Cocos2d-js官方完整项目教程翻译:四、设计并制作你自己的游戏场景
一、简介
在这篇教程中,我将想你展示怎么设计实现游戏场景。每一个游戏都需要一些游戏场景。所以本教程做了一些一般的场景。
在之前的教程中我们知道,用不同的层来分离指定的游戏场景
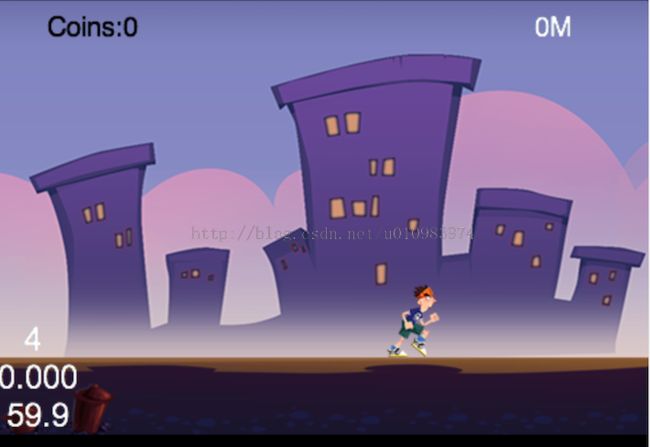
下面就是我们最终完成的游戏场景
在真个游戏场景中我们可以看到有背景建筑,有英雄,一些住房和城市发展部元素向我们展示当前的游戏进度的状态。我们可以很容易的将游戏场景划分为三个部分:背景层,动画层和状态层。
二、背景图层
基本上,每一场比赛所需要的背景。有时背景只是一个静态图像占据整个屏幕大小的游戏。有时背景层可以移动速度常数或各种。有时甚至背景图像显示我们视差的影响——以不同的速度移动,不同层的层移动速度更快,最远的层移动速度较慢。
在后面的教程中,我们将介绍平铺的地图是很有用的构造背景视差。在本教程中,为了简单起见,我们只使用一个简单的静态图像代表游戏背景。
注意:
我们可以移动的背景模拟效果无限运行游戏的英雄。英雄总是在游戏屏幕的中心。有很多这样的技巧游戏开发过程中我们可以看到。
三、游戏动画层(层)
动画层包含所有游戏元素的动画,碰撞检测和其他游戏逻辑。也许GamePlayLayer更恰当的名字。你可以选择你想要的。在这一层,我们组织我们玩游戏的关键部分。一般来说,我们将设计游戏对象,不同的游戏对象之间的碰撞检测和赢和输的状况。
四、状态层(HUD层)
在视频游戏中,住房和城市发展部(平视显示)是信息可视化的方法传递给玩家一个游戏的用户界面的一部分。它得名于现代飞机平视显示器使用。
住房和城市发展部是经常使用的同时显示几条信息包括主要人物的健康,项目,和的游戏进展(如成绩或水平)。你可以参考这个链接)住房和城市发展部的更多信息。
为了让事情更简单,我们把这些信息到一个单独的层称为StatusLayer。因为这些东西总是显示在其他游戏元素。通过使用一个单独的层将使我们的生活更轻松而不关心zOrder显示问题。
五、现在开始敲代码准备
首先我们应该在res目录下添加两个图片文件**PlayBG.png** 和runner.png
在前面的教程中,我们添加了所有资源在resource.js变量。因为我们增加了两个图片,所以resource.js还应该改变这样的:
var res = { helloBG_png : "res/helloBG.png", start_n_png : "res/start_n.png", start_s_png : "res/start_s.png", PlayBG_png : "res/PlayBG.png", runner_png : "res/runner.png" }; var g_resources = [ //image res.helloBG_png, res.start_n_png, res.start_s_png, res.PlayBG_png, res.runner_png ];
这里我们有两个全局变量命名PlayBG_png和runner_png。现在当我们想创建一个精灵在另一个js文件,我们可以轻松地访问这些变量。
因为我们将增加四个javascript文件:PlayScene。js,AnimationLayer。js,BackgroundLayer。js和StatusLayer.js。我们需要告诉Cocos2d-x引擎游戏启动时加载这些文件。所以我们应该改变项目。json添加更多的源文件:
"jsList" : [ "src/resource.js", "src/app.js", "src/AnimationLayer.js", "src/BackgroundLayer", "src/PlayScene.js", "src/StatusLayer.js" ]在接下来,每次你添加新的js类到你的游戏项目中时,你都应该在jslist中改变项目的配置。
最后,我们单击按钮时应显示PlayScene MenuScene。这里的代码片段
//this is the callback when the menu is clicked onPlay : function(){ cc.log("==onplay clicked"); cc.director.runScene(new PlayScene()); }六、写PlayScene(playScene.js)的代码
背景层和动画层和状态层应该放在不同的zOder上。
下面是PlayScene的代码部分:
var PlayScene = cc.Scene.extend({ onEnter:function () { this._super(); //add three layer in the right order this.addChild(new BackgroundLayer()); this.addChild(new AnimationLayer()); this.addChild(new StatusLayer()); } });七、BackgroundLayer(BackgroundLayer.js )
