CSS基础知识
CSS(Cascading Style Sheet ),层叠样式表,它用于控制页面样式并且允许将样式信息和网页内容分离的一种标记性语言。CSS的引入就是为了使得HTML语言能够更好地适应页面的美工设计。它以html语言为基础,提供了丰富的格式化功能,如字体、颜色、背景等,并且页面设计侄儿可以针对各种不同的可视化浏览器设置不同的样式风格。
一、由来
传统html语言要实现美工上的设计是十分麻烦的,如果标记<h1>内的字体要变成蓝色,还需要引入<font>标记,<h2><font color="#0000FF" face="黑体">CSS 标记</font></h2>,这是一个,如果是所有的h标记都要修改,就要加入很多<font>标记,十分麻烦。由此引入了CSS标记。下面是CSS和html分离后的代码。
<span style="font-family:KaiTi_GB2312;"><html>
<head>
<title>页面的标题</title>
<style>
<!-- h2 {
color: red;
text-decoration:underline;
}-->
</style>
</head>
<body>
<h2>CSS标记1<h2>
</body>
</html>
</span>
</span>
二 、使用CSS控制页面
CSS页面控制常用的有4种方法。行内样式、内嵌式、链接式和导入式。
1、行内样式
是所有样式方法中最直接的一种,它直接对html的标记使用Style属性,然后将CSS代码直接写在其中。是最简单的使用方法,但是由于要为每一个标记设置Style属性,后期维护仍然很高,不推荐使用。
<span style="font-family:KaiTi_GB2312;"> <body> <!-- 行内样式 --> <!-- <p style = "color :#ff0000; font-size:20px; text-decoration:underline">正文内容1 </p> <p style = "color:#000000; font-style:italic;"> 正文内容2</p> <p style = "color:#ffooff;font-size:23px; font-weight:bold">正文内容3</p> --> </body> </span>2.内嵌式
是将CSS写在<head>与</head>之间,并且用<style>标记进行声明。
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <head>
<style type = "text/css">
<!-- 内嵌样式 -->
p {
color:#ff00ff;
text-decoration:underline;
font-weight:bold;
font-size:23px;
}
</head>
<body>
<p> 紫色、粗体、下划线、23px的效果1</p>
<p> 紫色、粗体、下划线、23px的效果2</p>
<p> 紫色、粗体、下划线、23px的效果3</p>
</body>
</span></span>
3.连接式
连接式CSS样式是使用频率最高,也是最为实用的方法。它将html页面本身和CSS样式风格分离为两个或者多个文件,实现了页面框架html代码和美工CSS代码的完全分离,使前期制作和后期维护都十分方便。而且对于同一个CSS文件可以连接到多个html 文件,后期维护工作量大大减少。
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;">
<head>
<!-- 链接样式 -->
<link href = "first.css" type = "text/css " rel = "stylesheet">
</head>
<body>
<p> 紫色、粗体、下划线、23px的效果1</p>
</body>
</html>
CSS代码:
p { color:#ff00ff;
text-decoration:underline;
font-weight:bold;
font-size:23px;
}
</span></span>
4.导入样式
和连接样式功能基本相同,语法和运作方式上有区别。采用import方式导入的样式表。
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <!-- 导入样式 --> <style type = "text/css"> <!-- @import url(first.css); --> </style> </span></span>5.各种方式的优先级
行内样式>链接样式>内嵌式>导入式
三、CSS选择器
选择器是CSS中很重要的概念,所有html语言中的标记都是通过不同的CSS选择器进行控制的。用户只是需要通过选择器对不同的html标签进行控制,并且赋予各种样式声明,就可以实现各种效果。
1.标记选择器
一个html页面是由很多不同的标记组成,而CSS标记选择器就是声明哪些标记采用哪种CSS样式。例如<p>选择器就是声明页面中所有<p>标记的样式风格。
语法:
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <style>
<!-- h2 {
color: red;
text-decoration:underline;
}-->
</style>
</head>
<body>
<h2>CSS标记<h2>
</body></span></span>
2.类选择器
上面的标记选择器一旦声明,那么页面中的标记会相应的发生变化。如果声明<p>之后,所有的都会成为红色。如果希望其中的某一个<p>不是红色,而是蓝色,需要引用Class选择器。
例如:同样是<p>标记,但是希望他们颜色不同,就需要设置不同的class选择器来实现。
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <head>
<title>页面的标题</title>
<style>
<!--
.one {
color:red;
font-size:19px;
}
.two
{
color:green;
font-size:20px;
}
.three{
color:cyan;
font-size:33px;
}
-->
</style>
</head>
<body>
<p class = "one">Css 选择器1</p>
<p class = "two">Css 选择器2</p>
<p class = "three">Css 选择器3</p>
</body>
</span></span>

