Cocos2d-js官方完整项目教程翻译:十、添加音频效果的跑酷游戏
一、简介
在本教程中,我想告诉你如何添加到我们的跑酷游戏音频支持。
二、时间在行动
音频格式支持HTML5
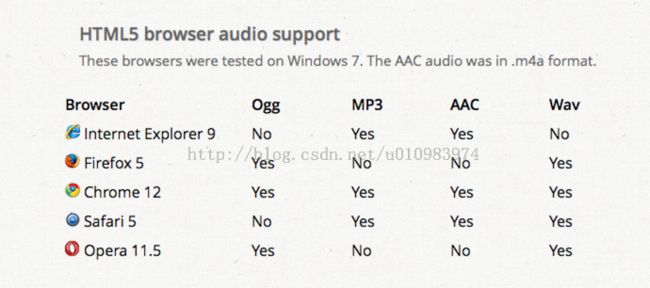
首先,让我们看看哪些格式支持HTML5:
在这里,我们使用Ogg格式。因为它是由Android和Chrome支持。
三、添加音频支持在我们的游戏里
拷贝音频资源
首先,让我们复制所需的音频文件到我们的资源目录。音频文件可以在示例项目可从概要部分下载的发现。
我们使用background.ogg背景音乐,跳跃和收集硬币jump.ogg和pickup_coin.ogg。
其次,让我们在resource.js文件定义了一些全局变量:
var res = { // Append to the list background_mp3 : "res/background.mp3", jump_mp3 : "res/jump.mp3", pickup_coin_mp3 : "res/pickup_coin.mp3" }; var g_resources = [ // Append to the list res.background_mp3, res.jump_mp3, res.pickup_coin_mp3 ];注:建议在“MP3”和“Ogg格式的同时,确保在所有的浏览器兼容性有相同的音频文件。 你不 需要 在 resource.js 列表 , 请 列出 “ MP3 格式 与 iOS 和 MAC 更好的兼容性, 当你 运行你的游戏 设备 。
音频处理的代码添加到游戏
首先,添加背景音乐,当进入playscene:
注:添加以下代码在onEnter函数结束playscene.js 。
//add background music cc.audioEngine.playMusic(res.background_mp3, true); this.scheduleUpdate();然后,当比赛结束时,我们应该停止背景音乐。 所以添加 以下 代码片段 collosionrockbegin 方法 :
//stop bg music cc.audioEngine.stopMusic();最后 , 让我们添加 音频效果 和收集 硬币 弹跳 音频效果 。
/add the jumping audio effect in *jump* method of AnimationLayer
//Jump music
cc.audioEngine.playEffect(res.jump_mp3);
//add the collect coin audio effect in *collisionCoinBegin* method of PlayScene
cc.audioEngine.playEffect(res.pickup_coin_mp3);
四、总结
在本教程中,我们已经看到,它是多么的容易的添加到现有的游戏音频支持。你可以从这里http://www.cocos2d-x.org/docs/tutorial/framework/html5/parkour-game-with-javascript-v3.0/chapter10/res/Parkour.zip下载整个项目。
五、接下来干什么
现在的跑酷游戏旅程已经达成了一个里程碑。在下面的教程,我们将添加的跨平台支持和做一些对我们的JS文件加密。
官方的教程更新到这里了等有新的教程我会及时跟新的。