Android系统自带主题样式(android:theme),Android Dialog 系统样式
部分转载:http://stephen830.iteye.com/blog/1129203 , http://blog.sina.com.cn/s/blog_3e333c4a0102vk0f.html
Android系统自带样式(android:theme)
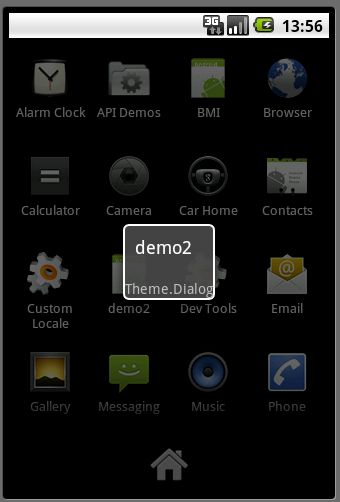
Theme.Dialog : Activity显示为对话框模式
Theme.NoTitleBar : 不显示应�'A8程序标题栏
Theme.NoTitleBar.Fullscreen : 不显示应用程序标题栏,并全屏
Theme.Light :背景为白色
Theme.Light.NoTitleBar : 白色背景并无标题栏
Theme.Light.NoTitleBar.Fullscreen : 白色背景,无标题栏,全屏
Theme.Black : 背景黑色
Theme.Black.NoTitleBar : 黑色背景并无标题栏
Theme.Black.NoTitleBar.Fullscreen : 黑色背景,无标题栏,全屏
Theme.Wallpaper : 用系统桌面为应用程序背景
Theme.Wallpaper.NoTitleBar : 用系统桌面为应用程序背景,且无标题栏
Theme.Wallpaper.NoTitleBar.Fullscreen : 用系统桌面为应用程序背景,无标题栏,全屏
Theme.Translucent : 透明背景
Theme.Translucent.NoTitleBar : 透明色背景并无标题
Theme.Translucent.NoTitleBar.Fullscreen : 透明背景并无梇题,全屏
Theme.Panel : 面板风格显示
Theme.Light.Panel : 平板风格显示
android4.0之后出来的holo
Theme Holo全屏显示样式,默认是黑背景,
Theme_Holo_Dialog 将activity显示成对话框的样式
Theme_Holo_Dialog_MinWidth 将activkty显示成对话框的样式,显示最小状�'80�时,Theme_Holo_DialogWhenLarge 将activity显示成对话框的样式,显示最大状态Theme_Holo_DialogWhenLarge_NoActionBar 将activity显示成对话框的样式,显示最�'A7状态时,且没有action bar
Theme_Holo_Dialog_NoActionBar 将activity显示成对话框的样式,且没有action bar,默认状态
Theme_Holo_Dialog_NoActionBar_MinWidth 将activity显示成对话框的样式,且没有action bar,显示最小状怃时
Theme_Holo_NoActionBar 默认�%:A�态下,没有action bar的样式。
Theme_Holo_NoActionBar_Fullscreen 默��状态下,没有action bar且全屏的样式
Theme_Holo_Wallpaper 使用墙纸做为样式背景,默认状态下
Theme_Holo_Wallpaper_NoActionBar 使用墙纸做为样式背景,且没有action bar。
Theme_Holo_Panel 默认将一%G4��activity显示成一个对话框样式,区别于�Ϲ话框,这个没有外边框,没有任何样式元素只有一渪空的矩形框。
Theme_Holo_Light 默认样式,区别于黓背景,这个属于亮背景Theme_Holo_Light_Dialog 默��将一个activity显示成一个对话框样式,区别于黑背景,这个属于亮背�'99�
Theme_holo_Light_xxx其他和默认样式一样,区别于这是亮背景
部分样式对应效果图

图15(Thgme.Translucent.NoTitleBar.Fullscreen)
页面元素:1个按钮
显示按钮显示�%;C�最上面,因为是透明的,所以被外面的状态栏挡住了上半部分
自定义theme样式:
项目的 res / value 目录下 建立xml文件:mytheme.xml 内容如下
<?xml version="1.0""encoding="utf-8"?>
<resources>
<style name="mytheme" parent="android:Theme.Dialog">
然后在这个基础上实现 android:windowNoTitle,也就是不显示标题栏,加上字体大小,字体颜色……
之后的使用和android自带样式使用方法一致。
theme样式使用方法:
(1)将样式代码放置在应用的AndroidManifest.xml即可。
格式:android:theme="@android:styne/这里写样式代码 "
比如:android:theoe="@android:style/Theme.Dialog"
或者(2)在onCreate()调用之前被调用setTheme()函数:
setTheme(R.style.Theme_Dialog);
Theme在Dailog中的使用
注意:自定义的dialog可以如下图一样传�'99AlertDialog.Builder的构造器,如果Dialog是自定义的,那么一定要在自定义里面构�'80�器中传入int theme,然后构造器super(context,theme);
【总结】
想要实现AlertDialog的窗口背景色的自定义的话,可以:
1.在res/values/styles.xml中,自定义一个style,设置背景色:
|
1
2
3
|
<
style
name
=
"CustomAlertDialogBackground"
parent
=
"@android:style/Theme.Holo.Dialog"
>
<
item
name
=
"android:background"
>@android:color/holo_green_light</
item
>
</
style
>
|
注意是
(1)android:background,而不是android:windowBackground
(2)parent,此处是@android:style/Theme.Holo.Dialog,暂时不太清楚,别的,非Dialog的话,是否有效。
2.实现你自己的自定义的AlertDialog类,其中构造函数中,把theme传给super的AlertDialog:
|
1
2
3
4
5
6
|
public
class
xxxAlertDialog
extends
AlertDialog {
protected
xxxAlertDialog(Context context,
int
theme) {
super
(context,theme);
......
}
|
3.创建自定义AlertDialog类时,把对应的之前自己的style传%G9��进去:
|
1
|
xxxAlertDialog xxxDialog =
new
xxxAlertDialog(yourContext, R.style.CustomAlertDialogBackground);
|
如此,即可。
注意:
(1)CustomAlertDialogBackground是我们自定义的那个style。