var BackgroundLayer = cc.Layer.extend({ ctor:function () { this._super(); this.init(); }, init:function () { this._super(); var winsize = cc.director.getWinSize(); //create the background image and position it at the center of screen var centerPos = cc.p(winsize.width / 2, winsize.height / 2); var spriteBG = cc.Sprite.create(res.PlayBG_png); spriteBG.setPosition(centerPos); this.addChild(spriteBG); } });八、书写动画层的代码(AnimationLayer.js)
这是我们主要的特点:
在这一节中,我将向您展示如何运行操作的英雄。我们将精灵从(80、85)移动至(300、85)在两秒内。
这里是AnimationLayer的代码片段:
var AnimationLayer = cc.Layer.extend({ ctor:function () { this._super(); this.init(); }, init:function () { this._super(); //create the hero sprite var spriteRunner = cc.Sprite.create(res.runner_png); spriteRunner.attr({x: 80, y: 85}); //create the move action var actionTo = cc.MoveTo.create(2, cc.p(300, 85)); spriteRunner.runAction(cc.Sequence.create(actionTo)); this.addChild(spriteRunner); } });九、写StatusLayer的代码(StatusLayer.js)
这是我们需要设置层的代码片段:
var StatusLayer = cc.Layer.extend({ labelCoin:null, labelMeter:null, coins:0, ctor:function () { this._super(); this.init(); }, init:function () { this._super(); var winsize = cc.director.getWinSize(); this.labelCoin = cc.LabelTTF.create("Coins:0", "Helvetica", 20); this.labelCoin.setColor(cc.color(0,0,0));//black color this.labelCoin.setPosition(cc.p(70, winsize.height - 20)); this.addChild(this.labelCoin); this.labelMeter = cc.LabelTTF.create("0M", "Helvetica", 20); this.labelMeter.setPosition(cc.p(winsize.width - 70, winsize.height - 20)); this.addChild(this.labelMeter); } });我们可以用cc.LabelTTF。创建用于创建一个文本标签。第一个参数是显示的文本,第二个参数是字体,第三个参数是字体大小。我们也可以使用成员函数的LabelTTF改变颜色来设置标签的颜色。cc.c3(0,0,0)代表黑色。
十、总结
在本教程中,我们已经了解了如何将一个游戏场景划分为不同的层。每一层都有它自己的逻辑和责任。你可以从这里http://cocos2d-x.org/docs/tutorial/framework/html5/parkour-game-with-javascript-v3.0/chapter4/res/Parkour.zip下载整个项目。
由于代码和逻辑非常简单,所以我们不会涉及所有的细节。如果你有任何问题或建议,请让我们知道,我们将尽最大努力支持你。
十一、接下来往哪走在接下来的教程中,我将向您展示如何在跑步上运行动画以及如何包小图片精灵。我还将介绍一个名叫TexturePakcer给你们,TexturePakcer是一个很棒的工具。