View绘制流程(3)---scroller 和 scrollTo srollBy
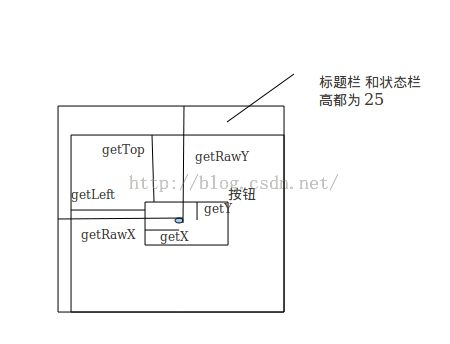
getRowX:触摸点相对于屏幕的坐标
getX: 触摸点相对于按钮的坐标
getTop: 按钮左上角相对于父view(LinerLayout)的y坐标
getLeft: 按钮左上角相对于父view(LinerLayout)的x坐标
getRight():等同于下面的计算:getLeft()+getWidth()。
当你触到按钮时,x,y是相对于该按钮左上点的相对位置。而rawx,rawy始终是相对于屏幕的位置
getX()和getY()获得的永远是view的触摸位置坐标(这两个值不会超过view的长度和宽度)
getX 也不能说是相对于按钮的坐标 如果是btn.setOnTouchListener这里写的话 就是相对于按钮来说的
如果你是自己继承了GridView 在这里面写的话 拖动item 不是相对于item的坐标,而是相对于GridView的坐标
Top =getLeft();
Right= getRight();
Top= getTop();
Bottom = getBottom();
TouchSlop(系统认为最小的滑动距离,如果小于这个就不是滑动)
可以通过ViewConfiguration.get(getContext().getScaledTouchSlop)
1.VelocityTracker(速度追踪)
(1).使用方法
VelocityTracker velocityTracker = VelocityTracker.obtain();
velocityTracker.addMovement(event)
接着,当我们想知道当前的滑动速度时,这个时候可以采用如下方式来获得当前的速度
VelocityTracker.computerCurrentVelocity(1000);(这个代表这段时间内滑过的像素)
Int xVelocity = (int)velocityTracker.getXVelocity();
Int yVelocity = (int)velocityTracker.getYVelocity();
注意:
<1>获取速度之前必须计算速度,即getXVelocity和getYVelocity这两个方法的前面必须要调用computeCurrentVelocity方法
<2>这里的速度是指一段时间内手指所滑过的像素数,比如将时间间隔设为1000ms时,在1s手指在水平方向从左向右滑过100像素,那么水平速度就是100.(如果是从右到左速度就是负的)
最后,当不需要使用它的时候,需要调用clear方法来设置并回收内存
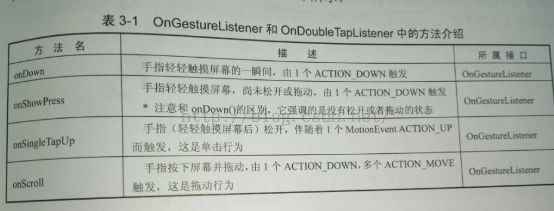
2.GestureDetector(手势检测)
用于辅助检测用户的单击,滑动,长按,双击等行为。要使用GestureDetector也不复杂
(1)使用方法
<1>需要创建一个GestureDetector对象并实现OnGestureListener接口,根据需要我们还可以实现OnDoubleTapListener从而能够监听双击行为
<2>接着,接管目标View的onTouchEvent方法,在待监听View的onTouchEvent方法中添加如下实现:
Boolean consume = mGestureDetector.onTouchEvent(this);
Return consume;
例子:
//完成手势滑动
//SimpleOnGestureListener//相当于阉割版
// A convenience class to extend when you only want to listen for a subset of all the gestures.
// This implements all methods in the OnGestureListener and OnDoubleTapListener
// but does nothing and return false for all applicable methods
mGestureDetector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener(){
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY) {
//首先先排除无效动作,比如数值方向滑动//我们要求尽可能的水平滑动
if(e1.getRawY()-e2.getRawY()>100){
ToastUtils.show(BaseActivity.this, "请正确姿势滑动。。。水平滑动!!!");
return true;
}
//判断如果是左<--------右
if(e1.getRawX() - e2.getRawX()>150){
showNext();
overridePendingTransition(R.anim.tran_next_in, R.anim.tran_next_out);
return true;
}
//判断如果是左------->右
if(e2.getRawX() - e1.getRawX()>150){
showPre();
overridePendingTransition(R.anim.tran_pre_in, R.anim.tran_pre_out);
return true;
}
return super.onFling(e1, e2, velocityX, velocityY);
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mGestureDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}

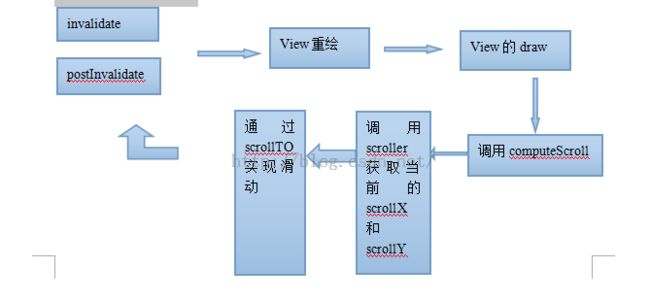
(3)Scroller(弹性滑动对象)
Scroller本身无法让View弹性滑动,他需要和View的computeScroll方法配合使用才能共同完成这个功能
Scroller scroll = new Scroller(mContext);
//缓慢滚动到指定位置
Private void smmoothScrollTo(int destX , int destY){
Int scrollX = getScrollX();
Int delta = destX - scrollX;
//1000ms内滑向destX,效果就是慢慢移动
Invalidate();
}
@Override
public void computeScroll() {
//正在计算坐标
if(mScroller.computeScrollOffset()){
//如果返回true,就说还在计算(模拟数据变化)
//所以这时候需要不断更新坐标
//获取当前窗体的坐标
scrollTo(mScroller.getCurrX(), 0);
postInvalidate();
}
View的滑动
滑动的方式
1.View本身提供的scrollTo/scrollBy
2.通过动画给view施加平移效果来实现滑动
3.改变view的layoutParams让view重新布局而实现滑动
(1)
scrollTo:
1.手机窗体初始化的位置为(0,0)
2.移动的是手机窗体
3.scrollTo(x,y),xy坐标相对于(0,0)
scrollBy:
4.手机窗体初始化的位置为(0,0)
5.移动的是手机窗体
6.scrollBy(x,y),xy坐标相对于当前点的位置(增量滚动)
其实scrollBy实际上也是调用了scrollTo方法
代码示例:(在View流程(2)MySlideMenu)
(2)
View动画是对View的影像做操作,它并不能真正改变View的位置参数,包括宽/高,并且如果希望动画后的状态得以保留还必须将fillAfter属性设为true,通过动画给view施加平移效果来实现滑动
(3)改变布局参数改变view的layoutParams让view重新布局实现滑动
MarginLayoutParams params = (MarginLayoutParams )mButton1.getLayoutParams();
Params.width +=100;
Params.leftMargin +=100;
mButton1.requestlayout();
//或者mButton1.setLayoutParams(params);
通过改变LayoutParams 的方式去实现View的滑动同样是一种很灵活的方法,需要根据不同情况去做不同的处理