android开发游记:meterial design 5.0 开源控件整套合集 及使用demo
android 的5.0发布不光google官方给出了一些新控件,同时还给出了一套符合material design风格的设计标准,这套标准将未来将覆盖google所有产品包括pc端,网站,移动端。在android端上陆续出现了许多开源的控件库开始以google的以 material design为指导而设计的新风格控件库,对比了多个库之后这里推荐一套比较齐全且效果比较好的控件库,使用方法和传统控件高度一致,并向下兼容,附上使用方式和demo下载。
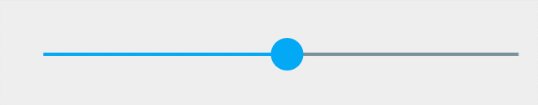
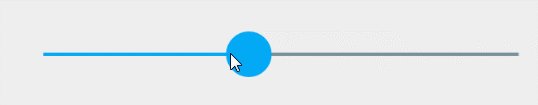
效果图:
这是由rey5137发布的material design libaray,这里可以下载源码,里面也有demo,但是相对有点难懂:
material design libaray源码下载地址
下面这个是我使用libaray库的控件顺便做的一个适合学习的简单版demo
demo下载
demo效果图:
配置和使用方法:
首先使用自定义Application,在onCreate()中调用ThemeManager.init()
public class MyApplication extends Application{
@Override
public void onCreate() {
super.onCreate();
ThemeManager.init(this, 2, 0, null);
}
}接着,就可以在布局文件中使用新控件来代替传统的控件了,这里以button为例:
<com.rey.material.widget.Button
android:layout_width="0dp"
android:layout_height="36dp"
android:text="BUTTON"
style="@style/LightFlatButtonRippleStyle"/>使用方式和传统控件一致,注意这里的style使用了自定义的风格,你也需要在项目中取配置每个控件的风格,继承自Material Libaray中的style,以我定义的为例,代码如下:
<style name="LightFlatButtonRippleStyle" parent="Material.Drawable.Ripple.Touch.Light">
<item name="android:background">@null</item>
<item name="rd_cornerRadius">4dp</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
</style>这样就可以运行看到效果了。
需要制定style的控件很多,难免会让style.xml文件变得混乱,可以新建一个styles_light.xml,写在这里面这样既不会与style.xml冲突也不会导致style.xml变得混乱。
这里我把我定义的styles_light.xml贴出来。包含10多种控件的40多种风格,可以通过修改这个xml来配置自己需要的风格样式:
这里贴上自己的styles_light代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Button Style -->
<style name="LightFlatButtonRippleStyle" parent="Material.Drawable.Ripple.Touch.Light">
<item name="android:background">@null</item>
<item name="rd_cornerRadius">4dp</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
</style>
<style name="LightFlatColorButtonRippleStyle" parent="Material.Drawable.Ripple.Touch.Light">
<item name="android:background">@null</item>
<item name="rd_backgroundColor">@color/colorPrimaryQuarter</item>
<item name="rd_rippleColor">@color/colorPrimaryQuarter</item>
<item name="rd_cornerRadius">4dp</item>
<item name="rd_delayClick">afterRelease</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/colorPrimary</item>
</style>
<style name="LightFlatWaveButtonRippleStyle" parent="Material.Drawable.Ripple.Wave.Light">
<item name="android:background">@null</item>
<item name="rd_cornerRadius">4dp</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
</style>
<style name="LightFlatWaveColorButtonRippleStyle" parent="Material.Drawable.Ripple.Wave.Light">
<item name="android:background">@null</item>
<item name="rd_rippleColor">@color/colorPrimaryHalf</item>
<item name="rd_cornerRadius">4dp</item>
<item name="rd_delayClick">afterRelease</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/colorPrimary</item>
</style>
<style name="LightRaiseButtonRippleStyle" parent="Material.Drawable.Ripple.Touch.Light">
<item name="android:background">@drawable/bg_bt_raise</item>
<item name="rd_leftPadding">1dp</item>
<item name="rd_topPadding">1dp</item>
<item name="rd_rightPadding">1dp</item>
<item name="rd_bottomPadding">2dp</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
</style>
<style name="LightRaiseColorButtonRippleStyle" parent="Material.Drawable.Ripple.Touch.Light">
<item name="android:background">@drawable/bg_bt_raise_color</item>
<item name="rd_rippleColor">#33000000</item>
<item name="rd_leftPadding">1dp</item>
<item name="rd_topPadding">1dp</item>
<item name="rd_rightPadding">1dp</item>
