IOS开发UI进阶篇 — 广告轮播器
最近几天比较忙,所以更新慢了一点,UI基础控件就不系统的跟大家讲了,直接讲UI的进阶。以后的博客也都会以小的项目或者比较有意思的实例为主,其中用到的UI控件我会跟大家详细说一下的,但还是以综合实例为主。
如果作为初学者想要学好UI的话,我个人有几点建议
- 不要去看太多的书,太多的书只会让你无所适从。
- 不要把一本书从头翻到尾的那样一个控件一个控件的去学,那样很慢,也很吃力,应该从一个比较综合或者实用的实例入手。
- 不要眼高手低(这点真的很重要)。
- 如果一个工具你可以很好的使用它而不出错,就不要深究它为什么不出错。也许,等你积累了足够的知识再来看它,so easy 。这就好比,你不懂发动机的运作原理,但你会开车就可以了。等你以后开车技术炉火纯青之后,再来研究他的底层,就很好理解了。任何程序都是这样,想要学到更多的知识,学得更加的高深,就不要去纠结他的语法,重点应该在编程思想,这就是为什么把C语言作为启蒙语言的原因,尽管很多人的C语言不及格。
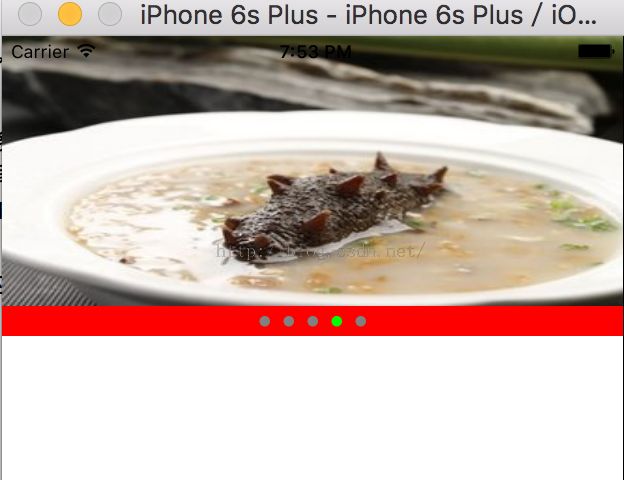
今天给大家创建一个比较常用的广告轮播器,先来看一下效果
关于UIscrollVIew的详细组件我就不一一介绍了,直接上代码,代码中用到了那些属性我会详细注解,至于剩下就需要大家的自学能力了
1.创建UIScrollVIew
UIScrollView * scrollView = [[UIScrollView alloc] init];
[self.view addSubview:scrollView];
self.scrollView = scrollView;
scrollView.frame = CGRectMake(0, 0, self.view.frame.size.width, 200);
scrollView.backgroundColor = [UIColor yellowColor];
2.设置UIScrollView中广告轮播的图片
for(int i = 0; i< 5; i++) {
UIImageView *pictImageView = [[UIImageView alloc] init];
[scrollView addSubview:pictImageView];
NSString *name = [NSString stringWithFormat:@"ad_%02d",i];
pictImageView.image = [UIImage imageNamed:name];
//设置Frame
CGFloat pictW = scrollView.frame.size.width;
CGFloat pictH = scrollView.frame.size.height;
CGFloat pictX = i * pictW;
CGFloat pictY = 0;
pictImageView.frame = CGRectMake(pictX, pictY, pictW, pictH);
//设置contentSize
scrollView.contentSize = CGSizeMake(5 * scrollView.frame.size.width, 0);
scrollView.showsHorizontalScrollIndicator = NO;
//是否支持分页功能
scrollView.pagingEnabled = YES;
//指示器,用来提示当前页
UIPageControl * pageControl = [[UIPageControl alloc] init];
//不能交给ScrollView管理
// [scrollView addSubview:pageControl];
[self.view addSubview:pageControl];
pageControl.frame = CGRectMake(0, 180, scrollView.frame.size.width, 20);
pageControl.backgroundColor = [UIColor redColor];
//设置一共有多少个提示视图(小圆点)
pageControl.numberOfPages = 5;
//当前页面指示小点的颜色
pageControl.currentPageIndicatorTintColor = [UIColor greenColor];
//其他小点的颜色
pageControl.pageIndicatorTintColor = [UIColor grayColor];
//当前只是第几个小点
pageControl.currentPage = 0;
//保存全局变量
self.pageControl = pageControl;
