ThinkPHP使用入门实例
如今,国产php框架ThinkPHP还是比较火爆的,所有现在我们就简单的使用ThinkPHP来操作一下。
我做的是一下简单的登录操作,意思就是:实现登录功能,但是不能非法访问其它页面,否则跳到登录界面
一:到官方下载最新的ThinkPHP,我下载的是3.2.3完整版
二 :创建项目,我使用的是wampserver这款php的集成环境,当然也可以使用phpstudy或者xampp,这里就不详细说明了
在www目录下创建think-demo文件夹,也就是项目名,这里可以随便取,然后将下载的thinkphp压缩包解压到think-demo目录下
解压之后出现这些目录,然后我们配置index.php,此时Application中只有一个index.html,我们通过配置index.php,然后浏览器访问生成项目的目录
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <[email protected]> // +---------------------------------------------------------------------- // 应用入口文件 // 检测PHP环境 if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false define('APP_DEBUG',True); // 定义应用目录 define('APP_PATH','./Application/'); /*缓存目录设置*/ define("RUNTIME_PATH",'./Runtime/'); // 引入ThinkPHP入口文件 require './ThinkPHP/ThinkPHP.php';
此时我们知道,一个web项目有前台系统和后台系统之分,所以,我们还要生成后台系统的目录,和index.php一样,我们在同级目录下新建一个admin.php,代码为
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2014 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <[email protected]> // +---------------------------------------------------------------------- // 后台入口文件 // 检测PHP环境 if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !'); // 开启调试模式 建议开发阶段开启 部署阶段注释或者设为false define('APP_DEBUG',True); define('BIND_MODULE','Admin'); // 定义后台Admin目录 define('APP_PATH','./Application/'); /*缓存目录设置*/ define('RUNTIME_PATH','./Runtime/'); // 引入ThinkPHP入口文件 require './ThinkPHP/ThinkPHP.php';
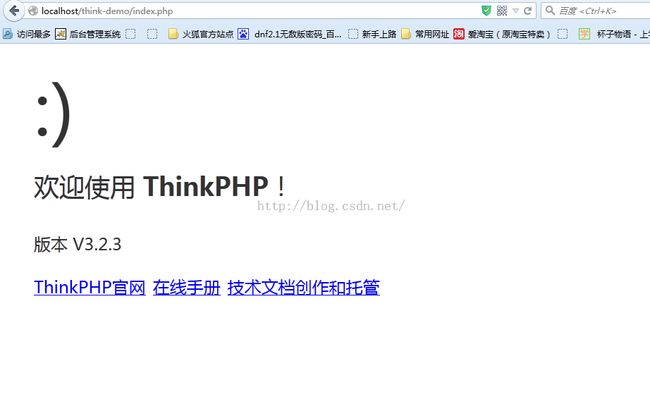
好了,我们启动wamp,打开浏览器,分别访问index.php和admin.php
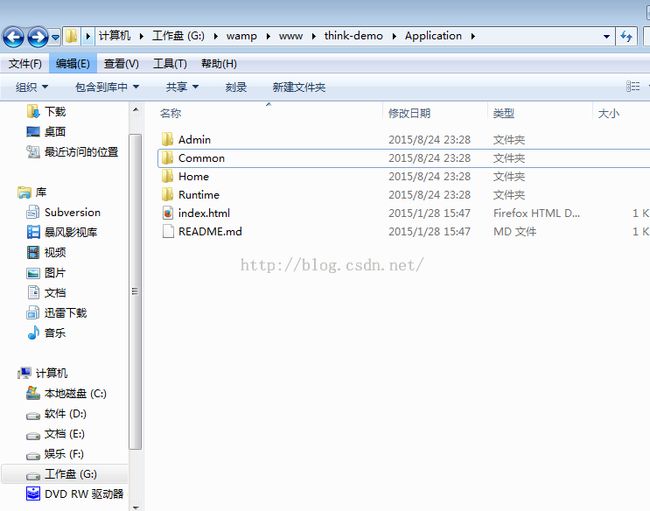
然后我们观察Application目录,发现出现了Admin和Home目录,还有Common和Runtime目录,Admin(后台系统目录)和Home(前台系统目录)主要就是之前的index.php和admin.php访问自动生成的
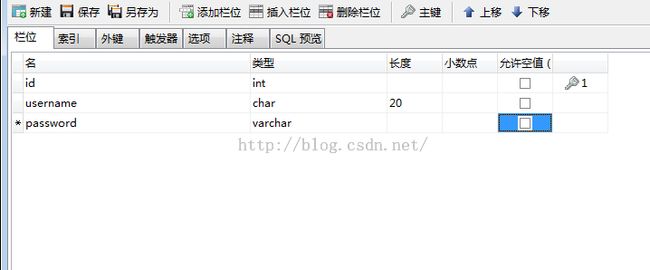
创建数据库think,创建表admin:
插入数据1,admin,admin(密码使用md5加密)
然后我们这里只完成后台的登录模块,所以Home目录不需要使用,只需Admin目录,我们在Admin下的Controller目录下新建CommonController.class.php和LoginController.php这两个文件
代码分别是:
<?php
/*
* 公共控制器
*/
namespace Admin\Controller;
use Think\Controller;
class CommonController extends Controller{
/*判断用户是否登录*/
public function _initialize(){
if(!isset($_SESSION['uid']) || !isset($_SESSION['username'])){
redirect(U('Login/index'));
}
}
}
?>
<?php
/*
* 后台登录控制器
*/
namespace Admin\Controller;
use Think\controller;
class LoginController extends Controller{
/*登录页视图*/