<item name="rd_bottomPadding">2dp</item>
<item name="rd_delayClick">none</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_dark</item>
</style>
<style name="LightRaiseWaveButtonRippleStyle" parent="Material.Drawable.Ripple.Wave.Light">
<item name="android:background">@drawable/bg_bt_raise</item>
<item name="rd_leftPadding">1dp</item>
<item name="rd_topPadding">1dp</item>
<item name="rd_rightPadding">1dp</item>
<item name="rd_bottomPadding">2dp</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
</style>
<style name="LightRaiseWaveColorButtonRippleStyle" parent="Material.Drawable.Ripple.Wave.Light">
<item name="android:background">@drawable/bg_bt_raise_color</item>
<item name="rd_rippleColor">#33000000</item>
<item name="rd_leftPadding">1dp</item>
<item name="rd_topPadding">1dp</item>
<item name="rd_rightPadding">1dp</item>
<item name="rd_bottomPadding">2dp</item>
<item name="rd_delayClick">afterRelease</item>
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Button</item>
<item name="android:textColor">@color/abc_primary_text_material_dark</item>
</style>
<!--design float button-->
<style name="LightFloatingActionButtonIcon" >
<item name="lmd_state">@xml/fab_icon_states</item>
<item name="lmd_curState">0</item>
<item name="lmd_padding">2dp</item>
<item name="lmd_animDuration">400</item>
<item name="lmd_interpolator">@android:anim/accelerate_decelerate_interpolator</item>
<item name="lmd_strokeSize">3dp</item>
<item name="lmd_strokeColor">#FFFFFFFF</item>
<item name="lmd_strokeCap">butt</item>
<item name="lmd_strokeJoin">miter</item>
<item name="lmd_clockwise">true</item>
</style>
<style name="DarkFloatingActionButtonIcon" parent="LightFloatingActionButtonIcon">
<item name="lmd_strokeColor">#FF000000</item>
</style>
<style name="LightFAB" parent="Material.Drawable.Ripple.Touch.Light">
<item name="fab_backgroundColor">#FFDFDFDF</item>
<item name="fab_elevation">4dp</item>
<item name="fab_iconLineMorphing">@style/DarkFloatingActionButtonIcon</item>
</style>
<style name="LightFABColor" parent="Material.Drawable.Ripple.Touch.Light">
<item name="rd_rippleColor">#33000000</item>
<item name="fab_backgroundColor">@color/colorPrimary</item>
<item name="fab_elevation">4dp</item>
<item name="fab_iconLineMorphing">@style/LightFloatingActionButtonIcon</item>
</style>
<style name="LightFABWave" parent="Material.Drawable.Ripple.Wave.Light">
<item name="fab_backgroundColor">#FFDFDFDF</item>
<item name="fab_elevation">4dp</item>
<item name="fab_iconLineMorphing">@style/DarkFloatingActionButtonIcon</item>
</style>
<style name="LightFABWaveColor" parent="Material.Drawable.Ripple.Wave.Light">
<item name="rd_rippleColor">#33000000</item>
<item name="fab_backgroundColor">@color/colorPrimary</item>
<item name="fab_elevation">4dp</item>
<item name="fab_iconLineMorphing">@style/LightFloatingActionButtonIcon</item>
</style>
<!-- Circular Progress Style -->
<style name="LightCircularProgressDrawable" parent="Material.Drawable.CircularProgress">
<item name="cpd_strokeColor">@color/colorPrimary</item>
</style>
<style name="LightColorCircularProgressDrawable" parent="Material.Drawable.CircularProgress">
<item name="cpd_strokeColors">@array/progress_colors_light</item>
</style>
<style name="LightInCircularProgressDrawable" parent="Material.Drawable.CircularProgress">
<item name="cpd_strokeColor">@color/colorPrimary</item>
<item name="cpd_inAnimDuration">800</item>
<item name="cpd_inStepPercent">0.5</item>
<item name="cpd_inStepColors">@array/in_colors_light</item>
<item name="cpd_outAnimDuration">400</item>
</style>
<style name="LightInColorCircularProgressDrawable" parent="LightInCircularProgressDrawable">
<item name="cpd_strokeColors">@array/progress_colors_light</item>
</style>
<style name="LightDeterminateCircularProgressDrawable" parent="Material.Drawable.CircularProgress.Determinate">
<item name="cpd_strokeColor">@color/colorPrimary</item>
<item name="cpd_inAnimDuration">0</item>
<item name="cpd_outAnimDuration">0</item>
<item name="cpd_initialAngle">-90</item>
</style>
<style name="LightDeterminateInCircularProgressDrawable" parent="LightDeterminateCircularProgressDrawable">
<item name="cpd_inAnimDuration">400</item>
<item name="cpd_outAnimDuration">400</item>
</style>
<style name="LightCircularProgressView">
<item name="pv_autostart">false</item>
<item name="pv_circular">true</item>
<item name="pv_progressStyle">@style/LightCircularProgressDrawable</item>
<item name="pv_progressMode">indeterminate</item>
</style>
<style name="LightColorCircularProgressView" parent="LightCircularProgressView">
<item name="pv_progressStyle">@style/LightColorCircularProgressDrawable</item>
</style>
<style name="LightInCircularProgressView" parent="LightCircularProgressView">
<item name="pv_progressStyle">@style/LightInCircularProgressDrawable</item>
</style>
<style name="LightInColorCircularProgressView" parent="LightCircularProgressView">
<item name="pv_progressStyle">@style/LightInColorCircularProgressDrawable</item>
</style>
<style name="LightDeterminateCircularProgressView">
<item name="pv_autostart">false</item>
<item name="pv_circular">true</item>
<item name="pv_progressStyle">@style/LightDeterminateCircularProgressDrawable</item>
<item name="pv_progressMode">determinate</item>
</style>
<style name="LightDeterminateInCircularProgressView" parent="LightDeterminateCircularProgressView">
<item name="pv_progressStyle">@style/LightDeterminateInCircularProgressDrawable</item>
</style>
<!-- Linear Progress Style -->
<style name="LightLinearProgressDrawable" parent="Material.Drawable.LinearProgress">
<item name="lpd_strokeColor">@color/colorPrimary</item>
<item name="lpd_strokeSecondaryColor">@android:color/transparent</item>
</style>
<style name="LightColorLinearProgressDrawable" parent="LightLinearProgressDrawable">
<item name="lpd_strokeColors">@array/progress_colors_light</item>
</style>
<style name="LightDeterminateLinearProgressDrawable" parent="Material.Drawable.LinearProgress.Determinate">
<item name="lpd_strokeColor">@color/colorPrimary</item>
<item name="lpd_strokeSecondaryColor">@color/colorPrimaryQuarter</item>
</style>
<style name="LightBufferLinearProgressDrawable" parent="LightDeterminateLinearProgressDrawable">
<item name="lpd_travelDuration">400</item>
<item name="lpd_transformDuration">400</item>
<item name="lpd_keepDuration">100</item>
</style>
<style name="LightLinearProgressView">
<item name="pv_autostart">false</item>
<item name="pv_circular">false</item>
<item name="pv_progressStyle">@style/LightLinearProgressDrawable</item>
<item name="pv_progressMode">indeterminate</item>
</style>
<style name="LightColorLinearProgressView" parent="LightLinearProgressView">
<item name="pv_progressStyle">@style/LightColorLinearProgressDrawable</item>
</style>
<style name="LightDeterminateLinearProgressView" parent="LightLinearProgressView">
