HTML-CSS基本特性
background-color:blue;(冒号:左边的是属性名,冒号:右边的属性值)
<bodystyle="color: red;">
<styletype="text/css">
body {
color: red;
}
</style>
<linktype="text/css"rel="stylesheet"href="index.css">
如果需要定义的css样式比较多的时候,采用外部样式,单独的将css文件保存
css有三种基本的选择器标签选择器,类选择器和id选择器
网页中的id属性对应css中的"#id", 网页中的class属性对应css中的".class"
并且这些属性选择器可以相互组合,原则是:针对性越强(对HTML中标签的定位越详细,优先级最高,其中id>class>标签元素(eg, div)
优先级:important>内联样式>id>class>标签|伪类|属性选择器>伪元素>通配符(*)>继承
HTML的标签广义上可以分为三类:
(1)块级标签:独占一行。eg,div,p;
(2)行内标签:多个行内标签能同时显示在一行,eg:span, img
(3)行内-块级标签:多个标签能同时显示在一行
区别:(1)块级标签独占一行,行内标签多个行内标签可以显示在一行;
(2)块级标签可以改宽高,但是行内标签不能改(最本质的区别),其宽高取决于内容的尺寸;行内-块级标签,不仅多个标签可以显示在一行, 而且可以改宽高,集中了上述两种标签的优点。
在css中更改HTML标签元素的类型可用display属性;其中(1)none(隐藏标签)(2)block(块级标签)(3)inline(行内标签)(4)inline-block(行内-块级标签)。

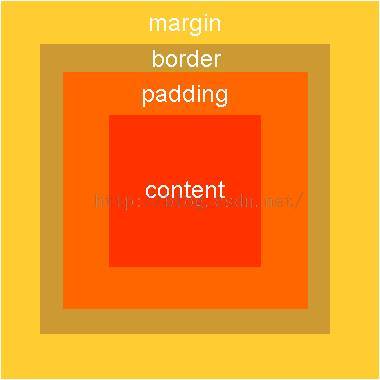
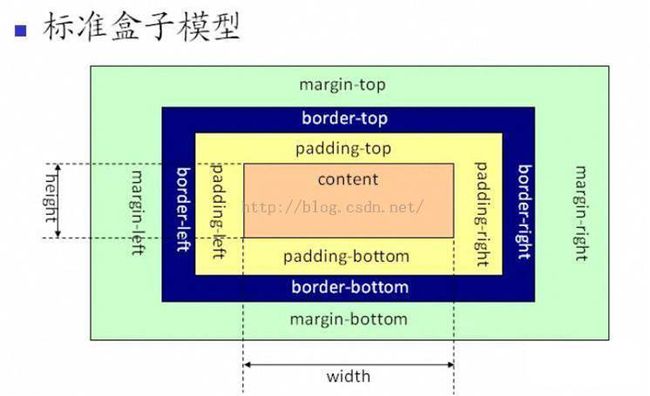
根据上述的图模型,在css中可以方便的调整网页标签的边距。
css设置网页元素标签居中方式:
设置非块级标签的水平居中方式:设置其父标签的text-align:center;即可。
设置块级标签的水平居中方式:设置其自己的margin:0px auto 0px;即可。
设置垂直居中,两种标签的设置方式一样都是设置其行高属性(line-height)与其父节点一样。
css可以用于脱离标准流的布局(即,从上到下,从左到右)
(1)float属性(设置left,right,none),一旦设置这个属性, 标签变为inline-block类型;
一个父标签的子标签中有float的时候,要设置其(父标签)display:inline-block才有值。
(2)position属性(absolute, fixed, relative, static, inherit)
如果想要子标签相对父标签的位置进行定位,还需要设置父标签的position属性为relative。(自绝父相)
body, span, ul, li, h1, h2, h3, h4, input, label, a, button, div, button, img, p{
margin:0px;
border:0px;
padding:0px;
}
a {
text-decoration:none;
}