- mysql数据库的学习(二)--sql语句用法及约束介绍
文艺小少年
数据库mysqlsql
目录一、引言二、SQL常用操作语句------>2.1、连接数据库------>2.2、DDL语句------>2.3、DML三、DQL语句------>3.1、简单查询------>3.2、条件查询------>3.3、模糊查询------>3.4、分组查询------>3.5、分页------>3.5、排序四、数据库约束------>4.1、主键约束------>4.2、唯一约束------>
- ARM 处理器架构【转】
weixin_33690963
嵌入式javaphp
ARM处理器架构转自:http://www.arm.com/zh/products/processors/instruction-set-architectures/index.phpARM架构是构建每个ARM处理器的基础。ARM架构随着时间的推移不断发展,其中包含的架构功能可满足不断增长的新功能、高性能需求以及新兴市场的需要。有关最新公布版本的信息,请参阅ARMv8架构。ARM架构支持跨跃多个性
- 【业界新闻】浪潮高端存储系统技术发展及展望(上篇)
nicole-cao
业界新闻浪潮高端存储raid
转自:http://news.watchstor.com/corp-147547.htm[导读]从“9.11事件”之后大量的企业因为数据丢失而宣告破产可以看出数据的重要地位。随着计算机技术的发展,实现了数据计算和数据存储的分离,而数据存储由存储系统完成。存储系统的出现,尤其是高端存储系统的出现使得数据存储变得专业化,存储系统可以为用户提供更高性能、可用性和可靠性的数据存储功能。本系列文章,从高端存
- 车联网产业中网络安全与数据安全应该怎么做
securitypaper
白皮书学习web安全安全网络
说明非常看好车联网产业的发展,新的产业出现,必将出现新的安全问题,因此希望对车联网安全所有学习和研究,本文主要是学习关于加强车联网和数据安全工作的通知2021做的一些摘录,希望不断的深入学习车联网相关安全内容车联网介绍车联网是新一代网络通信技术与汽车、电子、道路交通运输等领域深度融合的新兴产业形态。智能网联汽车是搭载先进的车载传感器、控制器、执行器等装置,并融合现代通信与网络技术,实现车与车、路、
- 使用 Docker Compose 一键启动 Redis、MySQL 和 RabbitMQ
前端 贾公子
dockerredismysql
目录一、DockerCompose简介二、服务配置详解1.Redis配置2.MySQL配置3.RabbitMQ配置三、数据持久化与时间同步四、部署与管理五、总结目录挂载与卷映射的区别现代软件开发中,微服务架构因其灵活性和可扩展性而备受青睐。为了支持微服务的高效运行,我们需要构建一个强大且可靠的基础设施。本文将介绍如何使用DockerCompose部署Redis、MySQL和RabbitMQ,这些组
- 【useEffect Hook】在组件中执行副作用操作
风茫
Reactreact.jsuseEffect
引言useEffect是React中用于处理副作用的Hook,它允许你在函数组件中执行类似于类组件生命周期方法的操作。通过useEffect,你可以在组件挂载、更新和卸载时执行某些操作。常见副作用操作:AJAX请求:获取或提交数据。计时器:设置定时任务。异步操作:处理异步逻辑。更改真实的DOM对象:直接操作DOM元素。本地存储:读取或写入浏览器的本地存储。其它会对外部产生影响的操作:例如订阅事件等
- (c/c++)——C++和python的异常处理
想要躺平的一枚
C++pythonc语言c++
目录一、C++的异常处理二、python的异常处理——自定义异常一、C++的异常处理C++中选择用throw来抛出异常,catch来捕捉异常和处理try{//可能发生异常的语句//throw异常对象}catch(类型1){//发生类型1异常时的处理代码}catch(类型2){//发生类型2异常时的处理代码}catch(...){//不管什么异常,都在这里统一处理。}throw抛出异常对象,异常对象
- 虚拟DOM
是三好
web补充javascript前端开发语言
