SharePoint 轻量化应用之招聘表单初试通知表单设计
1. 我们点开Infopath Designer:
2. 点击相应的设计表单,选择空白表单,然后设计:
3. 由于我们的表单涉及到9个页面,所以我们先把八个页面都添加完成:
4. 接下来我们开始设计第一个视图中的面试通知界面,我们可以先设计一个外部框架,基本内容如下:
5. 接下来我们开始相关内容的设计了,我们可以在这里稍微设计下面试者的相关信息,这里我填写了一些常用信息:
6. 有些信息是填写的,我们只需要在图中选中我们的信息:
7. 在性别这边由于是固定的男女,所以我们选择下拉列表来进行选择:
8. 这里面值得一提的就是电子邮件,由于需要包含@,所以我们可以定义必须有这么个属性,通过规则来定义必须包含@:
9. 我们设置邮件相关规则:
10. 接下来我们从自定义列表中获取相应的招聘数据,因为应聘数据属于从列表中获取相关的内容的,所以我们自定义列表获取数据是需要建立自定义连接的:
11. 点击添加后,我们就可以建立到列表库的连接:
12. 点击下一步查看列表:
13. 获取招聘工种:
14. 点击下一步完成设置:
15. 这里面我们选择应聘部门:
16. 接下来我们选择应聘部门的职位:
17. 因为需要域应聘部门做联动,所以需要做一些特别设置,在项目那边做一些特别设置,注意勾选唯一条目,否则会出现多条相同信息:
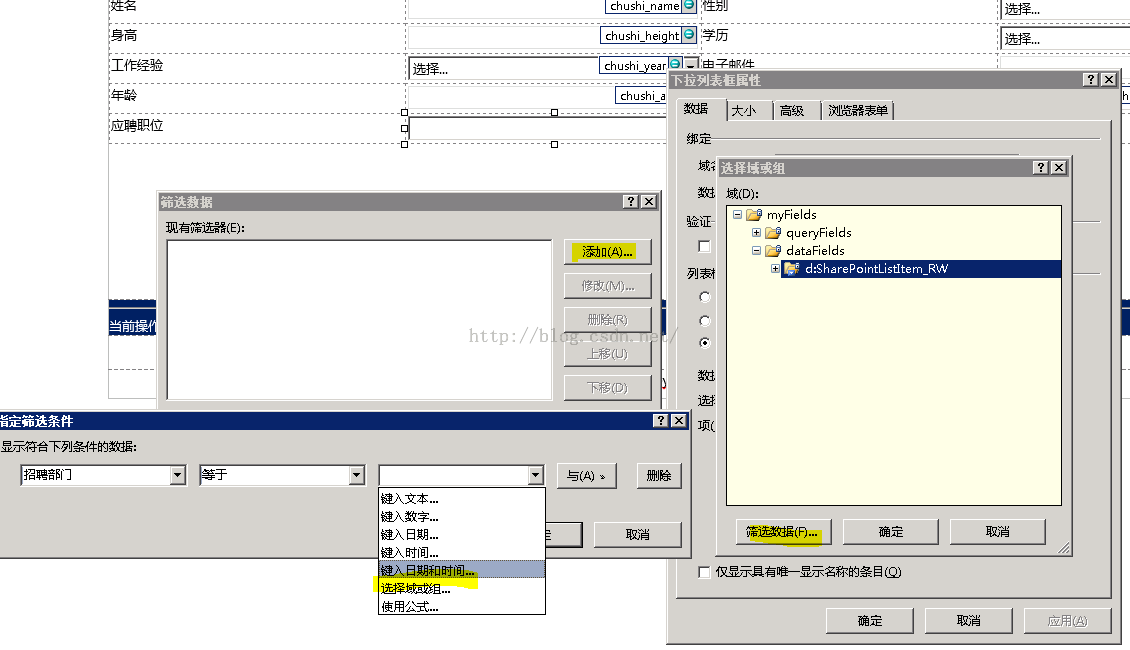
18. 选择筛选数据:
19. 选择筛选数据,以招聘部门作为筛选依据:
20. 选择主数据源的部门字段:
21. 然后我们选择招聘工种,到此我们的招聘界面已经完成:
22. 接下来我们就要提供给一些信息,给面试者了提供面试官的一些信息,这部分是面试的具体信息:
23. 因为这部分信息我们引入的是公司的招聘员工,所以我们的数据要从公司的人员列表中获取,因此我们这里建立一个面向自定义列表的数据连接:
24. 我们输入网站的地址:
25. 选择Emplyee的信息:
26. 主要获取我们提到的部门人的信息后点击下一步:
27. 填写获取数据连接的名称及相关信息后点击完成:
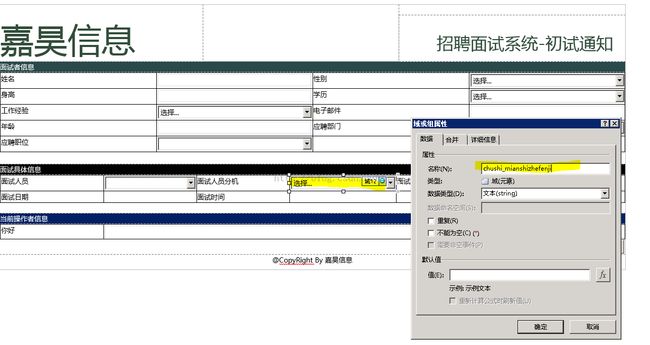
28. 接下来我们设计一个下拉列表,选择初试面试官,然后修改名称属性:
