- 北约人工智能战略举措与影响分析
岛屿旅人
网络安全人工智能行业分析人工智能网络网络安全web安全安全
文章目录前言一、顶层规划,明确发展方向(一)发布《人工智能战略》,明确AI发展方向和行动指南(二)适应当前需求,适时更新《人工智能战略》(三)制定《数据利用框架政策》,提供政策指导和基础支持二、政策配套,推动细化落实(一)成立北约数据和审查委员会,推动人工智能转化应用(二)成立新兴和颠覆技术咨询小组,指导创新与成果转化(三)成立北约创新委员会,引领前沿技术研究三、加强投资,促进生态布局(一)启动北
- AI制作PPT:从繁琐到轻松,一键生成PPT的秘密武器
HUIPPT剑盾ai
人工智能powerpoint软件科技aigc
AI制作PPT:从繁琐到轻松,一键生成PPT的秘密武器!在忙碌的工作日程中,谁不希望省点时间,把繁琐的任务交给智能工具呢?尤其是PPT制作,多少人曾经在设计一份完美的演示文稿时感到焦头烂额。从页面布局到内容排版,再到插图配合,传统的PPT制作可以说是让人捧心捧脑。然而,现在,这一切都可以通过AI来解决。AI制作PPT,帮助你轻松应对各种场合的展示需求。如果你还没尝试过AI生成PPT,那你真的是错过
- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
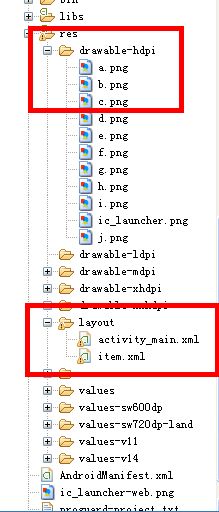
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- 如何用AI制作PPT,轻松实现高效演示
HUIPPT剑盾ai
人工智能软件科技aigcpowerpoint
如何用AI制作PPT,轻松实现高效演示!在今天这个快节奏的时代,我们的工作方式越来越依赖智能工具。而当涉及到演示文稿时,传统的PPT制作方式往往繁琐且耗时。很多人一提到制作PPT就头大,特别是在内容需要多次修改、调整布局和添加多媒体时,这个过程就像是一场无休止的拉锯战。可现在有了AI的帮助,制作PPT再也不需要那么复杂了。AI做PPT的技术,已经走到了一个全新的高度。你不再需要手动调整每一页的版式
- 设计模式-适配器模式
小九没绝活
设计模式设计模式适配器模式java
适配器模式是一种结构型设计模式,用于将一个类的接口转换为客户端期望的另一个接口,使得原本不兼容的类可以协同工作。它的核心思想是通过中间层(适配器)解决接口不匹配的问题,类似于电源插头转换器。核心思想适配器模式通过以下方式实现接口的兼容:定义目标接口(Target):客户端期望使用的接口。引入适配者类(Adaptee):需要被适配的现有类(接口不兼容)。创建适配器类(Adapter):将适配者的接口
- 分布式节点池:群联云防护抗DDoS的核心武器
群联云防护小杜
安全问题汇总分布式ddos前端node.jsudp网络npm
一、节点池的核心作用与架构设计1.全球分布式节点布局物理层防御:根据产品文档,群联在全球部署“海量分布式节点”,每个节点具备独立清洗能力,攻击流量被分散至不同区域节点处理。优势:避免传统单节点防护的瓶颈,即使单个节点被击溃,其他节点仍可接管流量(文档提到“节点数量很多,即使打死几个对绝大多数用户无影响”)。逻辑层调度:节点池分为“正常组”和“风险组”,智能调度系统实时检测节点健康状态,动态分配最优
- kotlin 万能适配器
шесай-ай-ай-ай-ай, ч
kotlinkotlinandroid开发语言
Kotlin语言的直接考这四个类直接拿来用就可以了RecyclerBaseAdapter类packagecom.xxxx.pad.base.adapterimportandroid.content.Contextimportandroid.view.LayoutInflaterimportandroid.view.Viewimportandroid.view.ViewGroupimportandr
- 128.HarmonyOS NEXT 数字滚动示例详解(三):列表实现与布局