一、DOM1、DOM的基本概念DOM将网页的结构表示为一个树形结构,其中每个元素、属性和文本都被表示为树中的一个节点。文档节点(DocumentNode):树的根节点,代表整个HTML文档。元素节点(ElementNode):代表HTML元素,例如、、等。属性节点(AttributeNode):代表HTML元素的属性,例如id、class、href等。文本节点(TextNode):代表HTML元素
- 第9章 空闲任务与阻塞延时的实现--总结
LS·Cui
freeRtosc语言物联网
整理野火《FreeRTOS内核实现与应用开发实战指南》—基于野火STM32全系列(M3/4/7)开发板文章目录第9章空闲任务与阻塞延时的实现9.1实现空闲任务9.1.1定义空闲任务的栈9.1.2定义空闲任务的任务控制块9.1.3创建空闲任务9.2实现阻塞延时9.2.1vTaskDelay()函数9.2.2修改vTaskSwitchContext()函数9.3SysTick中断服务函数9.3.1xT
- 电脑访问京东云私有云盘,电脑如何访问京东云私有云盘
windows-server
服务器远程连接是指通过网络技术,在远程位置控制和访问服务器。通过远程连接,用户可以在任何地方登录到自己的服务器,进行各种操作,如安装软件、运行程序、管理文件等,就像直接在服务器前操作一样。今天小编给大家讲解电脑如何访问京东云私有云盘。要使用电脑访问京东云私有云盘,您可以按照以下步骤进行操作:1.登录京东云控制台:打开京东云官方网站,输入您的账号和密码进行登录。2.访问私有云盘:登录后,在控制台的导
- DRG/DIP医保结算中的偏差病例
DIPDRG分组器团队
dip大数据
低倍率病例什么是低倍率?1、《国家医疗保障疾病诊断相关分组(CHS-DRG)分组与付费技术规范》中规定低倍率病例入组后住院费用一般低于该DRG病组支付标准30%。2、DIP低倍率病例入组后住院费用一般低于该DIP病种次均费用50%。低倍率病例产生的主要原因一是入组错误,即主要诊断选择错误、其他诊断或手术操作错填等,导致错误入组;二是治疗不充分,即患者由于病情过重出现死亡或者自身意愿提前自动出院,整
- 医疗机构关于DIP/DRG信息化建设
DIPDRG分组器团队
数据库
推进DIP/DRG支付方式改革是一项系统性工程,牵一发而动全身。作为河北省DIP试点医院,河北医科大学第二医院将信息化与创新性管理理念融合,用好支付工具做好精细化管理,积极应对改革。■改革背景国家医疗保障局制定的《DRG/DIP支付方式改革三年行动计划》指出,为加快建立管用高效的医保支付机制,将分期分批加快推进改革进程:从2022到2024年,全面完成DRG/DIP付费方式改革任务,推动医保高质量
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- ESP32-C3入门教程 环境篇③——VS Code IDE快速入门
小康师兄
ESP32-C3入门教程VSCodeESP32-C3ESP32嵌入式物联网
文章目录一、安装VisualStudioCode二、安装扩展三、配置ESP-IDF插件四、创建工程五、配置工程5.1选择目标芯片5.2项目配置方法一方法二六、编译工程6.1方法一6.2方法二七、固件分析八、固件下载8.1方法一8.2方法二8.3方法三九、串口日志9.1方法一9.2方法二十、遇到问题及解决10.1restartVisualStudioCodeandrunthiswizardagain
- ESP32-C3入门教程 基础篇④——ADC(模拟量转数字量)单次读取简单实例
小康师兄
ESP32-C3入门教程ESP32ESP32-C3ADC模数转换模拟量转数字量
文章目录一、前言二、硬件接线三、知识点3.1ADC电压范围3.2ADC精度3.3ADC校准3.4ADC读取四、全部源码五、运行演示六、参考一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ADC转换是将输入模拟电压转换为数字值。ADC原
- ESP32-C3入门教程 WiFi篇⑦——基于SoftAP 的 WiFi 智能配网
小康师兄
ESP32-C3入门教程物联网esp32WiFi配网SoftAPWiFi
文章目录一、前言二、WiFi配网方式三、功能简述四、源码实现一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、WiFi配网方式WiFi配网即:用户通过App/小程序/网页等途径将WiFi的SSID和密码等信息发送给ESP32,方式有
