react-native组件学习(二)
今天初步学习了react中的一些组件,跟大家分享一下:
DrawerLayoutAndroid
DrawerLayoutAndroid是android上专有的组件,类似有android上的DrawerLayout布局,用来设置滑动抽屉的,该组件是通过renderNavigationView方法来渲染的:
DrawerLayoutAndroid 常用属性
有如下属性:
- drawerPosition 指定抽屉从屏幕的那一侧划出
- drawerWidth 指定抽屉的宽度
- keyboardDismissMode
指定在滑动过程中是否隐藏软键盘。有如下取值:
1.none 默认值,在滑动过程中不隐藏软键盘
2.on-drag 在滑动开始时候,即隐藏软键盘 - onDrawerClose 当抽屉关闭时候,回调该方法
- onDrawerOpen 当抽屉打开时候回调该方法
- onDrawerSlide 当抽屉产生交互效果时候,回调该方法
- onDrawerStateChanged 当抽屉的状态发生变化时,回调该方法
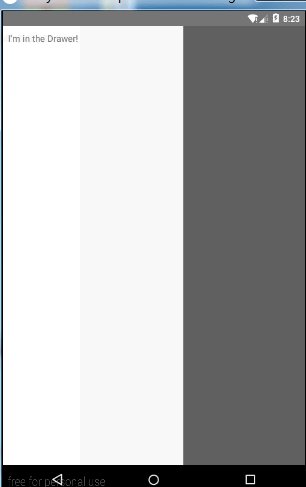
先看下效果吧。

全部代码如下:
'use strict'; //启用严苛模式 var React = require('react-native'); //声明需要使用到的组件 var { AppRegistry, DrawerLayoutAndroid, StyleSheet, Text, View, } = React; var firstProject = React.createClass({ // render方法用于将下面一系列的末班转换成html,用来显示 render: function() { // 创建抽屉栏需要显示的内容 var navigationView = ( <View style={{flex: 1, backgroundColor: '#fff'}}> <Text style={{margin: 20, fontSize: 20,backgroundColor: "red", textAlign: 'left'}}>First drawer</Text> <Text style={{margin: 20, fontSize: 20,backgroundColor: "blue", textAlign: 'left'}}>Second drawer</Text> </View> ); return ( <DrawerLayoutAndroid drawerWidth={300} //抽屉组件的宽度 drawerPosition={DrawerLayoutAndroid.positions.Left} //指定弹出的方向 // 通过renderNavigationView方法渲染一个抽屉组件,其内容就是显示主视图 renderNavigationView={() => navigationView}> <View style={{flex: 1, alignItems: 'center'}}> <Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text> <Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>World!</Text> </View> </DrawerLayoutAndroid> ); } }) AppRegistry.registerComponent('firstProject', () => firstProject);查看log
在开发中,经常会遇到log的打印,而我们可以通过google浏览器的开发者模式来查看react中打印的log,先看代码:
var firstProject = React.createClass({ // render方法用于将下面一系列的末班转换成html,用来显示 render: function() { // 创建抽屉栏需要显示的内容 var navigationView = ( <View style={{flex: 1, backgroundColor: '#fff'}}> <Text style={{margin: 20, fontSize: 20,backgroundColor: "red", textAlign: 'left'}}>First drawer</Text> <Text style={{margin: 20, fontSize: 20,backgroundColor: "blue", textAlign: 'left'}}>Second drawer</Text> </View> ); return ( <DrawerLayoutAndroid drawerWidth={200} //抽屉组件的宽度 drawerPosition={DrawerLayoutAndroid.positions.Right} //指定弹出的方向 // 通过renderNavigationView方法渲染一个抽屉组件,其内容就是显示主视图 renderNavigationView={() => navigationView} onDrawerClose={() => console.log('DrawerLayoutAndroid onDrawerClose!')