Android小程序-Walker注册页面(二)
前边有篇博文是介绍登录界面,这一篇是介绍对应的注册页面。
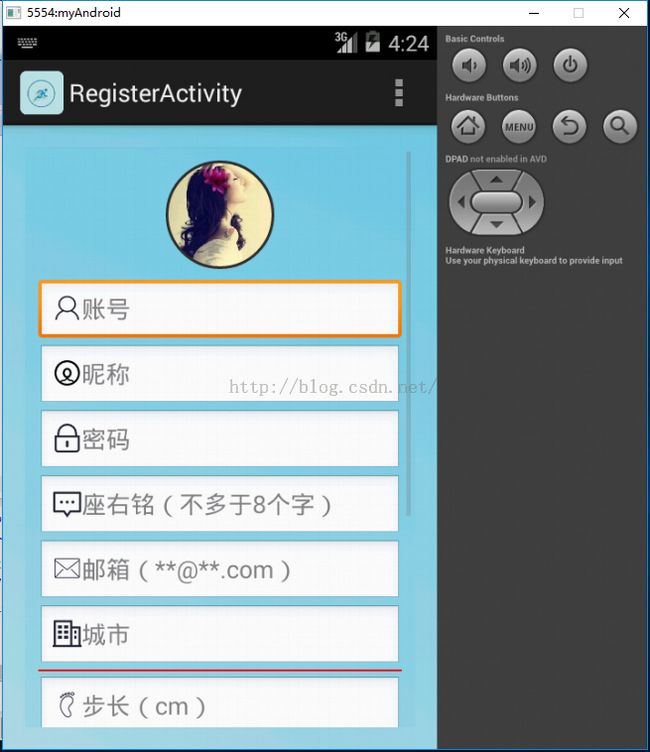
目标效果:
注册页面使用了下拉的方式,鼠标点击页面并拖动可以看到下边的内容,并且点击注册按钮,可以有一个动画效果,从点击的位置出现一个原形并逐渐扩大。
1.首先下载所需要的素材包 http://pan.baidu.com/s/1dFFJepV
2.自动新建RegisterActivity.java页面和activity_register.xml页面,并建register_top.xml页面定义注册页面的空间,最后在activity_register.xml页面中导入,同前边的登录页面一样,并且导入素材包中的那个.java文件,导入后会显示一个color获取的地方有错误,新建colors.xml文件,在页面中定义一个颜色,修改导入的文件的颜色路径就没错误了。
3.以导入安卓项目的格式,导入素材包中roundedimageview项目。
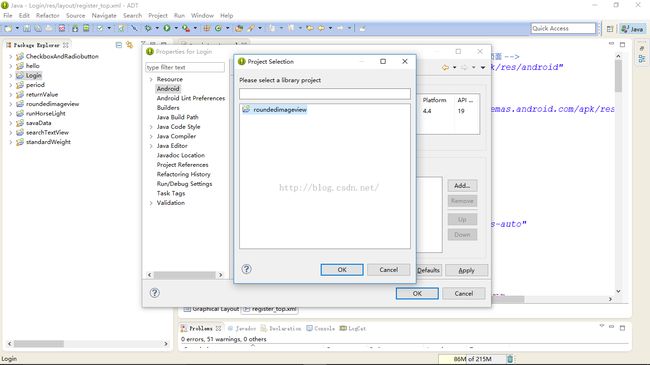
4.右键点击原来的项目(不是刚导入的)。
5.选择Android并点击Add。
6.点击Add后会发现弹出框有一个选择,选项包含刚才导入的项目,一直点击ok后返回。
7.register_top.xml页面,定义所有控件。
register_top.xml页面:
<!-- ScrollView标签是因为控件过多,将标签包括起LinearLayout来生成下拉页面 -->
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res/com.example.login">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="534dp"
android:background="@drawable/login_bg"
android:orientation="vertical"
android:padding="10dp" >
<!-- 导入的项目,用于将头像生成圆形(运行在模拟器上才可以看到效果) -->
<com.makeramen.roundedimageview.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/rivHead"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/head"
app:riv_border_color="#333333" //头像边框颜色
app:riv_border_width="3dip" //头像边框宽度
app:riv_corner_radius="10dip" //头像半径
app:riv_mutate_background="true"
app:riv_oval="true" />
<EditText
android:id="@+id/etName"
android:hint="@string/etAccount"
android:drawableLeft="@drawable/etaccount"
android:layout_marginTop="@dimen/activity_margin"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/etNickname"
android:hint="@string/etNickname"
android:drawableLeft="@drawable/etnick"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" />
<EditText
android:id="@+id/etPass"
android:hint="@string/etAccountPass"
android:drawableLeft="@drawable/etpass"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword" />
<EditText
android:id="@+id/etMotto"
android:hint="@string/etMotto"
android:drawableLeft="@drawable/etmotto"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" />
<EditText
android:id="@+id/etEmail"
android:hint="@string/etEmail"
android:drawableLeft="@drawable/etemail"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/etCity"
android:hint="@string/etCity"
android:drawableLeft="@drawable/etcity"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPostalAddress" />
<!-- 插入横线 -->
<View
android:layout_height="@dimen/line_height"
android:layout_width="@dimen/line_width"
android:background="#ff0000">
</View>
<EditText
android:id="@+id/etFoot"
android:hint="@string/etFoot"
android:layout_marginTop="@dimen/line_top"
android:drawableLeft="@drawable/etfoot"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="numberDecimal" />
<EditText
android:id="@+id/etTall"
android:hint="@string/etTall"
android:drawableLeft="@drawable/etheight"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="numberDecimal" />
<EditText
android:id="@+id/etWeight"
android:hint="@string/etWeight"