scrollView.delegate = self;
}//end for
其实这些做完之后,我们的广告就已经可以滚动了,但是大家有没有发现页面的指示器和当前页不符,我们就需要设置一个delegate
@interface ViewController () <UIScrollViewDelegate>
3.实现UIScrollView的代理方法
//当前显示到了第几个页面
//只要滚动就调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
//1.获得当前偏移量
CGFloat offSetX = scrollView.contentOffset.x;
NSInteger currentPage = (offSetX + scrollView.frame.size.width * 0.5) / scrollView.frame.size.width;
//2.设置
self.pageControl.currentPage = currentPage;
}
4.实现自动定时滚动
////为了防止手动拖拽的时候自动滚动
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
//一旦调用了invalidate 方法后,timer对象是不能够重新复活的
[self.timer invalidate];
self.timer = nil;
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
//从新启动timer
[self creatTimer];
}
- (void)creatTimer {
//定时器自动滚动
/**
* 一点调用后会立即执行,并且返回一个timre 对象
*
* @param userInfo 是否传递参数
* @param repeats 是否重复执行
*
*/
NSTimer * timer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(autoScroll) userInfo:nil repeats:YES];
self.timer = timer;
//把timer对象加入到循环回路中,NSRunLoopCommonModes通信模式
[[NSRunLoop currentRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
}
- (void)autoScroll
{
NSLog(@"开始自动滚动了");
//scrollView滚动效果,实际上就是改变bounds也就是改变contentOffSet某一个方向的值
//当前显示在第几页 *scrollView.width
//如果已经显示到最后一页,那么归0
NSInteger currentPage = self.pageControl.currentPage >= 4 ? 0 : self.pageControl.currentPage + 1;
CGFloat offsetX = currentPage * self.scrollView.frame.size.width;
self.scrollView.contentOffset = CGPointMake(offsetX, 0);
}
题外话
前几天,有一个小学弟问我说,崔哥,我很想学IOS,但是我自学能力比较差,想要报培训机构,还怕被骗,而且现在找工作好像对培训机构出来的特别排斥,很迷茫。
其实我想说的是,在二十多岁这个年纪,很多选择都有可能是你人生的一个巨大的转折点,无论道路如何,方向去哪,但是只要你真努力了,总会有自己的道路,天地这么大,又怎么会没有容身之地,这不是心灵鸡汤。我同样也在战战兢兢的做着选择,还好身后有着家人和朋友的支持。我内心也会时常不安,越是不安,就越会努力。
还有就是,为什么很多公司会排斥培训机构孵化出来的“鸡蛋”,因为培训机构高强度的填鸭式教育,把一个什么也不会的小白,填成一个程序猿或者说码字猴,从根本上是错误的。入职以后,就会发现,他们有写代码的能力,却没有创造能力,没有纠错能力,不懂算法,不懂数据结构,不懂代码优化,他们只会写代码。也就是说,他们还没有作为一个程序员应该有的修养,推荐一本好书,《程序员的自我修养》。
如果说,你是一个小白,真的什么也不会,不建议你去培训。如果你是一个大神,当然不必去培训;如果你有一定的基础,接触过很多语言,或者精通一门语言,只是想系统的学习一下其他的语言,那么你可以选择培训。公司不是排斥培训机构,只是排斥因为培训机构而衍生出来的弊端。
如果大家想要自学IOS的话,我有一些资源,牵扯到版权问题,大家可以给我私信全部代码下载地址