使用Myeclipse创建ExtJS项目HelloWorld程序
#1创建Web Project项目
*1)打开Myeclipse(10.7.1)创建Web Project项目HelloWorld程序
File----New----Web Project(没有Web Project选项可以选择Other,再查找Web Project)
File----New----Web Project(没有Web Project选项可以选择Other,再查找Web Project)
*2)启动Tomcat服务器,右击项目名----Run As----Myeclipse Server Application
并打开链接http://localhost:8080/HelloWorld/index.jsp查看Tomcat是否配置成功
如果显示HTTP Status 404 - /HelloWorld/index.jsp则可以参考这里配置Tomcat
并打开链接http://localhost:8080/HelloWorld/index.jsp查看Tomcat是否配置成功
如果显示HTTP Status 404 - /HelloWorld/index.jsp则可以参考这里配置Tomcat
http://blog.csdn.net/u010520912/article/details/22607177
如果显示下图则Web Project启动成功
如果显示下图则Web Project启动成功
#2引用和配置Ext JS SDK
*1)到ExtJS官网下载免费版、最新的Ext JS SDK
http://www.sencha.com/products/extjs/download/ext-js-4.2.1/2281
*2)将所需文件添加到HelloWorld程序
*ext-lang-zh_CN.js *此文件在locale文件夹(国际化文件)内,在中文环境下只需引入ext-lang-zh_CN.js
*bootstrap.js *根据路径自动调用适当的js文件,如选择调用ext-all.js或是ext-all-debug.js
*ext-all-dev.js *在发布的时候需要调用的extjs文件
*ext-all-debug.js *在调试的时候需要调用的extjs文件
*ext-all.js *在发布的时候需要调用的extjs文件
*resources *资源文件,如css和images
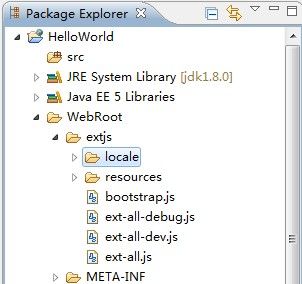
在WebRoot目录下新建extjs文件夹,复制bootstrap.js、ext-all-dev.js、ext-all-debug.js、ext-all.js 、resources到里面
再在extjs文件夹下新建locale文件夹,将ext-lang-zh_CN.js 复制到里面,如下图所示
#3编写HelloWorld程序
*1)编写HelloWorld代码
在WebRoot目录下新建helloworld.js文件,并添加如下代码
Ext.onReady(function(){
Ext.MessageBox.alert("HelloWorld","This is the HelloWorld Aplication!");
});
更改Index.jsp代码,如下所示,主要添加引用文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!-- 添加引用文件 -->
<script type="text/javascript" src="./extjs/bootstrap.js"></script>
<script type="text/javascript" src="./extjs/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="helloworld.js"></script>
<link rel="stylesheet" type="text/css" href="./extjs/resources/css/ext-all.css"/>
<!-- 添加引用文件 -->
</head>
<body>
</body>
<html>
*2)运行HelloWorld程序
在浏览器打开链接http://localhost:8080/HelloWorld/index.jsp查看是否成功,结果如下图
如果没有显示下图的结果,请用Google浏览器打开并查看控制台错误信息(按F12打开控制台)
*1)不要使用火狐浏览器,控制台不会显示错误信息
推荐使用Google Chrome 10+、Apple Safari 5+
*2)ExtJS----HelloWorld程序源码下载
http://download.csdn.net/detail/u010520912/7136435
*3)如果使用中文编码,要设置相应的编码方式为UTF-8
*4)简单使用ExtJS实现MVC模式
http://blog.csdn.net/u010520912/article/details/23929667