纯CSS多级导航栏
前一段时间再看《精通CSS》的时候,磕磕绊绊的写出了一个纯CSS导航栏,晚上突然想到了这个,把它重写一遍。在这个过程中发现自己比之前有了些许提高,我想应该是之前做的优酷整站练习的功劳吧,这个整站练习中收获良多,不仅是还原了设计图,而且不知不觉自己就有了提高。多实践才是正道。
题名为多级导航栏,以二级导航为例,在搞清楚原理的情况下,很简单就可以做出多级导航。
原理:在无序列表中嵌套无序列表,一级导航中每个li标签里都嵌套一个无序列表作为二级菜单,即二级导航也是一个无序列表。
<ul id="nav"><!--一级导航的ul--> <li class="safe"><a href="safe.html">SAFETY</a><!--一级导航的li--> <ul><!--一级导航的li中的二级导航的ul--> <li><a href="http://cn.bing.com">After Effects</a></li><!--二级导航中各个选项li--> <li><a href="#">Open-Source Apps</a></li> <li><a href="#">Android</a></li> <li><a href="#">JavaScript</a></li> </ul> </li> </ul>为了使二级导航定位到正确的位置,要设置一级导航中的li为相对定位,作为二级ul的定位对象,二级ul作绝对定位。
二级导航默认是不可见的,只有当一级导航中的li被鼠标移入时才用伪类hover让相对应的二级导航显示出来,可用两种方式使其不可见:
1.设置其为display:none;在鼠标移入时将其设置为:display:block;
2.由于他是绝对定位,可以将他的位置设置为里屏幕很远,如:left:-9999px;在鼠标移入时,将其设置到正确位置。
这样基本就完成了一个二级导航。在此基础上可以毫不费力地做出三级导航,四级导航...N级导航.....不过超过三级导航就没必要了。
为了使之使用起来更加友好,可以对其加些功能,比如当鼠标移入一级导航时,不仅弹出对应的二级导航,还会改变这个一级导航的样式,使其更加显眼,这个用伪类hover就可以轻松完成。再如:在导航条中突出显示当前页面对应的选项以提醒用户知道自己的位置(比如用户在首页,则导航条的首页选项的样式会和其他选项不同),这样用户看看导航条就会知道自己身处何处,这可以在页面中手动改变;以home页面为例,在home.html中,将对应home的li的类名增加this类(<li class="home this"><a href="index.html">HOME</a></li>),而this类名对应的样式是与众不同的(如.this{border-bottom: 2px solid #b0b;}),只需要在CSS文件中增加this类的样式,需要改变样式时直接给HTML标签增加类名就可以了;然而这种方法有违背结构与样式分离原则的嫌疑,而且操作起来有些繁琐,不过在利用纯CSS达到这个目的的情况下这样也可以。
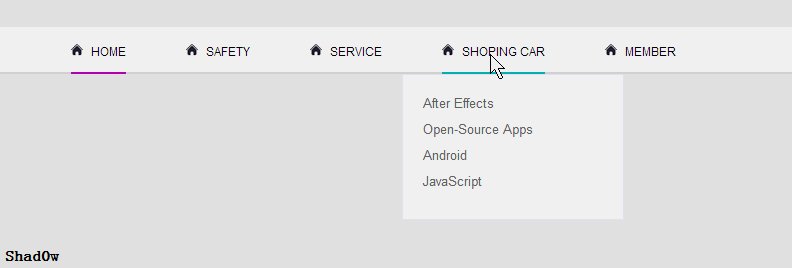
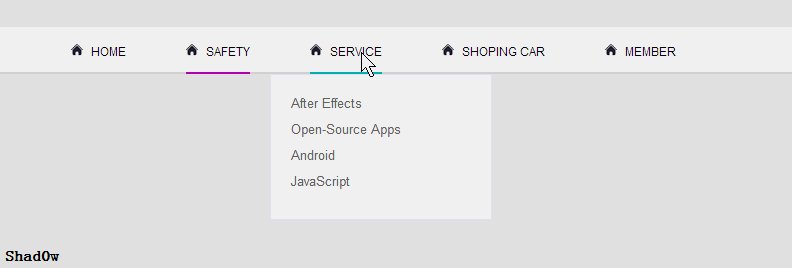
最终效果为:
源码如下:
HTML:
<!DOCTYPE html> <html> <head> <title>nav</title> <link rel="stylesheet" type="text/css" href="style/common.css"> </head> <body> <div id="nav-wrap"> <ul id="nav"><!--一级导航的ul--> <li class="home this"><a href="index.html"><i></i><span>HOME</span></a></li> <li class="safe"><a href="safe.html"><i></i><span>SAFETY</span></a><!--一级导航的li--> <ul><!--一级菜单的li中的二级导航的ul--> <li><a href="http://cn.bing.com"><span>After Effects</span></a></li><!--二级导航中各个选项li--> <li><a href="#"><span>Open-Source Apps</span></a></li> <li><a href="#"><span>Android</span></a></li> <li><a href="#"><span>JavaScript</span></a></li> </ul> </li> <li class="service"><a href="#"><i></i><span>SERVICE</span></a> <ul> <li><a href="#"><span>After Effects</span></a></li> <li><a href="#"><span>Open-Source Apps</span></a></li> <li><a href="#"><span>Android</span></a></li> <li><a href="#"><span>JavaScript</span></a></li> </ul> </li> <li class="shoping-car"><a href="#"><i></i><span>SHOPING CAR</span></a> <ul> <li><a href="#"><span>After Effects</span></a></li> <li><a href="#"><span>Open-Source Apps</span></a></li> <li><a href="#"><span>Android</span></a></li> <li><a href="#"><span>JavaScript</span></a></li> </ul> </li> <li class="member"><a href="#"><i></i><span>MEMBER</span></a> <ul> <li><a href="#"><span>After Effects</span></a></li> <li><a href="#"><span>Open-Source Apps</span></a></li> <li><a href="#"><span>Android</span></a></li> <li><a href="#"><span>See More...</span></a></li> </ul> </li> </ul> </div> </body> </html>CSS:
body,ul,li,a{margin: 0;padding: 0}
body{background-color: #e6e7e9;}
#nav-wrap{margin: 100px auto;width: 100%;background-color: white;border-bottom: 2px solid #ddd;}
ul{list-style: none;}
#nav{width: 750px; height: 45px;margin:0 auto;}
#nav>li{float: left;position: relative;height: 45px;margin-right: 60px;}
a{display: block; text-decoration: none;font-family: "Roboto", "Helvetica Neue", Helvetica, Arial, sans-serif;font-size: 12px;}
#nav>li>a{color: #000;text-transform:uppercase;height: 13px; line-height: 13px; padding: 17px 0 15px 0px;font-size: 12px;text-align: center;}
#nav>li i{display: inline-block; height: 12px; width:12px; margin-right: 8px;background: url(../images/home.png) left bottom no-repeat;}
#nav>li ul{position: absolute;left: -40px;top: 47px; width: 180px;background-color: #fff;padding: 20px;display: none;
border:1px solid #ECEFF5;}
#nav>li ul li{margin-bottom: 10px;}
#nav>li ul a{font-size: 13px;color: #606060;}
.this{border-bottom: 2px solid #b0b;}
#nav>li:hover ul{display:block;}
#nav>li:hover{border-bottom: 2px solid #0bb;}
--欢迎拍砖--