public function index(){
$this->display();
}
/*登录处理*/
public function login(){
if(!IS_POST) $this->error('访问页面不存在');
$name = I('username');
$pwd = md5(I('password'));
$db = M('admin');
$admin = $db->where(array('username'=>$name))->find();
if(!$admin || $admin['password'] != $pwd){
$this->error('账号或密码错误');
}
session('uid',$user['id']);
session('username',$user['username']);
$this->success('登录成功!', __APP__);
}
}我们完成Admin目录下Conf中config的配置:
<?php
return array(
/*数据库配置*/
'DB_TYPE' => 'mysql', //数据库类型
'DB_HOST' => '127.0.0.1', //数据库地址
'DB_NAME' => 'wldt', //数据库名称
'DB_USER' => 'root', //用户名
'DB_PWD' => '', //密码
//'DB_PREFIX' => 'dt_', //数据库表前缀
/*模板配置*/
'TMPL_PARSE_STRING' => array(
'__PUBLIC__' => '/think-demo/Application/Admin/View/Public',
),
/*SESSION和COOKIE配置*/
'SESSION_PREFIX' => 'dt_admin'
);
我们在Admin下的View目录下新建目录Login和Public,Login存放登录视图页面,Public存放使用的css,js和图片等资源,然后在Login目录下新建index.html,这就是登录页,我完成的这个demo中使用的js里initjs中路径做了相应的处理
登录页代码:
<html>
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="utf-8">
<title>登录(Login)</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- CSS -->
<link rel="stylesheet" href="__PUBLIC__/assets/css/reset.css">
<link rel="stylesheet" href="__PUBLIC__/assets/css/supersized.css">
<link rel="stylesheet" href="__PUBLIC__/assets/css/style.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="__PUBLIC__/assets/js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="page-container">
<h1>登录(Login)</h1>
<form action="{:U('login')}" method="post">
<input type="text" name="username" class="username" placeholder="请输入您的用户名!">
<input type="password" name="password" class="password" placeholder="请输入您的用户密码!">
<button type="submit" class="submit_button">登录</button>
<div class="error"><span>+</span></div>
</form>
</div>
<!-- Javascript -->
<script src="__PUBLIC__/assets/js/jquery-1.8.2.min.js" ></script>
<script src="__PUBLIC__/assets/js/supersized.3.2.7.min.js" ></script>
<script src="__PUBLIC__/assets/js/supersized-init.js" ></script>
<script src="__PUBLIC__/assets/js/scripts.js" ></script>
</body>
</html>
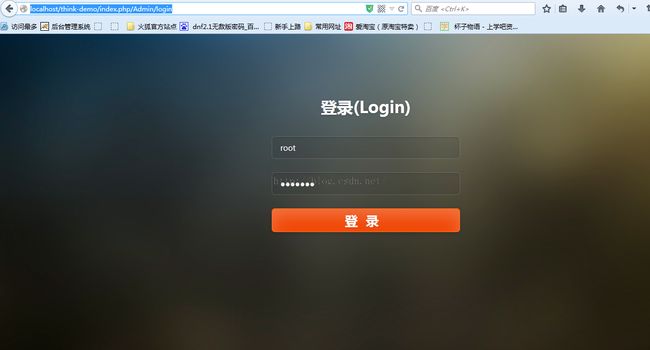
然后我们输入地址http://localhost/think-demo/index.php/Admin/login进行访问,输入正确账户则访问正确,否则返回登录页
到此,一个小demo就完成了,整个流程比较罗嗦,实现的功能也比较简单,这个小demo我已经上传到资源列表里了,点击这里下载