HTML5网络视频之webm尝鲜
这几天开的Google I/O 大会,第一天,Google没扯Android,却宣布了WebM项目,
看来HTML5时代的视频编码,vp8的未来影响是不容忽视的
于是乎,到其官方网站溜达了一圈
地址:
http://www.webmproject.org
其现在发布的可供下载的清单:
http://code.google.com/p/webm/downloads/list
还是先来看看webm的编解码,然后再深入了解
首先到下面下载地址下载webmdshow,
目前(2010/5/21)最新的版本是这个webmdshow-0.9.5.0-20100518.zip
下载下来解压后,文件夹大小为1.98M
如下图:
要想使用这个,按照官方说明,先注册里面的几个dll
首先使用cmd命令,转到此目录下,然后使用regsvr32命令注册dll,如下:
c:/webmdshow-0.9.4.0/>regsvr32 webmsource.dll webmsplit.dll vp8decoder.dll vp8encoder.dll webmmux.dll
然后就可以找个视频文件使用makewebm.exe 程序制作webm格式的视频了,
如下:
makewebm.exe -i ../17.avi -o ../17.webm
前面一个是输入文件,后面一个是输出文件,后缀可以随意(呃,目前不太清楚webm的后缀是啥)
若不注册前面的几个dll的话,直接使用此命令可能会出现提示错误:
Unable to create WebmMux filter instance.
就算注册了,处理一些文件的时候也可能出现提示:
Unable to connect audio stream to muxer.
这个不太清楚是什么意思,不过不影响文件的生成
生成的文件,使用kmplayer可以播放,在播放的时候按tab键,可以看到
视频编码器:(VP80) WebM VP8 Decoder Filter 字样
如下图
当然,如果没有注册之前说的那几个dll,就会出现解码器错误:
--------------------
[文件信息]
--------------------
E:/webm/17.webm
General
Complete name : E:/webm/17.webm
Format : Mk
File size : 5.06 MiB
PlayTime : 2mn 59s
Bit rate : 236 Kbps
Writing library : webmmux-0.9.5.0
Video #1
Codec : V_VP8 / VP8
Bit rate : 226 Kbps
Width : 240 pixels
Height : 320 pixels
Display Aspect ratio : 0.750
最后说说这个压缩率
原始文件:avi格式,10.6M
使用makewebm生成文件,5.05M
使用Easy RealMedia Producer 1.93生成rmvb ,9.82M
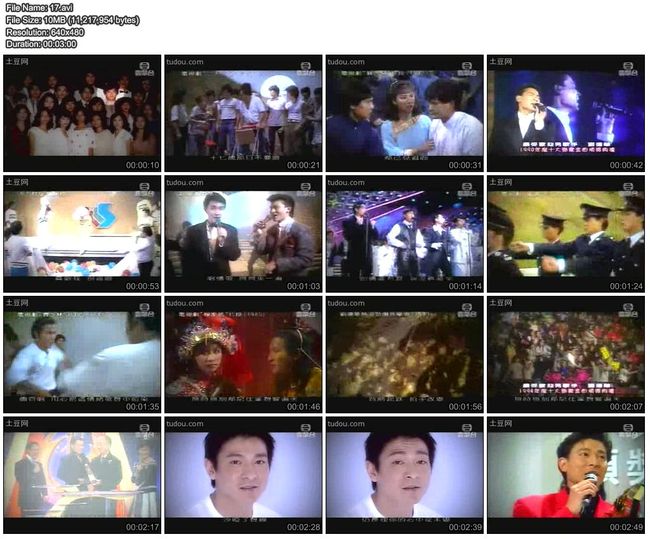
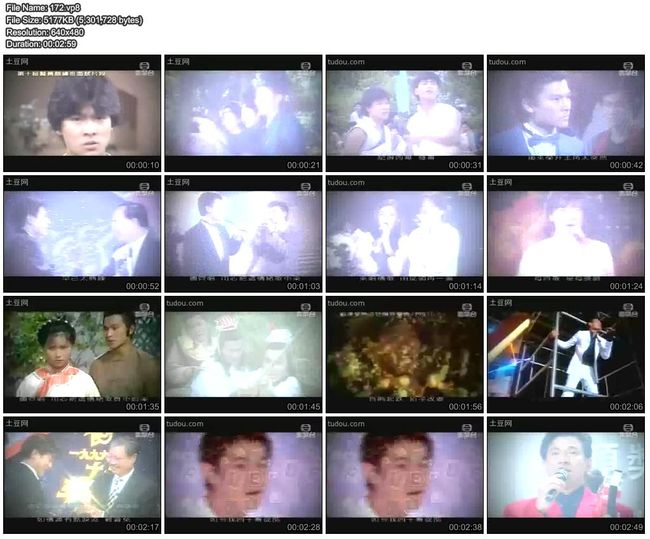
质量方面,不好说,差别还是挺大用kmplyaer做了缩略图,对比一下吧:
原始avi文件:
webm格式压制:
rm压制:
补充一下:
1 这个webm格式压制的时候没有额外设置参数,
所以仅仅通过这些缩略图估计无法真实体现其质量
2 压制webm以后,这个时间轴好像也变掉了。