- ESP32-C3入门教程 环境篇①——简单介绍与硬件准备
小康师兄
ESP32-C3入门教程物联网嵌入式ESP32ESP32-C3WiFi
文章目录一、ESP32-C3简单介绍二、开发板差异三、开发板主要组件四、开发板原理图五、工作准备六、参考一、ESP32-C3简单介绍2.4GHzWi-Fi低功耗蓝牙高性能32位RISC-V单核处理器多种外设内置安全硬件二、开发板差异官方文档介绍了两种开发板ESP32-C3-DevKitM-1ESP32-C3-DevKitC-02认真看了下资料介绍,其实会发现两个开发板都差不多,底板功能pin都差不
- 【趣学SQL】第三章:数据处理与管理 3.2 分区表与分区索引——给数据库做“分舱救灾“的硬核指南
精通代码大仙
数据库sql
第三章:数据处理与管理3.2分区表与分区索引——给数据库做"分舱救灾"的硬核指南欢迎来到「数据库装修大队」!今天我们将化身"数据空间规划师",用一家年订单量破亿的外卖平台崩溃案例,教你如何像整理衣柜一样优雅管理海量数据。3.2.1分区表的概念——当数据库变成"春运火车站"血泪案例:某外卖平台未做分区,导致:查询3个月前的订单需要扫描20亿行数据促销活动时数据库IOPS飙到10万+(相当于春运期间所
- 并发控制-文件锁
gophp高并发
在以往的项目中,遇到高并发大流量需求做并发控制的时候一般都使用redis分布式锁或者mysql加锁处理高并发情况。最近遇到一个php项目,没有安装redis,由于某种原因也不考虑使用mysql加锁控制并发,所以采用文件锁的方式控制并发,整理了下代码php版本classFileLock{/**@varstring锁名称唯一性*/privatestring$key;/**@varstring锁文件*/
- 系统安全架构之车辆网络安全架构
小正太浩二
安全架构web安全架构
一、简介随着汽车的智能化和互联化,车辆网络安全架构的重要性日益凸显。现代汽车越来越依赖于计算机和网络技术,车载电子设备数量增加,不同设备之间的互联性增强,这使得车辆网络系统容易受到网络攻击。对于汽车而言,安全问题已经不再只是关乎车辆本身的问题,而是涉及到了乘客的安全和隐私,甚至是道路安全和整个社会的安全。因此,确保车辆网络的安全性和可靠性已成为了汽车安全的重要组成部分。二、车辆网络安全的威胁和挑战
- 主管护师的备考方法有哪些?
Y9918520
笔记经验分享教育电商学习方法
这不就到我擅长的领域了吗,都让让让我来回答。本人三线城市二甲医院外科护士一枚,上上个月刚被聘任主管护师,工资也小涨了那么一些些,说实话我都没想到会这么顺利,因为科室里有的前辈考了三年都没考过,所以我一直觉得考试非常难,上考场的之前只敢跟别人说自己是裸考,没想到居然顺利地上岸了,后来我总结了一下,其实备考主管护师并不在于学了多长时间、而是在于有没有认真备考、能不能好好利用资源。下面我就简单总结一下我
- Alibaba Spring Cloud 十三 Nacos,Gateway,Nginx 部署架构与负载均衡方案
空灵宫(Ethereal Palace)
AlibabaSpringCloudspringcloudgatewaynginx
在微服务体系中,Nacos主要承担“服务注册与发现、配置中心”的职能,Gateway(如SpringCloudGateway)通常负责“路由转发、过滤、安全鉴权、灰度流量控制”等功能,而Nginx则常被用作“边缘反向代理”或“统一流量入口”。在实际项目里,这三者经常组合使用,以实现高扩展、高可用、可观测且灵活的流量调度。一、Nacos+Gateway+Nginx的常见部署架构一般来说,可以把Ngi
- MySQL通过binlog恢复数据
鲁班班
mysql数据库
MySQL通过binlog恢复数据一、背景在MySQL中,如果不小心删除了数据,可以利用二进制日志(binlog)来恢复数据。实质就是将binlog记录中的事件再次执行一遍。二、前提条件启用二进制日志:确保MySQL启用了二进制日志功能。有足够的权限:确保有权限访问和读取二进制日志文件。三、恢复步骤找到相关的二进制日志文件:查看是否开启二进制日志文件SHOWVARIABLESLIKE'log_bi
- solidity基础 -- 合约结构
第十六年盛夏.
