IOS SDK详解之CALayer(二)
原创Blog,转载请注明出处
blog.csdn.net/hello_hwc
不了解CALayer基础的同学,建议先看看前一篇CALayer详解(一)
http://blog.csdn.net/hello_hwc/article/details/42580773
前言:本文涵盖了(1)绘制CALayer的三种方式(2)Layer Tree
一 提供CALayer内容的三种方式
- 把一个图像对象直接赋值给contents属性(这是提供CALayer内容的最好方式)
- 设置delegate,让代理绘制layer的内容
- 继承CALayer,重写绘制方法,来提供layer的内容
1.1 把一个图像对象直接赋值给contents属性
这个在上一篇文章里讲的很详细,具体见上一篇文章
IOS SDK详解之CALayer(一)
1.2 设置delegate
当layer中的内容是需要动态改变的时候,可以使用delegate来实现
两个代理方法:
- displayLayer:如果代理实现了这个方法,那么要绘制一个bitmap,然后赋值给contents属性
- drawLayer:inContext:如果代理实现了这个方法,Core Animation提供一个context来生成bitmap,你所做的只是把想要的内容绘制到context
注意:代理必须至少实现两个代理方法其中的一个,如果都实现,则调用displayLayer:
举例:
使用displayLayer来实现
@interface ProvideLayerContentsVC()
@property (strong,nonatomic)CALayer * sublayer;
@property (strong,nonatomic)NSTimer * timer;
@property (nonatomic)NSUInteger randomState;
@end
@implementation ProvideLayerContentsVC
-(CALayer *)sublayer{
if (!_sublayer) {
_sublayer = [CALayer layer];
_sublayer.position = self.view.center;
_sublayer.bounds = CGRectMake(0,0,200,200);
[self.view.layer addSublayer:_sublayer];
}
return _sublayer;
}
-(NSUInteger)randomState{
_randomState = arc4random()%5+1;
return _randomState;
}
-(void)viewWillAppear:(BOOL)animated
{
self.sublayer.delegate = self;
self.timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self.sublayer selector:@selector(setNeedsDisplay) userInfo:nil repeats:YES];
}
-(void)displayLayer:(CALayer *)layer
{
NSString * imageName = [NSString stringWithFormat:@"image%lu.jpg",(unsigned long)self.randomState];
layer.contents = (id)[UIImage imageNamed:imageName].CGImage;
}
@end
这段代码的的功能是每隔一秒钟,随机更换layer的图片。效果如下
使用draw:inContext实现自定义重新绘制
-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx{
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddArc(path,NULL,100,100,95,0,M_PI*2, YES);
CGContextBeginPath(ctx);
CGContextAddPath(ctx,path);
CGContextSetLineWidth(ctx, 5);
CGContextStrokePath(ctx);
CFRelease(path);
}效果如下
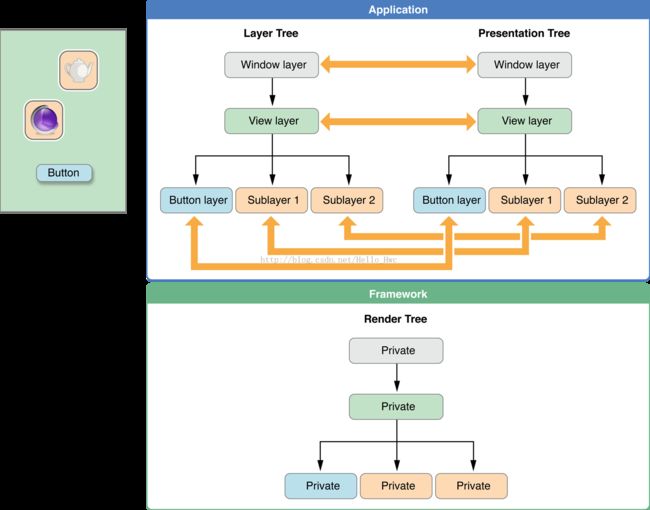
二 Layer Tree
Layer Tree分为三种,
Model Layer Tree,Presentation Tree,Render Tree
其中,Render Tree为CoreAnimation私有的,是CoreAnimation具体实现使用的私有Tree,这里不做讨论。
Model Layer Tree:存储的是模态对象,也是我们通常处理的对象,比如layer.position = CGPointMake(10.0,10.0)修改的就是Model Layer Tree
Presentation Tree:存储的是正在执行的动画的当前状态,是个动态的树,由这个树来获取当前动画运行到哪里。
这两点对后续Core Animation的深入理解很重要。
上述三种Tree的对应关系如下图