3.ID选择器
ID选择器和Class选择器基本相同,不同之处是ID选择器只能够在HTML页面中选择一次,,因此针对性更加强。在HTML中只需要电泳ID属性,就可以直接调用CSS中的ID选择器,格式如下:

<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;">#one {
color:red;
font-size:19px;
}
#two
{
color:green;
font-size:20px;
} </style>
<body>
<p id = "one">Css 选择器1</p>
<p id = "two">Css 选择器2</p>
</body>
</span></span>
4.选择器声明
如果某些选择器的风格是完全相同的,或者部分相同,那么可以利用集体声明的方法,将风格相似的CSS选择器同时声明。
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <style>
h1,h3,p{
color:purple;
font-size:12px;
}
h2.special,.special,#one {
text-underline:underline;
}
</style>
<body>
<h1> 集体声明</h1>
<h2 class = "special"> 集体声明h2</h2>
<h3>集体声明h3</h3>
<p>集体声明P1 </p>
<p class = "special"> 集体声明p2</p>
<p id = "one">集体声明p3 </p>
</body>
</span></span>
5.选择器的嵌套
在CSS中,通过嵌套的方式,对特殊位置的标记进行声明。例如当<p>标记之间还包含<b>标签的时候,可以使用相应的嵌套选择器来进行控制。
<span style="font-family:KaiTi_GB2312;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <style>
<!--
p b {
color:maroon;
text-decoration:underline;
}
-->
</style>
<body>
<p>嵌套使<b> 用CSS</b>标记的方法</p>
嵌套之外的<b>标记</b>不生效
</body>
</span></span>
效果显示:
四、CSS的继承
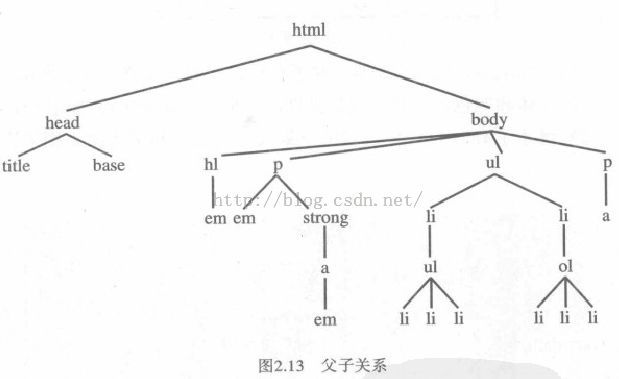
CSS继承指的是子标记会继承符标记的所有样式风格,并且可以在父标记样式风格的基础上再加以修改,产生新的样式,而字标记的样式风格完全不会影响到父标记。这时候,如果需要给<em>标记加入CSS选择器,并且进行风格的调整,利用CSS选择器可以改变了<em>的字体和颜色,但是父标签<h1>却没有受到影响。CSS的继承关系,大大减少了代码的编写量,提高了可读性。
下面这张图,清晰地展现了CSS的父子继承关系。
<body><h1> 祖国的首都<em>北京</em><h1></body>

总结:
都是十分基础的知识,了解了这些,再去写CSS代码就十分简单明了了。