} onDrawerOpen={() => console.log('DrawerLayoutAndroid onDrawerOpen!')} onDrawerStateChanged={() => console.log('DrawerLayoutAndroid onDrawerStateChanged!')} > <View style={{flex: 1, alignItems: 'center'}}> <Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text> <Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>World!</Text> </View> </DrawerLayoutAndroid> ); } })这里我为DrawerLayoutAndroid添加了三个事件的监听,点击menu,选择”chrome debug”选项。打开谷歌浏览器,F12,此时效果如下:

ProgressBarAndroid
该组件类似于android平台的ProgressBar,用于显示正在加载的进度条,有如下属性:
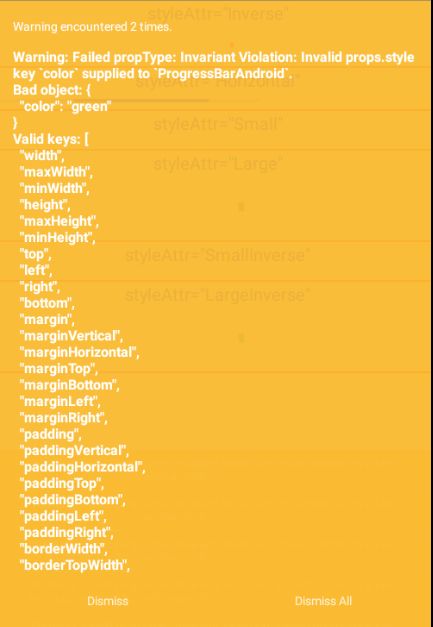
color string
进度条的颜色。
indeterminate indeterminateType
决定进度条是否要显示一个不确定的进度。注意这个在styleAttr是Horizontal的时候必须是false。
progress number
当前的进度值(在0到1之间)。
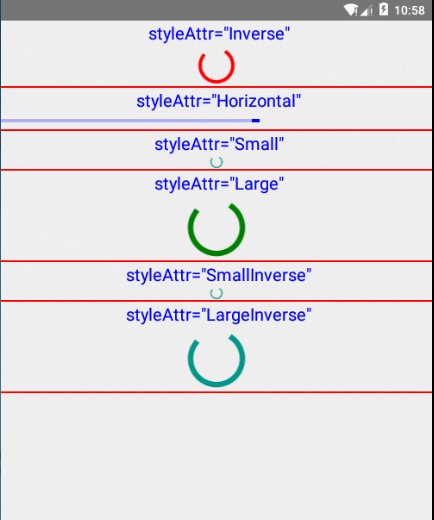
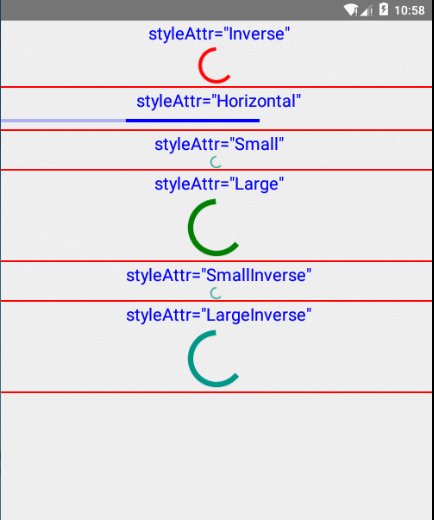
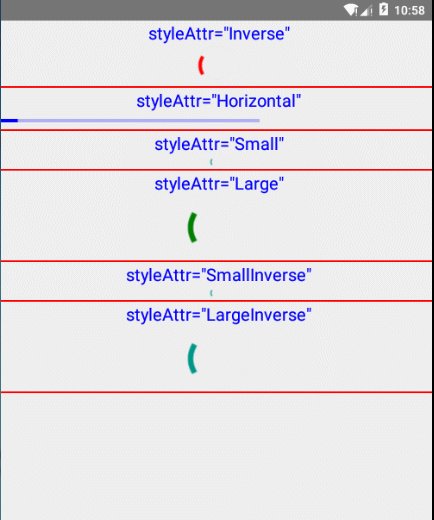
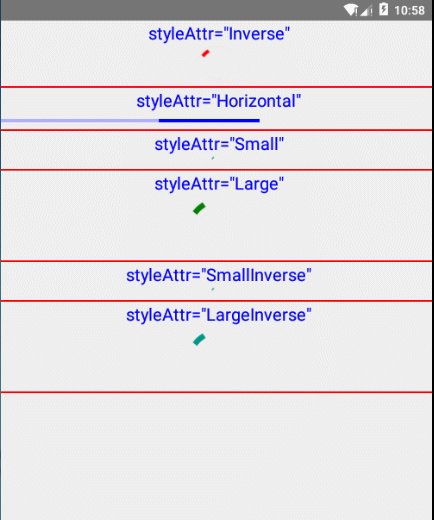
styleAttr STYLE_ATTRIBUTES
进度条的样式。可取值有:
Horizontal
Small
Large
Inverse
SmallInverse完整代码如下:
'use strict'; var React = require('react-native'); var ProgressBar = require('ProgressBarAndroid'); var { AppRegistry, StyleSheet, Text, View, Image, } = React; var secondProject = React.createClass({ render: function() { return ( <View> <Text style={styles.fontstyle}> styleAttr="Inverse"</Text> <ProgressBar styleAttr="Inverse" style={{color: "red"}}/> <View style={styles.viewstyle}></View> <Text style={styles.fontstyle}> styleAttr="Horizontal"</Text> <ProgressBar styleAttr="Horizontal" style={{color: "blue", width:300 ,height: 20}}/> <View style={styles.viewstyle}></View> <Text style={styles.fontstyle}> styleAttr="Small"</Text> <ProgressBar styleAttr="Small"/> <View style={styles.viewstyle}></View> <Text style={styles.fontstyle}> styleAttr="Large"</Text> <ProgressBar styleAttr="Large" style={{color: "green"}}/> <View style={styles.viewstyle}></View> <Text style={styles.fontstyle}> styleAttr="SmallInverse"</Text> <ProgressBar styleAttr="SmallInverse"/> <View style={styles.viewstyle}></View> <Text style={styles.fontstyle}> styleAttr="LargeInverse"</Text> <ProgressBar styleAttr="LargeInverse"/> <View style={styles.viewstyle}></View> </View> ); }, }); var