透过Xamarin撰写一致性的Web资料擷取开发方式 - iOS篇
哈哈!!!没错,当然我们可以利用iOS本身所提供的这些Library来完成相关的事情...
But…
有了Xamarin,就能用跟写Windows Phone一样的手法,在Visual Studio当中来完成相同的程式了!!!
1. 首先,在Visual Studio中建立一个iOS的Project吧!!
2. 在Visual Studio中建立好的专案
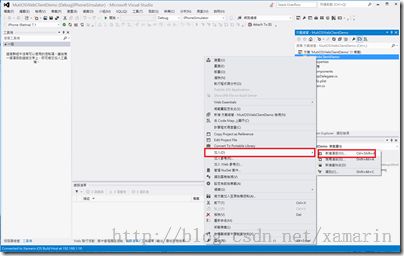
3. 在建立好的专案中增加新的UIViewController,并且将此UIViewController命名为MainViewController。
4. 完成之后,打开该专案的AppDelegate.cs,找到FinishedLaunching(),修改为以下的程式码:
(红色框为新增程式码,綠色框为修正程式码)
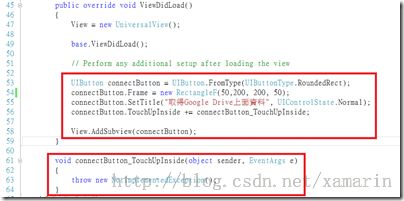
5. 紧接着再继续打开MainViewController.cs,找到ViewDidLoad()增加一个画面元件Button的相关程式码,以及产生出Button的TouchUpInside的事件处理常式。
(红色框为新增程式码)
以上五个步驟完成后,应该就能够顺利地看到以下的执行结果:
接下来就是重头戏的开始啦!!!
我们要在Button的TouchUpInside()的事件处理常式当中,要来增加Web资料擷取的程式,也就是跟在WindowsPhone的程式一样,来使用WebClient的连线啦!!!
赶紧加入以下程式码:
(红色框为新增程式码)
X的咧!!!不能用啊~~
看官別心急!!!
请你跟图片这样做~~
当当~~~这不就成了吗?!
(绿色框为修正后的显示)
接着再继续向我们麻大大在Blog当中所写的旷世程式码致敬,施展出神乎其技的"Copy"大绝到接下来的程式当中!!!
这招大绝相信看官你绝对也能做到的!!!
(红色框为新增程式码,绿色框为修改程式码。)
执行起來,点选按钮,就能在Visual Studio侦错模式的输出窗格中看到如下的呈现啦!!!
啊?!看官想要有AlertView显示讯息?!
那当然也难不倒!!!
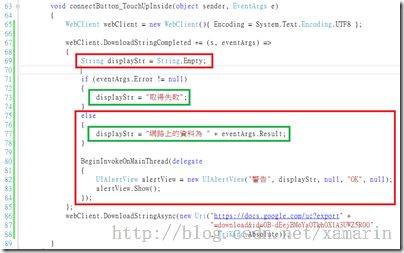
请按照以下修改:
(红色框为新增程式码,绿色框为修改程式码。)
程式执行起来,按下按钮后,就可以在透过AlertView当中显示讯息了!!!
打完收工!!!
下面引用当麻大大Blog中的后记:
这有啥应用呢? 首先,最大的方便是你可以不需要特地弄一台server来摆资料 ,这点就已经很方便了不然可能花钱还要花时间,再来你可以透过桌面应用程式(记事本) 直接存到硬盘上,透过google drive 他们的软件同步上去,之后手机程式在下载时候都可以取到最新资料,因为我现在有些APP都透过这方法取得版本是否为最新版本让使用者更新,这是开发上的小技巧,不难,分享给大家。
所以小弟只是狗尾续貂,透过Xamarin來完成几乎是跟Windows Phone开发时,撰写一模一样的WebClient的网络资料擷取的程式,完成iOS的部分啦!!!
本文出处:http://xamarintech.blogspot.tw/2014/03/xamarinweb-ios.html#more
参考资料:[WindowsPhone] 一個不需要找Server但可以手動提供更新資料的小技巧
http://www.dotblogs.com.tw/junegoat/archive/2013/10/02/c-sharp-data-from-google-drive-without-server.aspx
了解更多Xamarin产品讯息:http://xamarin.csdn.net