Solidity区块链智能合约
所有本篇以及以前出现的代码均可以在本人GitHubGitHub-solidity学习代码上找到合约结构在Solidity中,合约类似于面向对象编程语言中的类。每个合约中可以包含状态变量、函数、函数修饰器、事件、结构类型、和枚举类型的声明,且合约可以从其他合约继承。状态变量状态变量是永久地存储在合约存储中的值。pragmasolidity^0.4.0;contractSimpleStorage{ui
- The Sandbox 2024 年度回顾和未来发展计划
BeepCrypto
区块链web3游戏
突破性的主流合作伙伴关系、平台创新和深入的社交玩家参与,这是TheSandbox变革的一年。“TheSandbox设想了一个去中心化的元宇宙。在这个宇宙中,用户和品牌可以通过NFT创造和拥有体验,并通过体验来获得盈利,促进有创意的、协作的以及繁荣的「边玩边赚」经济。”自2018年启动以来,这一愿景一直指引着我们,去年,我们继续朝着实现这一愿景迈出有意义的步伐。今年,我们继续为社区服务,在TheSa
- 【软件开发 | 甲方建设】业务系统有多复杂?
秋说
前后端项目开发(新手必知必会)业务系统软件开发重构敏捷开发
本文转载自腾讯云官方社区公众号,对原文内容做二次修改。文章目录01前言02斜体样式系统复杂性软件复用性和开发成本03软件开发提效业务代码杂乱04业务系统复杂的根本原因不可避免的代码腐化敏捷开发模式中华田园式敏捷FreeasBeervsFreeasPuppy05写在最后01前言过去一整年我都一直在思考「业务系统复杂性」这个问题。其实对这个问题,从我开始工作就有不断地思考,不过这些思考大多在读完一两本
- 【趣学SQL】第八章:SQL 实战案例 8.2 SQL 性能监控与调优——给数据库装上“心电图仪“的硬核指南
精通代码大仙
数据库数据库sql
第八章:SQL最佳实践8.2SQL性能监控与调优——给数据库装上"心电图仪"的硬核指南欢迎来到「数据库急诊监护室」!今天我们将化身"SQL性能侦探",用一家日活百万的虚拟吃瓜论坛"瓜田社"的崩库案例,教你如何用监控工具抓住"性能杀手",让数据库从"垂死挣扎"变"生龙活虎"。8.2.1常见的监控工具——数据库的"健康手环"全家桶工具1:Prometheus+Grafana(豪华体检套餐)#prome
