Android调试工具_ Stetho
Stetho是Facebook开源的一个Android平台调试工具。Stetho能实现在不root手机的情况下,通过Chrome查看App的布局,Sqlite,SharedPreference,Network等。此外它还支持创建Dump文件。
使用Stetho很重要的一点是要明白Stetho是一个调试工具,理论上是只能用于Debug包的,如果应用到Release包上,你的app的数据就全部暴露出来了。我们的代码就是以这个为中心来实现的。
核心代码实现:
首先要添加Stetho的引用
Gradle 文件中直接添加Stetho的依赖。
compile 'com.facebook.stetho:stetho-okhttp:1.1.1' debugCompile 'com.facebook.stetho:stetho:1.1.1'
Stetho的依赖,只需要Debug模式下打包依赖,Release模式打包不需要。
Stetho-okhttp是获取Network数据需要的依赖,由于工程中有依赖,只能添加所有模式的依赖。可以参见后面代码。
其次要在特定位置创建一个用于Debug包的AndroidManifest和Application
位置如下图所示,在主工程src目录下,创建debug文件夹。如果不需要Dump功能的话只需要新建 AndroidManifest 文件和Application 文件即可。
AndroidManifest中指明Debug从DebugApplication 启动app。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.debug.xsldebug">
<application
tools:replace="android:name"
android:name=".activity.message.XSLDebugApplication" />
</manifest>
DebugApplication继承应用程序原先的的Application,并添加Stetho初始化相关代码。
<pre name="code" class="java">public class XSLDebugApplication extends XSLApplication {
@Override
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(this))
.build());
}
private static class XSLDumperPluginsProvider implements DumperPluginsProvider {
private final Context mContext;
public XSLDumperPluginsProvider(Context context) {
mContext = context;
}
@Override
public Iterable<DumperPlugin> get() {
ArrayList<DumperPlugin> plugins = new ArrayList<DumperPlugin>();
for (DumperPlugin defaultPlugin : Stetho.defaultDumperPluginsProvider(mContext).get()) {
plugins.add(defaultPlugin);
}
plugins.add(new XSLDumperPlugin());
return plugins;
}
}
}
经过以上的设置,app已经支持Stetho的基础功能。 可以通过Chrome的设备检查或者 直接访问 chrome://inspect/#devices 来查找当前连接的设备
如果要想支持查看Network信息,还需要进行以下的额外的配置
使用Okhttp网络框架,可以很方便的集成Stetho,如果使用的是HttpURLConnection,会麻烦很多。我们的网络框架已经是Okhttp2.2+,所以很方便的就可以集成Stetho。
public String okHttpPost(String url, List<BasicNameValuePair> nameValuePairs) {
String result = StringUtils.EMPTY_STRING;
OkHttpClient client = OkHttpClientFactory.createDefault();
if (BuildConfig.DEBUG) { //debug 包里面,添加Stetho-okhttp的支持
client.networkInterceptors().add(new com.facebook.stetho.okhttp.StethoInterceptor());
}
Request request = new Request.Builder()
.url(url)
.post(getFormEncodingBuilder(nameValuePairs).build())
.build();
try {
Response response = client.newCall(request).execute();
if (response.isSuccessful()) {
return response.body().string();
}
} catch (Exception e) {
e.printStackTrace();
}
return result;
}只有Debug包才需要支持Stetho,Release包不需要。但是即使是Release包,这行代码也会Build,所以最开始的依赖里面,Stetho-Okhttp的依赖要是Compile的而不是debugCompile。
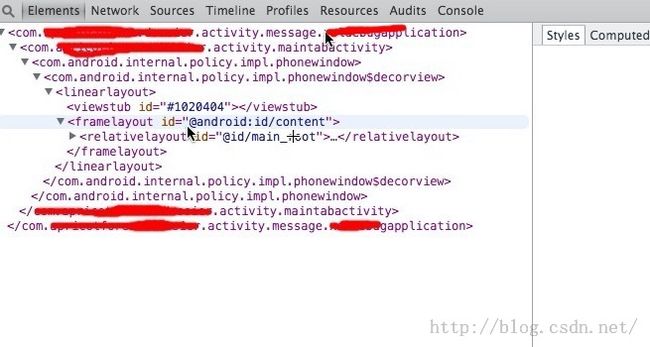
效果图预览:
2. 查看Sqlite,并支持执行Sql语句。注意:命令行不是打在 Console窗口的哦。
3. 查看Network请求。
4. 创建Dump. 其实这个功能本人没有去尝试,因为没有dump的需求。
杏树林研发 梁建彬