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(三):列表实现与布局效果演示1.列表结构概述列表组件使用List和ListItem实现,包含标题和数字显示两个主要部分。2.List组件实现2.1基本结构List({space:STYLE_CONFIG.ITEM_GU
- 鸿蒙30道高频面试题总结
zero_godv
harmonyos面试华为
1.什么是弹性布局?Flex容器,弹性布局分为单行布局和多行布局,单行内:当子元素尺寸总和大于Flex容器尺寸是,子元素会自动挤压。多行内:用wrap属性控制自动换行2.绝对定位和相对定位的区别?绝对定位:position,相对父组件左上角进行偏移,不占位置相对定位:offset,相对自身左上角进行便宜,占位置3.什么是层叠布局?Stack:实现位置的固定定位与层叠,后一个子元素覆盖前一个子元素通
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- CSS 溢出问题及解决方案:实用案例与技巧
Judy1623
css前端
在网页开发中,CSS的布局和样式起着至关重要的作用,但经常会遇到一个棘手的问题——溢出问题。溢出是指元素内的内容超出了其设定的容器大小,这不仅会影响页面的美观,还可能干扰用户体验。本文将详细探讨CSS溢出问题的案例,并提供常见的解决方法,同时给出相应的代码示例以供验证。visible:默认值,内容不会被剪裁,也不会显示滚动条。hidden:内容会被剪裁,并且不会显示滚动条。scroll:内容会被剪
- CSS语言的数论算法
宇瞳月
包罗万象golang开发语言后端
CSS语言的数论算法引言数论作为数学的一个重要分支,主要研究整数及其性质。数论的基本问题包括素数的性质、最大公约数、最小公倍数、同余等,同时数论在密码学、计算机科学等领域具有广泛的应用。而CSS(层叠样式表)本身是一种样式表语言,用于控制HTML文档的样式和布局,虽然CSS本身并不能直接进行复杂的数论运算,但它可以和JavaScript等编程语言结合使用,实现数论算法的可视化与交互。本文将探讨数论
- 轻量级模块化前端框架:快速构建强大的Web界面
小杰~
前端框架前端
轻量级模块化前端框架:快速构建强大的Web界面在当今快节奏的Web开发环境中,选择一个高效且灵活的前端框架至关重要。UIkit是一个轻量级的模块化前端框架,旨在帮助开发者快速构建功能强大且响应迅速的Web界面。UIkit提供了丰富的组件和工具,使开发者能够轻松实现现代化的设计效果。无论是构建复杂的用户界面还是简单的网页布局,UIkit都能提供出色的支持。其模块化设计使得开发者可以根据项目需求灵活选
- GTP生成UI代码
酒江
ui人工智能深度学习
使用GPT生成UI代码,通常是指利用GPT模型生成前端界面的代码,例如HTML、CSS、JavaScript等。GPT可以帮助开发人员快速创建界面元素的代码,减少手动编写的工作量。下面是一些关键步骤,详细说明如何用GPT生成UI代码:1.明确UI需求和设计界面元素:首先明确需要哪些UI元素。例如:按钮、输入框、表单、表格等。布局:确定页面的布局结构,例如:一栏布局、两栏布局、响应式设计等。交互功能
- 鸿蒙 @ohos.arkui.dragController (DragController)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.dragController(DragController)在鸿蒙开发中,@ohos.arkui.dragController模块提供了强大的拖拽功能,允许开发者在应用中实现拖拽交互。拖拽功能在多种场景中都非常有用,例如实现拖拽排序、拖拽布局调整或拖拽分享等。本文将详细介绍如何使用@ohos.arkui.dragController模块实现拖拽功能,并提供一些实际代码示
- Flexbox 布局详细笔记
.毅晨.