styles = StyleSheet.create({ container: { flex: 1, flexDirection: 'row', justifyContent: 'center', }, fontstyle: { color: "blue", fontSize: 20, textAlign: "center", }, viewstyle: { borderColor: "red", borderWidth: 1, } }); AppRegistry.registerComponent('secondProject', () => secondProject);为ProgressBarAndroid 进度条指定进度
引入的模块
var React = require('react-native');
var ProgressBar = require('ProgressBarAndroid'); //引入ProgressBarAndroid模块
var TimerMixin = require('react-timer-mixin'); //引入计时器模块创建一个MovingBar组件
var MovingBar = React.createClass({
mixins: [TimerMixin],
//通过getInitialState方法为progress设置初始值
getInitialState: function() {
return {
progress: 0
};
},
//componentDidMount,该方法在初始化渲染执行之后立刻调用一次
componentDidMount: function() {
//调用setInterval方法,每隔50毫秒,将当前进度增加5个
this.setInterval(
() => {
var progress = (this.state.progress + 0.02) % 1;
this.setState({progress: progress});
}, 50
);
},
render: function() {
//这里由于返回用于显示的组件是一个数组,即有多个组件,因此使用()来包裹起来
return (
<View>
<ProgressBar progress={this.state.progress} {...this.props} />
<Text>
当前进度:{Math.round(this.state.progress * 100) + "%"}
</Text>
</View>
);
},
});在项目中显示自定义的Movingbar组件
var secondProject = React.createClass({
render: function() {
return (
<View>
<MovingBar styleAttr="Horizontal" indeterminate={false} />
</View>
);
},
});这里由于是水平进度的,所有indeterminate属性值必须是false
Switch控件学习
Switch控件基本实例
代码也很简单:
引入SwitchAndroid模块
var SwitchAndroid = require('SwitchAndroid');设置初始状态
getInitialState: function() {
return {
switchIsOn: true,
};
},这里为其switchIsOn属性设定了一个初始状态为true的值。
使用render方法渲染需要显示的Switch控件
render: function() { return ( <View style={styles.container}> <SwitchAndroid onValueChange={(value) => this.setState({switchIsOn: value})} style={{marginBottom: 10}} value={this.state.switchIsOn} /> </View> );设定container样式
var styles = StyleSheet.create({ container: { flex: 1, flexDirection: 'column', justifyContent: 'center', alignItems: 'center', }, });这里,水平垂直居中显示。
自定义可设定初始值的Switch控件
下面我自己写了一个可以设定初始值的Switch控件,比较简单,先看下效果吧:
为属性值设定初始状态
getInitialState: function() {
return {
switchIsOn: true,
defaultTitle : "on"
};
},这里switchIsOn用来标志当前的Switch是否被选中,defaultTitle 用来显示当前的状态。
根据用户设定,动态改变初始值
componentDidMount: function() {
var defaultOn = this.props.defaultOn;