- [RHEL7基础篇-4] 用户和权限
JoveZou
#RHEL7基础篇RedHatEnterpriseLinuxlinuxrhel
[RHEL7基础篇-4]用户和权限简介用户和权限用户和组权限简介在RHEL7当中控制用户权限有DAC和ACL两种方式来控制文件或目录对于相应用户或组的权限,有的时候管理员为了系统安全往往会把root用户给藏起来,不给ssh远程登录,那时我们将使用到sudo来临时获得root用户的权限,或者通过su来切换到拥有权限的用户进行操作,该篇将会讲述用户和权限的相关配置与使用,以及如何临时获得root权限与
- ROS VScode 使用笔记
zhanglianzhao
机器人技术基础c++vscode
ROSVScode使用笔记编译快捷方式修改功能包下CMakeList.txt136行和149-151行程序如果C++文件返回的日志信息乱码,可以在程序main中开头添加下面内容在写C++程序时如果不能自动提示,需要在.vscode目录下的c_cpp_properties.json文件中的name下一行添加下面代码编译快捷方式Ctrl+Shift+B,选择第二个的小齿轮,将以下代码替换掉原先内容,保
- C++多线程几种方法
yy__xzz
c++多线程
在Windows平台上,C++可以使用多种方法来实现多线程编程。以下是一些常见的方法:1.Win32API线程使用Win32API创建线程,这涉及到`CreateThread`函数。这种方法较为底层,提供了更多的控制,但也需要更多的代码和手动管理。#include //线程函数 DWORDWINAPIThreadFunction(LPVOIDlpParam){ //线程要执行的代码
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
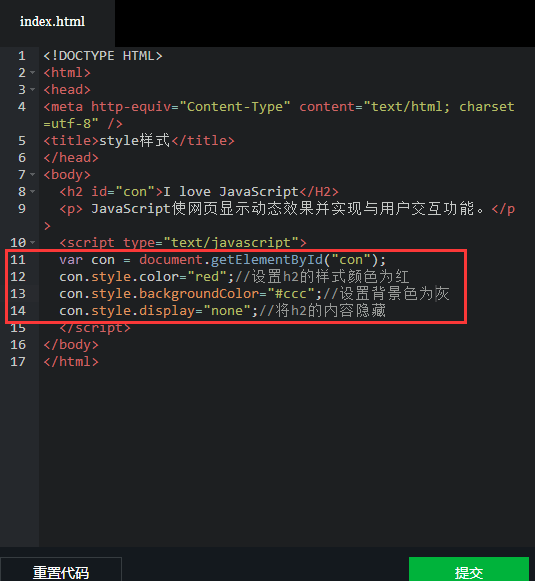
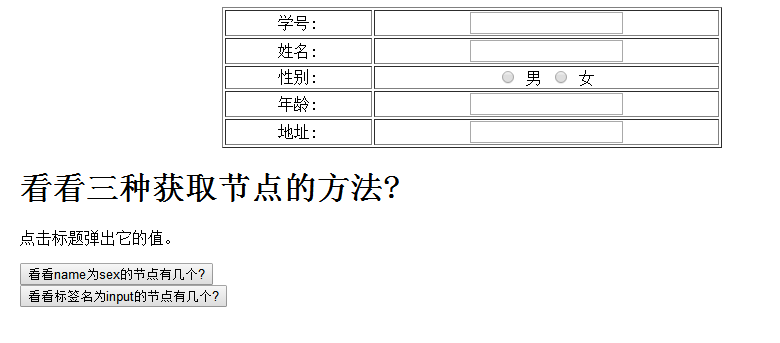
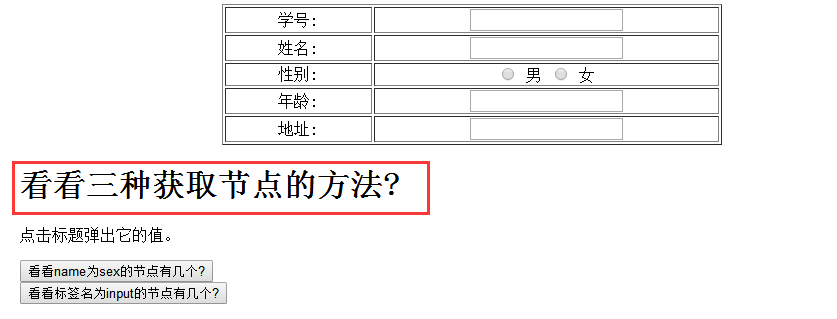
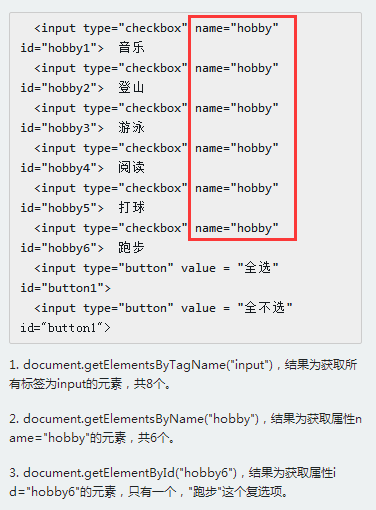
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio