBJECT (builder)); //释放xml内存空间
gtk_widget_show ((GtkWindow*)window);//显示窗体
gtk_main ();//事件响应函数
return 0;
}
3.2对上面的一些代码进行解释
3.2.11.创建GtkBuilder对象,用于动态加载XML格式用户界面的类型
一般格式为: GtkBuilder 对象名 ;
对象名= gtk_builder_new();
gtk_builder_add_from_file(GtkBuilder *builder,const gchar *filename,GError **error)
----其中,builder参数为glade_xml_new()执行后创建的对象
----filename参数为glade项目文件的路径和名称
----error表示函数值性错误后的返回错误信息,null表示默认错误机制
3.2.2.获得界面构建,可以从有效地GtkBuilder对象中获得界面构件,至少要获得顶层窗体控件,然后使用GTK+函数显示出来。
一般格式为:gtk_builder_get_object(GtkBuilder *builder,const gchar *name);
---- name 为界面构件名称
---- 返回值为GtiWidget对象
3.2.3连接信号。使用gtk_builder_connect_signals()函数将Glade中定义的信号全部连接到C语言中
一般形式为:gtk_builder_connect_signals(GtkBuilder *builder , gpointer user_data);
----user_data参数为用户自定义的信号,通常这个参数为null;
3.3 接下来编译文件text.c
3.3.1创建makefile文件
text:text.c
gcc -Wall -g -o $@ $< `pkg-config --cflags --libs gtk+-2.0` -export-dynamic
3.3.2在文件所在文件夹,使用make指令
3.3.3运行可执行文件:./text
4.UI结果
5.遇到“IA__gtk_widget_show: assertion `GTK_IS_WIDGET (widget)' failed”,错误,不要怕,这是最容易处理的
查看你xml文件里的version是否与glade版本相符
看看你xml文件里的空间名称如button1是否与你.c文件中的相对应