html5cssvue.jshtmles6npm笔记
Flexbox布局详细笔记Flexbox(弹性盒子布局)是CSS3中用于实现高效、灵活的页面布局的模块,特别适合处理一维布局(行或列)。以下是核心知识点和常见用法:一、Flexbox基础概念容器(FlexContainer)通过display:flex;或display:inline-flex;将一个元素定义为Flex容器。其直接子元素自动成为Flex项目(FlexItems)。主轴(MainAx
- 作为普通程序员,我们该如何学习大模型(LLM),学习路线和知识体系
和老莫一起学AI
学习人工智能深度学习语言模型ai程序员转行
前言原谅我的后知后觉,才开始从头写,我是已经上了一阶段大模型的课,也搜集了些资料,并自己做了小部分实践,回过头来,才想开始整理些文章。起初,大家都在写,都在发,我那会在焦虑。自chatgpt爆火以来,AI技术又被广泛关注,国内外各大厂商也纷纷布局,作为我们每一个普通人,也无不时刻感受着AI一波又一波的冲击。尤其是作为程序员的我,相信绝大多数程序员也有和我一样的感受,从一开始的新奇,到焦虑,到试图去
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- 手机租赁系统架构设计与实践解析
红点聊租赁
其他
内容概要如果把手机租赁系统比作一家智能便利店,那它的架构设计就是货架布局手册——既要让用户轻松找到想要的机型,还得防止有人顺走充电器不还。这套系统的心脏由四个模块组成:用户管理负责刷脸认证和信用档案,智能风控模块像全天候AI侦探扫描可疑行为,订单追踪系统化身设备定位雷达,支付接口则要像高速公路收费站般丝滑。有意思的是,系统居然能通过用户刷短视频的时长预测还款概率,这可比星座运势靠谱多了。建议初创团
- HarmonyOS NEXT ArkTS布局优化与性能提升指南
架构教育
在ArkTS应用开发中,布局优化和性能提升是确保应用流畅运行的关键。本文将从避免二次布局、优先使用layoutWeight、响应式布局设计、懒加载、优化大型对象更新以及内存管理六个方面,探讨如何优化布局和提升性能。避免不必要的二次布局二次布局通常发生在子元素尺寸或位置发生变化时,导致父容器需要重新计算布局。以下是常见的二次布局场景及优化方法:场景1:动态改变子元素尺寸当子元素的尺寸动态变化时(如字
- SwiftUI(二十二)- SwiftUI 实现多页面应用 TabView和自定义底部导航
胖虎1
SwiftUI入门基础swiftuiiosswift自定义TabBarTabView
引言大多数现代移动应用通常是多页面应用,用户通过底部导航栏(TabBar)或者侧边菜单在不同页面之间切换。在传统的UIKit中,这种布局的实现相对简单,通常使用UITabbarController来管理底部导航栏,并通过导航控制器来管理页面的跳转。然而,随着SwiftUI的推出,苹果提供了一个全新的声明式框架,使得应用的布局和导航方式有了更加灵活和简洁的选择。虽然SwiftUI本身没有传统的UIT
- Android开发——蓝牙与外部设备连接
阿饼240
android
一、获取蓝牙权限在Manifest.xml文件中添加蓝牙权限声明二、检查设备是否支持蓝牙BluetoothAdapterdefaultAdapter=BluetoothAdapter.getDefaultAdapter();if(defaultAdapter==null){Toast.makeText(MainActivity.this,"该设备不支持蓝牙",Toast.LENGTH_SHORT)
- python之tkinter库的frame组件
谷晓光
python
frame作用就是为了布局,将一组组件作为一个整体放在一个frame中,也方便对这一组组件进行控制。frame组件作为其他组件的框架,将布局分为一个个单独的空间,配合其他布局函数以实现复杂的界面布局。语法:Frame(父对象,参数列表,……)Frame(master=none,**options)(class)参数:参数名称属性举例或备注background或bg组件背景颜色borderwidth
- 行业首个AI课上线!粉笔战略布局加速技术商业化进程
量子位教育
继推出AI老师后,粉笔AI产品矩阵进一步扩充。粉笔宣布,将于3月17日上线基于自研垂域大模型打造的“AI刷题系统班”,为用户提供行测、申论全科目覆盖的一站式高效备考支持。粉笔介绍,AI刷题系统班以AI为主导,采用“名师+AI数字人老师”双师结合模式,资深教师直播授课,AI教师启发式教学,具备DeepSeek同款深度思考能力,由数字人老师全程伴学,提供交互式学习体验,依托AI算法实现用户全周期学习管
- HarmonyOS NEXT ArkTS布局优化与性能提升指南
架构教育
在ArkTS应用开发中,布局优化和性能提升是确保应用流畅运行的关键。本文将从避免二次布局、优先使用layoutWeight、响应式布局设计、懒加载、优化大型对象更新以及内存管理六个方面,探讨如何优化布局和提升性能。避免不必要的二次布局二次布局通常发生在子元素尺寸或位置发生变化时,导致父容器需要重新计算布局。以下是常见的二次布局场景及优化方法:场景1:动态改变子元素尺寸当子元素的尺寸动态变化时(如字
- 适配器模式(Adapter Pattern)详解:如何通过适配器解决接口不兼容的问题
江沉晚呤时
设计模式服务器.net运维c#.netcore开发语言适配器模式
在软件开发中,我们经常遇到不同系统或组件之间的接口不兼容的问题。如何将这些不兼容的接口进行整合,使得它们能够协同工作,成为一个常见的挑战。适配器模式(AdapterPattern)正是为了解决这个问题而设计的一种结构型设计模式。适配器模式通过提供一个中间层,将不兼容的接口适配成客户端需要的接口,从而让它们能够正常协作。本文将深入探讨适配器模式的概念、工作原理以及在C#中的实现,帮助开发者在实际项目
- 常见设计模式解读(二)
苏雨流丰
计算机面经设计模式开发语言javaspringboot
文章目录4.策略模式(StrategyPattern)4-1.定义4-2.实现示例4-3.应用场景5.代理模式(ProxyPattern)5-1.定义5-2.实现示例5-3.应用场景5-4.注意事项6.装饰器模式(DecoratorPattern)6-1.定义6-2.实现示例6-3.应用场景7.适配器模式(AdapterPattern)7-1.定义7-2.实现示例4.策略模式(StrategyPa
- 基于Gradio实现的增删改查(CRUD)模板系统设计方案
大霸王龙
pythongradio
基于Gradio实现的增删改查(CRUD)模板系统设计方案,结合了交互界面优化与数据持久化方案,支持本地JSON存储和动态界面更新:一、系统架构设计数据存储层采用JSON文件实现数据持久化(data.json)数据结构示例:{"items":[{"id":1,"name":"示例项目","category":"测试","status":"进行中"}]}界面交互层使用gr.Blocks实现多组件布局
- 前端面试技巧与实践
北辰alk
前端前端面试职场和发展
在当今快速发展的互联网行业中,前端开发已经成为了一个至关重要的角色。随着技术的不断进步和用户需求的日益复杂,前端工程师的职责不再仅仅是实现页面的布局和交互,而是需要具备全方位的技术能力和工程思维。根据2023年StackOverflow的开发者调查报告,前端开发仍然是全球最受欢迎的技术岗位之一,竞争也愈发激烈。在这样的背景下,前端面试成为了每个开发者职业生涯中的重要关卡。无论是初入职场的新人,还是
- RT_Thread内核对象继承关系
march_birds
c语言
RT-Thread的继承机制通过结构体内嵌和地址计算宏实现,其核心设计目标是零内存开销的动态类型转换和父子类数据无缝访问一、结构体内嵌的内存布局1规则1.1父类实例必须作为子类结构体的第一个成员structParent{inta;};structChild{structParentparent;//必须为首成员intb;};内存对齐保证:父类首地址与子类首地址重合。C语言标准规定:结构体的首成员地
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement