Pentaho Mondrian 教程(一)集成
软件版本 Mondrian 3.6.1
关于网上的Mondrian的教程有很多,不过好像都是copy的都长的一个样,并且都是基于Jpivot来进行分析和阐述的,今天就和大家来聊一聊Mondrian(关系型多维分析服务器 ROLAP),其实更准确的说法应该是翻译器(个人观点),Mondrian本身是不存储数据的,通过MDX语句(一个类似于SQL的查询语言)来获取数据,Mondrian 运行的时候要连数据库,并且还要有一个数据模型配置文件(Mondrian叫schema),其实就是一个取数据的规则;由此可知Mondrian只不过是把MDX 翻译成了SQL然后从数据库中把数据拿出来给用户,当然这中间Mondrian还做一很多工作(要不太慢了)。关于什么是多维数据集,什么是MDX,以及Mondrian的架构,我们会在后面的文章里结合实例逐个讲述。
接触过Pentaho、Saiku、Jpivot的都应该知道他们都用到了Mondrian做为其多维数据处理的服务器,网上的很多关于Mondrian的文章也都是以Jpivot来进行分析的,不过Jpivot已经被抛弃了作者也不再更新了,并且Jpivot只能支持到Mondrian3.5 所以对于新版本的Mondrian一定是不能用Jpivot了(不过Jpivot有一个替代品Pivot4j这个还在持续维护),这里还是推荐大家用Saiku或者Pivot4j,有兴趣的同学可以研究一下它们的源码(https://github.com/),你会发现他们的设计模式和结构很相似且和Jpivot大不相同。如果我们不想用Saiku、pivot4j 这样现成的东西(毕竟有很多东西我们用不到)那么如何把Mondrian 集成到我们自己的应用中去,或者我们想构建自己的多维分析服务器应该怎么做呢!下面我们就以把Mondrian集成到WebApp中以例来讲一下把Mondrian集成进去是多么的简单。
首先 新建一个Web工程如图
然后把所需要的Jar包引入工程(这些包可以在Saiku或者pivot4j中找到也可以自己从网上下载) 如图

第三步 在工程的WEB-INF目录下新建一个xml文件取名为datasources.xml
这里需要说明一下我事先在Mysql数据库中新建一个alen数据库,库中有三张表
- base_info 销售表
- cst_info 销售员表
- dep_info 部门表
这里的datasources.xml中配置的就是连接Mysql数据库的信息内容如下
<?xml version="1.0" encoding="UTF-8"?> <DataSources> <DataSource> <DataSourceName>alen</DataSourceName> <DataSourceDescription>this is my first mondiran application</DataSourceDescription> <URL>http://localhost:8083/xmla</URL> <DataSourceInfo><![CDATA[Provider=mondrian;Jdbc=jdbc:mysql://localhost:3306/alen?user=root&password=admin&useUnicode=true&characterEncoding=utf8;JdbcDrivers=com.mysql.jdbc.Driver]]></DataSourceInfo> <ProviderName>mondrian</ProviderName> <ProviderType>MDP</ProviderType> <AuthenticationMode>Unauthenticated</AuthenticationMode> <Catalogs> <Catalog name="cname"> <Definition>/WEB-INF/schema/demo.mondrian.xml</Definition> </Catalog> </Catalogs> </DataSource> </DataSources>
DataSourceName:自定义保持唯一
URL:配置的是Web向外发布的访问接口,要和Web下面配置的Servlet保持一致;
DatasourceInfo:这里配置的是访问数据库的信息
Definition: 数据模型配置文件所在位置(Schema)
这里的DataSource可以配置多个(为了简单这时只配置了一个)。
注意:这里的XML每个节点都不能省要不会报错
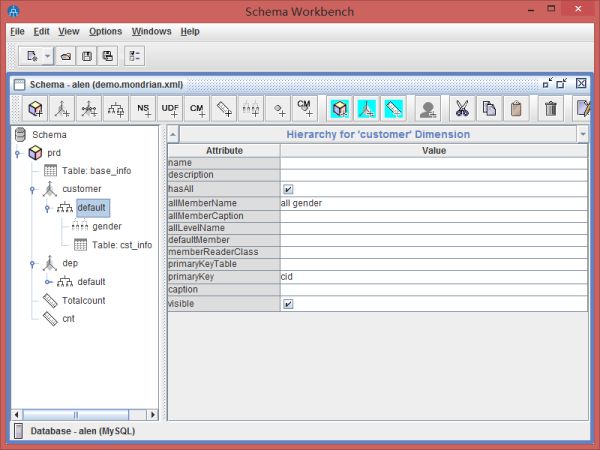
数据源有了,下面就是数据模型的配置了,也就是上面说的那个schema 可以使用schema-workbench工具来配置非常方便,友好 工具界面如图:
配置好数据模型文件后把它放到WEB-INF/schema/目录下这也是datasource.xml中配置的
最后一步,数据有了,数据模型也有了,下面就是怎么访问这些数据 了 你只需要配置一个Servlet就可以了
修改web.xml 向其加入mondrian Servlet 内容如下
<servlet> <servlet-name>mondrian</servlet-name> <servlet-class>mondrian.xmla.impl.MondrianXmlaServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>mondrian</servlet-name> <url-pattern>/xmla</url-pattern> </servlet-mapping>
好了大功告成 把你的WebApp部署到Tomcat中试试吧!
果断部署运行 打开 浏览器 输入 http://localhost:8083/mondrianweb/xmla
嗯,这是怎么回事 哪里配置错了吗,no no 恭喜你 已经大功告成了,只不过 你的访问方法不对这个接口是基于SOAP的所以只能以调用Webservice的方式调用 不过这里我们可以通过 Olap4j来访问 新建Java工程 引入包 olap4j,olap4j-xmla,xercesImpl 新建包含main方法的测试类内容如下
public static void main(String[] args) throws ClassNotFoundException, SQLException {
// TODO Auto-generated method stub
//callschema();
callxmla();
}
public static void callxmla() throws ClassNotFoundException, SQLException{
Class.forName("org.olap4j.driver.xmla.XmlaOlap4jDriver");
Connection connection =
DriverManager.getConnection(
"jdbc:xmla:Server=http://localhost:8083/mondrianweb/xmla");
OlapConnection olapConnection = connection.unwrap(OlapConnection.class);
OlapStatement statement = olapConnection.createStatement();
CellSet cellSet =
statement.executeOlapQuery(
"SELECT {[Measures].[Totalcount]} ON 0,"
+ "{[customer].[gender].members} on 1"
+ "FROM [prd]");
for (Position row : cellSet.getAxes().get(1)) {
for (Position column : cellSet.getAxes().get(0)) {
for (Member member : row.getMembers()) {
System.out.println("row members:"+member.getUniqueName());
}
for (Member member : column.getMembers()) {
System.out.println("column members:"+member.getUniqueName());
}
final Cell cell = cellSet.getCell(column, row);
System.out.println("cell value:"+cell.getValue());
System.out.println();
}
}
}
运行出现如下结果:
row members:[customer].[1]
column members:[Measures].[Totalcount]
cell value:79.0
row members:[customer].[2]
column members:[Measures].[Totalcount]
cell value:96.0
至此 我们就把Mondrian集成到了我们自己的WebApp中 OK 今天 就到这里吧!