android:drawableLeft="@drawable/etweight"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="numberDecimal" />
<EditText
android:id="@+id/etExercise"
android:hint="@string/etExercise"
android:drawableLeft="@drawable/etexceptsteps"
android:background="@android:drawable/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" />
<TextView
android:id="@+id/tvShow"
android:layout_marginTop="@dimen/line_top"
android:layout_marginLeft="@dimen/activity_vertical_margin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tvShow" />
<!-- 导入的.java文件,用于生成注册按钮的动画效果 -->
<com.example.walkersimulate.util.RevealLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btRegister"
android:layout_marginTop="@dimen/line_top"
android:background="@drawable/btn_shape"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/register" />
</com.example.walkersimulate.util.RevealLayout>
</LinearLayout>
</ScrollView>
8.activity_register.xml页面为显示注册的主页面。
activity_register.xml页面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:background="@drawable/login_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".RegisterActivity" >
<!-- 导入定义控件的页面 -->
<include
android:id="@+id/include1"
layout="@layout/register_top" />
</RelativeLayout>
9.strins.xml页面用于保存程序中的文字。
strings.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<!-- 设置Text的页面 -->
<resources>
<string name="app_name">登录</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="tvForgetPass"><u>忘记密码</u></string>
<string name="etName">请输入用户名</string>
<string name="etPass">请输入密码</string>
<string name="btLogin">登录</string>
<string name="btRegister">注册</string>
<string name="title_activity_register">RegisterActivity</string>
<string name="title_activity_login">LoginActivity</string>
<string name="etAccount">账号</string>
<string name="etNickname">昵称</string>
<string name="etAccountPass">密码</string>
<string name="etMotto">座右铭(不多于8个字)</string>
<string name="etEmail">邮箱(**@**.com)</string>
<string name="etCity">城市</string>
<string name="etFoot">步长(cm)</string>
<string name="etTall">身高(cm)</string>
<string name="etWeight">体重(kg)</string>
<string name="etExercise">希望运动量(步/日)</string>
<string name="tvShow">终于填完资料了,马上点击注册吧!</string>
<string name="register">注册</string>
</resources>
10.dimens.xml页面用于保存程序中的长宽数据。
dimens.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 用于存储距离数据 -->
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_top_margin">20dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="activity_left_margin">125dp</dimen>
<dimen name="activity_changeLeft_margin">135dp</dimen>
<dimen name="activity_margin">7dp</dimen>
<dimen name="line_width">300dp</dimen>
<dimen name="line_height">1dp</dimen>
<dimen name="line_top">3dp</dimen>
</resources>
11.colors.xml页面用于保存程序中使用的颜色。
colors.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="register">#9ac0cd</color> <!-- 点击注册按钮后出现的颜色 -->
</resources>
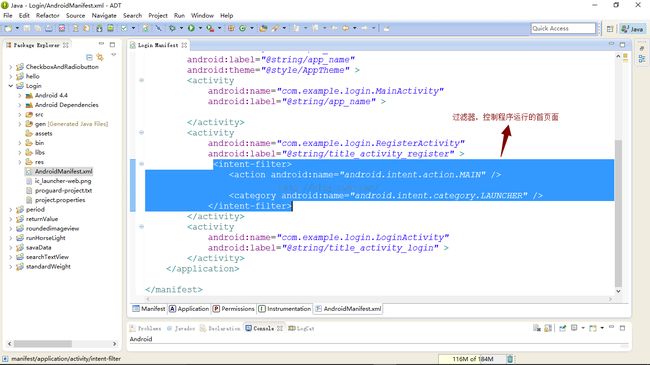
12.设置过滤器,让程序一运行就显示注册页面,就可以看到目标效果了。