【VC编程技巧】窗体☞3.1利用字体对话框和颜色对话框改变静态标签中字体颜色背景.
前面几节讲述了VC在Win32编成中,对动态库和文件的使用技术,从这章开始我们讲述VC在Win32中的界面技术。
下面通过改变对话框中静态标签中字体,颜色,背景的例子,来说明如何使用字体对话框和颜色对话框。
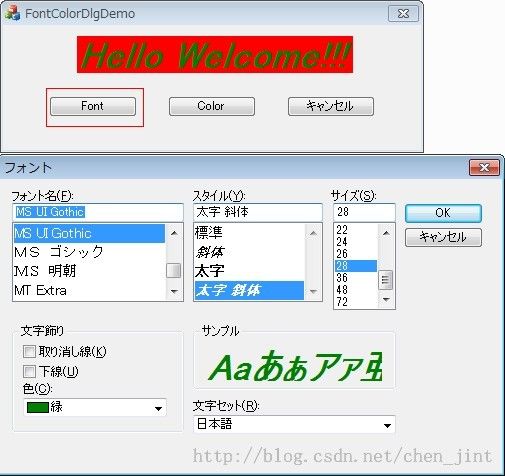
我们先看一下例子的效果:
字体对话框:
颜色对话框:
字体对话框是利用MFC中CFontDialog,颜色对话框是利用MFC中CColorDialog;关键代码如下:
1.对话框OnInitDialog()函数中初始化静态标签的字体,字体颜色,字体背景
BOOL CFontColorDlgDemoDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
...
// TODO: 初期化をここに追加します。
CFont *pFont = GetFont();//获取当前窗口的字体
pFont->GetLogFont(&m_fnt);//保存字体信息到变量m_fnt
m_fntColor = GetSysColor(COLOR_MENUTEXT);//获取当前窗口字体颜色
m_clrInit = RGB(255, 0, 0);//初始化背景颜色
return TRUE; // フォーカスをコントロールに設定した場合を除き、TRUE を返します。
}
2.对话框OnPain()函数中创建字体
void CFontColorDlgDemoDlg::OnPaint()
{ ...
CFont font;
font.CreateFontIndirect(&m_fnt);//用从字体对话框中获取的字体信息m_fnt来创建字体
GetDlgItem(IDC_STATIC)->SetFont(&font);//设置静态标签中的字体
}
3.按钮控件Font的响应函数OnBnClickedBtnfont()中弹出字体对话框,保存选择的字体,字体颜色
void CFontColorDlgDemoDlg::OnBnClickedBtnfont()
{
// TODO: ここにコントロール通知ハンドラー コードを追加します。
CFontDialog fntDlg(&m_fnt);//初始化字体对话框中的字体
fntDlg.m_cf.rgbColors = m_fntColor;//初始化字体对话框中的字体颜色
int nRet = fntDlg.DoModal();
if(nRet == IDOK)
{
fntDlg.GetCurrentFont(&m_fnt);//保存字体对话框中选择的字体
m_fntColor = fntDlg.GetColor();//保存字体对话框中选择的字体颜色
}
}
4.按钮控件Color的响应函数OnBnClickedBtncolor()中弹出颜色对话框,保存选择的颜色
void CFontColorDlgDemoDlg::OnBnClickedBtncolor()
{
// TODO: ここにコントロール通知ハンドラー コードを追加します。
CColorDialog colorDlg(m_clrInit, CC_FULLOPEN);//初始化颜色对话框
int nRet = colorDlg.DoModal();
if(nRet == IDOK)
{
m_clrInit = colorDlg.GetColor();//保存颜色对话框中选择的颜色
}
}
5.添加消息WM_CTLCOLOR的响应函数,然后更新静态标签中字体的颜色和背景
HBRUSH CFontColorDlgDemoDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: ここで DC の属性を変更してください。
if(nCtlColor == CTLCOLOR_STATIC)//判断是否静态标签类型
{
switch(pWnd->GetDlgCtrlID())//判断是否为目标控件
{
case IDC_STATIC:
//设置字体颜色
pDC->SetTextColor(m_fntColor);
//设置字体背景
pDC->SetBkColor(m_clrInit);
break;
}
}
// TODO: 既定値を使用したくない場合は別のブラシを返します。
return hbr;
}