Extjs-弹出窗口 Ext.MessageBox
1.Ext.MessageBox.alert()
第一个参数是修改窗口的标题,
第二个参数用来决定窗口的内容,
第三个参数是关闭按钮之后执行的回调函数
Ext.MessageBox.alert('标题', '内容', function(btn) {
alert('你刚刚点击了 ' + btn);
});
2.Ext.MessageBox.confirm()
confirm对话框为用户提供了两个选项一个Yes或者No
Ext.MessageBox.confirm('选择框', '你到底是选择yes还是no?', function(btn) {
alert('你刚刚点击了 ' + btn);
});
3. Ext.MessageBox.prompt()
prompt对话框为用户提供了允许用户输入一段字符串,然后提交给javaScript处理,它提供了OK和取消按钮
Ext.MessageBox.prompt('输入框', '随便输入一些东西', function(btn, text) {
alert('你刚刚点击了 ' + btn + ',刚刚输入了 ' + text);
});
4.可以输入多行的输入框
修改prompt函数,将原来只能接受单行的字符串改成多行
使用Ext.MessageBox.show()来实现
效果图
代码
Ext.MessageBox.show({
title: '多行输入框',
msg: '你可以输入好几行',
width:300,
buttons: Ext.MessageBox.OKCANCEL,
//表示可以输入多行
multiline: true,
//回调函数,会在用户关闭对话框处理我们需要的结果
fn: function(btn, text) {
alert('你刚刚点击了 ' + btn + ',刚刚输入了 ' + text);
}
});
5.自定义对话框按钮
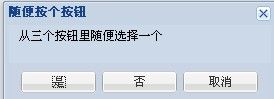
效果图

代码
Ext.MessageBox.show({
title:'随便按个按钮',
msg: '从三个按钮里随便选择一个',
//YESNOCANCEL是定义在Ext的变量他的值是{yes:true,no:true,cancel:true}
buttons: Ext.MessageBox.YESNOCANCEL,
fn: function(btn) {
alert('你刚刚点击了 ' + btn);
}
});
6.进度条
6.1.动态进度条需要调用Ext.MessageBox.updateProgress()函数,更新进度条我们使用timeout定时器
效果图
代码
Ext.MessageBox.show({
title: '请等待',
msg: '读取数据中',
width:240,
progress:true,
closable:false
});
//上面的代码和下面这行代码是等效的
//Ext.MessageBox.progress('请等待','读取数据中');
var f = function(v){
return function(){
if(v == 11){
Ext.MessageBox.hide();
}else{
Ext.MessageBox.updateProgress(v/10, '正在读取第 ' + v + ' 个,一共10个。');
}
};
};
for(var i = 1; i < 12; i++){
setTimeout(f(i), i*1000);
}
6.2.自动变化的进度条
Ext.MessageBox.wait('请等待','读取数据中');
6.3.动画效果
Ext.MessageBox.show({
title:'随便按个按钮',
msg: '从三个按钮里随便选择一个',
buttons: Ext.MessageBox.YESNOCANCEL,
fn: function(btn) {
alert('你刚刚点击了 ' + btn);
},
animEl: 'dialog'
});
<div id="dialog"></div>