LinearLayout不能显示全部内容
当一个LinearLayout内部嵌入多个LinearLayout,出现屏幕不能显示全部内容,最下面的按钮显示一半,此时,不能使用ScrollView包装,因为ScrollView只能包装单个LinearLayout,所以此时,只能设置每个LinearLayout的android:layout_layout属性
刚开始查询说是背景图片占用空间太大,完全是bull shit
然后考虑调整linearLayout内部控件之间的距离----padding margin等属性
此处
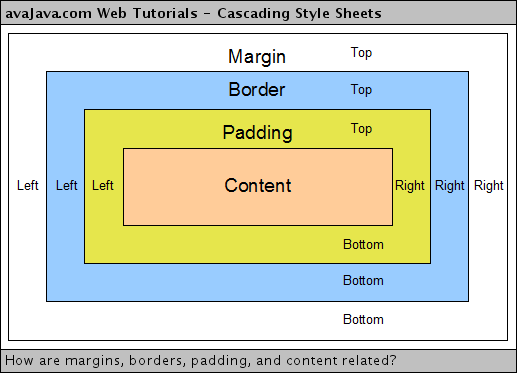
简单地理解:margin为外边框,border为边框,padding为内边框。
如果上下左右的距离不同可以通过以下的属性进行设置。
margin:
android:layout_marginTop
android:layout_marginBottom
android:layout_marginLeft
android:layout_marginRight
padding:
android:paddingTop
android:paddingBottom
android:paddingLeft
android:paddingRight
如果上下左右的距离都是相同的也可以通过以下属性进行设置。
margin:
android:layout_margin
padding:
android:padding
padding指定的是元素边框与元素内容之间的距离。例如,一个元素的width为100px,该元素的左右padding设为10px,则元素内容的宽度便是100-10-10=80px.
下面详细介绍android:padding
android:padding设置控件四边的填充,默认值为0px,可以提供一个值、两个值、三个值和四个值:
当提供一个值时,则这个值按上、右、下、左的顺序作用于元素;
当提供两个值时,则第一个值作用于元素的上、下,第二个值作用于元素的左、右;
当提供三个值时,则第一个值作用于元素的上,第二个值作用于元素的左、右,第三个值作用于元素的下;
当提供四个值时,则依次作用于元素的上、右、下、左。
padding约束的是控件或布局显示的内容距离边框的距离,沿垂直边框向内压缩,padding越大,内容显示控件越小;
margin这是沿垂直边框向外延伸的距离, 它的意思就是给控件加了一个一定距离的空白边,显示效果只与值大小正负相关,与其他元素边界无关。
值得注意的是,padding值的范围[0,任意正数](默认为0),而margin的值则有正有负。
想理解负值,首先要理解0值,当margin=“0dip”时,控件外延扩展的边为0,也就是边界挨着其它边缘;
margin>0,是给控件添加白边,让其外延变大,过大时会影响到整个控件显示大小;
margin<0,一般用于单一方向显示,也就是将该控件与其相邻控件的距离是负值,从显示效果讲就是覆盖某一方向上其它控件。
总言之,这两个属性是某个控件的属性,控制的只是该控件的显示,表示的意义也不牵扯父控件或其它相邻控件,所以理解时要注意,不要混淆。
对应的layout文件如下:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/default_bg"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:text="会 长:"
android:textSize="20dp"/>
<TextView
android:id="@+id/tv_chairmanname"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@null"
android:ems="10"
android:singleLine="true" />
<Button
android:id="@+id/btn_chairmanname"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="28sp"
android:layout_marginTop="5dp"
android:text="详情" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:text="副会长:"
android:textSize="20dp"/>
<TextView
android:id="@+id/tv_vicechairmanname"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:singleLine="false"
android:maxLines="1"
android:scrollbars="vertical"
android:background="@null"
android:ems="10" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Button
android:id="@+id/btn_submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="申请加入" />
<TextView
android:id="@+id/tv_isapplied"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:singleLine="true"
android:background="@null"
android:ems="10" />
</LinearLayout>
</LinearLayout>
后来上网查资料发现LinearLayout的layout_weight属性是成反比的,跟空间的大小分配刚好是相反的
当时没太注意,后来百般无奈后,偶然间修改了那个View的layout的layout_weight
补充:android:layout_weight的真实含义
声明只有在Linearlayout中,该属性才有效。
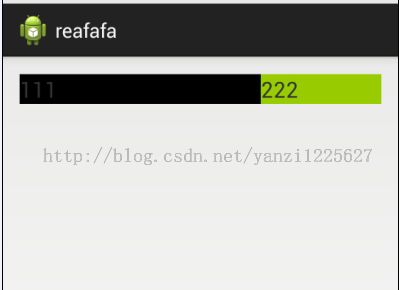
在设置android:layout_weight属性的同时,设置android:layout_width为wrap_content和match_parent会造成两种截然相反的效果。如下所示:
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@android:color/black"
- android:text="111"
- android:textSize="20sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:background="@android:color/holo_green_light"
- android:text="222"
- android:textSize="20sp" />
可以看到权重为1的反而占了三分之二!
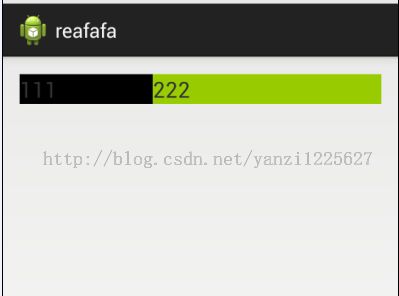
再看如下布局:
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:background="@android:color/black"
- android:text="111"
- android:textSize="20sp" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_weight="2"
- android:background="@android:color/holo_green_light"
- android:text="222"
- android:textSize="20sp" />
- </LinearLayout>
即宽度为wrap_content,得到视图如下:
左边 TextView占比三分之一,又正常了。
android:layout_weight的真实含义是:一旦View设置了该属性(假设有效的情况下),那么该 View的宽度等于原有宽度(android:layout_width)加上剩余空间的占比!
设屏幕宽度为L,在两个view的宽度都为match_parent的情况下,原有宽度为L,两个的View的宽度都为L,那么剩余宽度为L-(L+L) = -L, 左边的View占比三分之一,所以总宽度是L+(-L)*1/3 = (2/3)L.事实上默认的View的weight这个值为0,一旦设置了这个值,那么所在view在绘制的时候执行onMeasure两次的原因就在这。
Google官方推荐,当使用weight属性时,将width设为0dip即可,效果跟设成wrap_content是一样的。这样weight就可以理解为占比了!