<item name="pv_progressStyle">@style/LightDeterminateLinearProgressDrawable</item>
<item name="pv_progressMode">determinate</item>
</style>
<style name="LightQueryLinearProgressView" parent="LightLinearProgressView">
<item name="pv_progressStyle">@style/LightDeterminateLinearProgressDrawable</item>
<item name="pv_progressMode">query</item>
</style>
<style name="LightBufferLinearProgressView" parent="LightLinearProgressView">
<item name="pv_progressStyle">@style/LightBufferLinearProgressDrawable</item>
<item name="pv_progressMode">buffer</item>
</style>
<!-- EditText Style-->
<style name="LightEditText" parent="Material.Widget.EditText.Light">
<item name="android:textAppearance">@style/Base.TextAppearance.AppCompat.Body1</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
<item name="android:textColorHint">@color/abc_secondary_text_material_light</item>
<item name="et_dividerColor">@drawable/color_divider_light</item>
<item name="et_labelTextColor">@drawable/color_label_light</item>
<item name="et_supportTextErrorColor">#FFFF0000</item>
<item name="et_dividerErrorColor">#FFFF0000</item>
</style>
<!-- Slider Style -->
<style name="LightSlider" parent="Material.Widget.Slider">
<item name="sl_primaryColor">@color/colorPrimary</item>
</style>
<style name="LightSliderDiscrete" parent="Material.Widget.Slider.Discrete">
<item name="sl_primaryColor">@color/colorPrimary</item>
<item name="sl_stepValue">1</item>
</style>
<!-- Spinner Style -->
<style name="MySpinnerTouchStyle" parent="Material.Drawable.Ripple.Touch.Light">
<item name="rd_backgroundColor">@color/colorPrimaryQuarter</item>
<item name="rd_rippleColor">@color/colorPrimaryQuarter</item>
</style>
<style name="LightSpinner" parent="Material.Widget.Spinner.Light">
<item name="rd_style">@style/MySpinnerTouchStyle</item>
<item name="spn_labelEnable">true</item>
<item name="spn_arrowSwitchMode">true</item>
<item name="spn_arrowAnimDuration">@android:integer/config_shortAnimTime</item><!---->
<item name="spn_arrowInterpolator">@android:anim/decelerate_interpolator</item>
<item name="spn_arrowColor">@color/colorControlNormal</item>
<item name="android:popupBackground">@drawable/abc_popup_background_mtrl_mult</item>
</style>
<style name="LightSpinnerNoArrow" parent="LightSpinner">
<item name="spn_arrowSize">0dp</item>
<item name="spn_popupItemAnimation">@anim/abc_fade_in</item>
</style>
<style name="LightSpinnerItem" parent="MySpinnerTouchStyle">
<item name="rd_rippleAnimDuration">100</item>
<item name="rd_maskType">rectangle</item>
<item name="rd_cornerRadius">0dp</item>
<item name="rd_delayClick">none</item>
<item name="android:textAppearance">@style/TextAppearance.AppCompat.Body1</item>
<item name="android:textColor">@color/abc_primary_text_material_light</item>
</style>
<!--bottomsheet dialog style-->
<style name="MyBottomSheetDialogStyle" parent="Material.App.BottomSheetDialog">
<item name="android:layout_height">wrap_content</item>
<item name="android:windowIsFloating">false</item>
<item name="bsd_inDuration">200</item>
<item name="bsd_inInterpolator">@android:anim/decelerate_interpolator</item>
<item name="bsd_outDuration">200</item>
<item name="bsd_outInterpolator">@android:anim/accelerate_interpolator</item>
<item name="bsd_cancelable">true</item>
<item name="bsd_canceledOnTouchOutside">true</item>
<item name="bsd_dimAmount">0.5</item>
</style>
</resources>注意关联的colors.xml、strings.xml,在demo里面能找到,篇幅有限就不贴了。
引入上面的style_light.xml之后,就可以愉快的使用新控件了。