this.setState({switchIsOn: defaultOn});
this.setState({defaultTitle: defaultOn ? "on":"off"});
},渲染需要显示的组件
render: function() { return ( <View style={styles.mySwithStyle}> <SwitchAndroid onValueChange={(value) => this.setState({switchIsOn: value},this.setState({defaultTitle: value ? "on":"off"}))} style={{marginBottom: 10}} value={this.state.switchIsOn} /> <Text style={{color: "red",fontSize: 20}}>{this.state.defaultTitle}</Text> </View> ); },这里当点击Switch组件的时候,会回调onValueChange方法,因此在该方法中,根据当前的值,对其状态进行了改变。
使用MySwitch
var secondProject = React.createClass({
render: function() {
return (
<View style={styles.container}>
<MySwitch defaultOn={false}/>
<MySwitch defaultOn={true}/>
<MySwitch defaultOn={true}/>
</View>
);
},
});这里,我为自定义的defaultOn分别设定不同的初始状态。此时运行就是上面的效果了,好了,贴上全部的代码:
'use strict';
var React = require('react-native');
var ProgressBar = require('ProgressBarAndroid');
var SwitchAndroid = require('SwitchAndroid')
var TimerMixin = require('react-timer-mixin'); //引入计时器模块
var {
AppRegistry,
StyleSheet,
Text,
View,
Image,
} = React;
var MySwitch = React.createClass({
getInitialState: function() {
return {
switchIsOn: true,
defaultTitle : "on"
};
},
componentDidMount: function() {
var defaultOn = this.props.defaultOn;
this.setState({switchIsOn: defaultOn});
this.setState({defaultTitle: defaultOn ? "on":"off"});
},
render: function() {
return (
<View style={styles.mySwithStyle}>
<SwitchAndroid
onValueChange={(value) => this.setState({switchIsOn: value},this.setState({defaultTitle: value ? "on":"off"}))}
style={{marginBottom: 10}}
value={this.state.switchIsOn} />
<Text style={{color: "red",fontSize: 20}}>{this.state.defaultTitle}</Text>
</View>
);
},
});
var secondProject = React.createClass({
render: function() {
return (
<View style={styles.container}>
<MySwitch defaultOn={false}/>
<MySwitch defaultOn={true}/>
<MySwitch defaultOn={true}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
},
mySwithStyle: {
flex: 1,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
},
fontstyle: {
color: "blue",
fontSize: 20,
textAlign: "center",
},
viewstyle: {
borderColor: "red",
borderWidth: 1,
}
});
AppRegistry.registerComponent('secondProject', () => secondProject); ok,关于react-native组件学习,该篇就到这里了,未完待续。