29. 右键点击单元格列表:
30. 这时候我们选择下面的数据连接获取的数据:
31. 我们选择姓名所对应的Title:
32. 接下来是面试人员分机,因为需要和我们的面试官对应好,因此需要进行列表筛选,我们依然选择下拉列表:
33. 数据来源选择我们刚才建立的数据连接:
34. 接下去我们就要进行数据筛选了,因为我们的数据是根据我们前面的名字来筛选的,因此非常重要:
35. 这里设置的筛选目标中,我们的姓名必须和我们的这边选中的名称一样:
36. 在选中的名称中,选中域及组,这边姓名和我们的面试官要对应起来:
37. 接下来我们选择确定后即可结束筛选,我们将值和显示名称选中为电话:
38. 最终结果如下:
39. 初试面试官的Email 地址也是类似的设置,我们就不过多叙述:
40. 接下来我们设置面试日期:
41. 接下来设置面试时间,是一个自己定义的数据时间:
42. 下图为设置完成的结果:
43. 接下来我们来设置一个按钮,按钮的作用是用来提交数据,切换视图,我们这里只是设置提交数据,切换视图我们等到设置隐含参数的时候回头再来说,这个按钮功能是需要我们自己定义出功能的:
44. 我们这里选择规则和自定义代码:
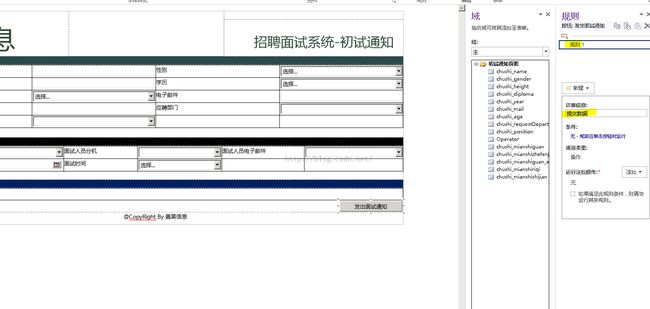
45. 接下来我们给按钮设置规则,这里我们给他起一个提交数据名称:
46. 这里我们先选择提交数据,点击新建,提交到相应的表单库:
47. 选择提交到文档库,这边文档库就是我们的表单库,这里我们回到sharepoint这里我们创建一个表单库:
48. 点击创建表单库:
49. 输入相关信息后创建:
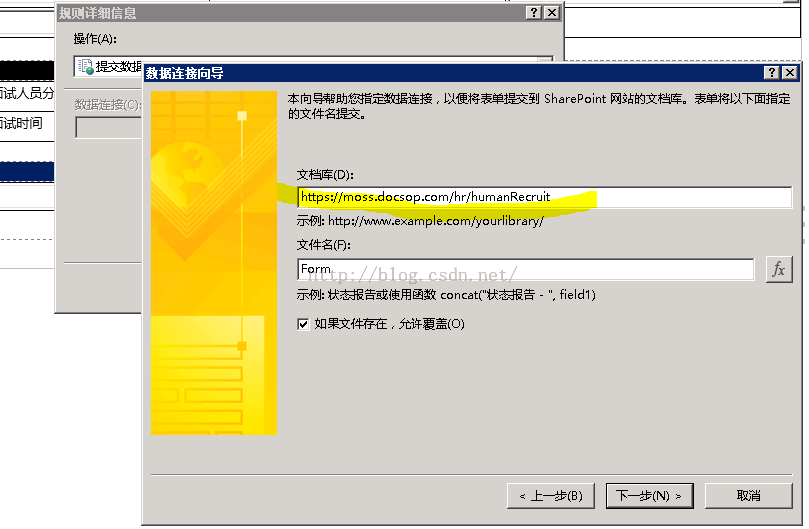
50. 接下来我们将数据复制到Infopath,选择提交的路径:
51. 勾选允许覆盖,同时为了避免我们的文件名重名,我们需要做一件事情,就是为文件名设置为不会重复的名称,我们选择Now,基本永远不会重名:
52. 我们同时为了避免文件名称出现不规则命名,我们可以使用translate函数:
53. 按照如下的设置,我们就能实现所有的表单均创建在这个时间:
54. 填写名称后点击确定:
55. 点击确定完成设置,到此为止,我们的第一个页面已经设置完成了,接下来我们来设置面试印象评分了: