滚动处理
<ScrollView xmlns: android:id="@+id/ScrollView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scrollbars="vertical"> <LinearLayout android:id="@+id/LinearLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <Button android:id="@+id/btn" android:text="Button" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout> </ScrollView>
package com.example.scrollview;
import android.os.Bundle; import android.text.util.Linkify; import android.view.View; import android.view.View.OnClickListener; import android.app.Activity; import android.view.Menu; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.LinearLayout.LayoutParams; import android.widget.ScrollView; import android.widget.TextView;
public class MainActivity extends Activity { private LinearLayout mLinearLayout = null; private ScrollView sView = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //创建一个线性布局 this.mLinearLayout = (LinearLayout) super.findViewById(R.id.LinearLayout); this.sView = (ScrollView) super.findViewById(R.id.ScrollView); Button btn = (Button) super.findViewById(R.id.btn); btn.setOnClickListener(new mClickListener());//添加单击事件 } private class mClickListener implements OnClickListener{
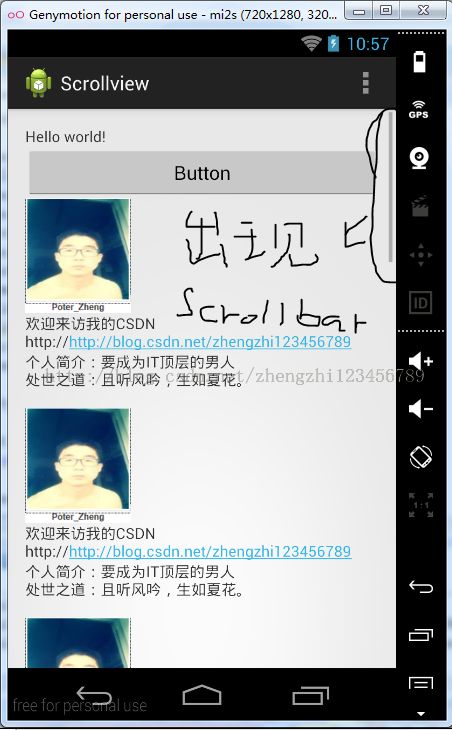
@Override public void onClick(View v) { // TODO Auto-generated method stub ImageView iView = new ImageView(MainActivity.this); TextView tView1 = new TextView(MainActivity.this); TextView tView2 = new TextView(MainActivity.this); iView.setImageDrawable(getResources() .getDrawable(R.drawable.icon_zhengzhixiong)); //过滤网站 tView1.setAutoLinkMask(Linkify.WEB_URLS); //添加连接 tView1.setText("欢迎来访我的CSDN\n"+ "由于文章包含被禁用的url,无法保存和发布。所以此处为地址连接"); tView2.setText( "个人简介:要成为IT顶层的男人\n" + "处世之道:且听风吟,生如夏花。\n" ); LinearLayout.LayoutParams params1 = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.FILL_PARENT, //此处笔者也不知道为什么,可能是新版本不支持宽度为FILL_PARENT LinearLayout.LayoutParams.WRAP_CONTENT); MainActivity.this.mLinearLayout.addView(iView,params1); MainActivity.this.mLinearLayout.addView(tView1,params2); MainActivity.this.mLinearLayout.addView(tView2,params2); } };
@Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
/**
* 除了Android系统自带的Button按钮一万,还提供了带图标的按钮ImageButton
* 要制作带图标的按钮,首先要在布局文件中定义ImageButton,然后通过setImageDrawable
* 方法来设置要显示的图标。
注意:
我们可以在布局文件中就直接设置按钮的图标,如
android:src="@drawable/icon1"
我们也可以在程序中设置自定义图标
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
我们还可以使用系统自带的图标
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));
设置完按钮的图标后,需要为按钮设置监听setOnClickListener,以此捕获事件并处理
*/