autocomplete与jQuery高版本整合问题
这是自动补全的第3篇文章,也是最后一篇
也许你看到这个标题很疑惑。是的,为什么自动补全和jQuery会有兼容整合问题。首先这里的高版本指的是jQuery1.9及以上版本。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>火狐下自动补全对中文的支持</title>
<link rel="stylesheet" type="text/css" href="../js/jquery-autocomplete/jquery.autocomplete.css"></link>
<script type="text/javascript" src="../js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../js/jquery-autocomplete/jquery.autocomplete.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var msg = '[{cityId:"101",cellId:"1011",cellName:"富世康园"},'+
'{cityId:"101",cellId:"1014",cellName:"恒大绿洲小区"},'+
'{cityId:"101",cellId:"1015",cellName:"金盛园小区"},'+
'{cityId:"101",cellId:"1016",cellName:"东山雅居小区"},'+
'{cityId:"101",cellId:"1017",cellName:"海棠家园"},'+
'{cityId:"101",cellId:"1018",cellName:"御都新天地"},'+
'{cityId:"101",cellId:"1027",cellName:"瑞生丽园小区"},'+
'{cityId:"101",cellId:"1028",cellName:"南中环联通南大楼"},'+
'{cityId:"101",cellId:"1212",cellName:"朝阳新区小区"},'+
'{cityId:"101",cellId:"1777536",cellName:"山西焦煤集团滨河小区"},'+
'{cityId:"101",cellId:"1777537",cellName:"白煜小区"}'+
']';
var cellData = (new Function('return '+msg +';'))();
$("#selectCell").click(function(){
$('#selectCell').autocomplete(cellData, {
max: 10, //列表里的条目数
minChars: 0, //自动完成激活之前填入的最小字符
width: 395, //提示的宽度,一行放不下则换行
scrollHeight: 150, //提示的高度,溢出显示滚动条
matchContains: true, //包含匹配,只要有匹配的内容,那么就显示匹配行内容
autoFill: false, //自动填充
cacheLength: 1, // 要缓存多少条记录.设成1为不缓存.Default: 10
// mustMatch: true, // 如果为true, 输入框中内容不匹配,那么清除输入框内容,重新开始输入
formatItem: function(row, i, max) {
// 信息显示格式
return i+ row.cellId + "["+ row.cellName+ "]";
},
formatMatch: function(row, i, max) {
// 匹配格式
// 根据小区ID和小区名称匹配
return row.cellId + row.cellName;
},
formatResult: function(row) {
// 返回输入框信息格式
return row.cellName;
}
}).result(function(event, row, formatted) {
// alert(row.cellName);
});
});
});
</script>
</head>
<body>
<input type="text" id="selectCell" name="selectCell">
</body>
</html>其实代码相对第2篇没有任何改变,只是引用的jQuery变了。
结果是在浏览器下报错,如下:
报错的原因是:在jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。
那么我们怎么修改文件,是autocomplete能够在jQuery 1.9及以上版本使用呢?
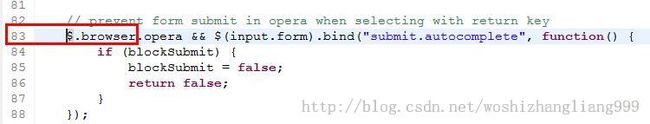
其实很简单,我们把jquery.autocomplete.js 中所有的 browser 改为 support 就可以了。
修改共有3处,如下:
修改完后再次测试,我们就会发现可以正常使用了,没有任何问题。
当然修改完后如果引用的jQuery版本在 1.8 及之下的版本都可以使用,因为这些版本中也有 support。