自定义View_PercentagerRing
>最近在学自定义View 参照着别人效果自己仿照着写,然后想把代码规范了写到博客上来。
参照效果
http://blog.csdn.net/wingichoy/article/details/50334595
百分比圆环
实现步骤
1、先画一个大圆
2、再画扇形
3、最后覆盖上小圆
//首先继承View
public class PercentagerRing extends View{
//实现三个构造方法
public PercentagerRing(Context context) {
this(context,null);
}
public PercentagerRing(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PercentagerRing(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
想好效果把用到的参数定义好
//大圆的Paint
private Paint bigCirclePaint;
private int bigCircleColor;
//大圆的Paint
private Paint smallCirclePaint;
private int smallCircleColor;
//圆弧的Paint
private Paint arcPaint;
private int arcColor;
//文字的Paint
private Paint textPaint;
private int testSize;
//当前百分比数值
private int nowPercent;
//百分比数值
private int percent;
private int width;
private int height;
//半径
private int radius;
//角度
private int angle;
然后把想可以在外面设置的属性在styles文件中定义出来作为自定义属性
<declare-styleable name="PercentagerRing">
<attr name="bigCircleColor" format="color"/>
<attr name="smallCircleColor" format="color"/>
<attr name="arcColor" format="color"/>
<attr name="testSize" format="integer"/>
<attr name="percent" format="integer"/>
</declare-styleable>
在三个参数的构造方法中 拿到自定义属性
public PercentagerRing(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.PercentagerRing,defStyleAttr,0);
bigCircleColor = typedArray.getColor(R.styleable.PercentagerRing_bigCircleColor, Color.BLACK);
smallCircleColor = typedArray.getColor(R.styleable.PercentagerRing_smallCircleColor,Color.BLACK);
arcColor = typedArray.getColor(R.styleable.PercentagerRing_arcColor,Color.GRAY);
testSize = typedArray.getInt(R.styleable.PercentagerRing_testSize, 40);
percent = typedArray.getInt(R.styleable.PercentagerRing_percent,0);
//配置画笔
init();
}配置画笔
private void init() {
bigCirclePaint = new Paint();
bigCirclePaint.setAntiAlias(true);
bigCirclePaint.setColor(bigCircleColor);
bigCirclePaint.setStyle(Paint.Style.FILL);
smallCirclePaint = new Paint();
smallCirclePaint.setAntiAlias(true);
smallCirclePaint.setColor(smallCircleColor);
smallCirclePaint.setStyle(Paint.Style.FILL);
arcPaint = new Paint();
arcPaint.setAntiAlias(true);
arcPaint.setColor(arcColor);
arcPaint.setStyle(Paint.Style.FILL);
textPaint = new Paint();
textPaint.setAntiAlias(true);
textPaint.setTextSize(testSize);
textPaint.setColor(Color.WHITE);
}重写onMeasure()
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
width = MeasureWidth(widthMeasureSpec);
height = MeasureHeight(heightMeasureSpec);
//半径取长或宽最短的一边的一半
radius = Math.min(width,height)/2;
setMeasuredDimension(width, height);
}
private int MeasureHeight(int heightMeasureSpec) {
int result;
int size = MeasureSpec.getSize(heightMeasureSpec);
int mode = MeasureSpec.getMode(heightMeasureSpec);
if(mode == MeasureSpec.EXACTLY){
result = size;
}else{
result = 200;
if(mode==MeasureSpec.AT_MOST){
result = Math.min(size,result);
}
}
return result;
}
private int MeasureWidth(int widthMeasureSpec) {
int result;
int size = MeasureSpec.getSize(widthMeasureSpec);
int mode = MeasureSpec.getMode(widthMeasureSpec);
if(mode == MeasureSpec.EXACTLY){
result = size;
}else{
result = 200;
if(mode==MeasureSpec.AT_MOST){
result = Math.min(size,result);
}
}
return result;
}重写onDraw()方法
@Override
protected void onDraw(Canvas canvas) {
//一圈360° 最大百分比是100 每个百分点相当于3.6°
angle = (int) (percent*3.6);
//大圆
canvas.drawCircle(width / 2, height / 2, radius, bigCirclePaint);
//扇形
RectF rectF = new RectF(0,0,width,height);
canvas.drawArc(rectF, 270, angle, true, arcPaint);
//小圆
canvas.drawCircle(width / 2, height / 2, radius*9/10, smallCirclePaint);
//文字
String text = percent+"%";
float textLength = textPaint.measureText(text);
canvas.drawText(text,width/2-textLength/2,height/2,textPaint);
super.onDraw(canvas);
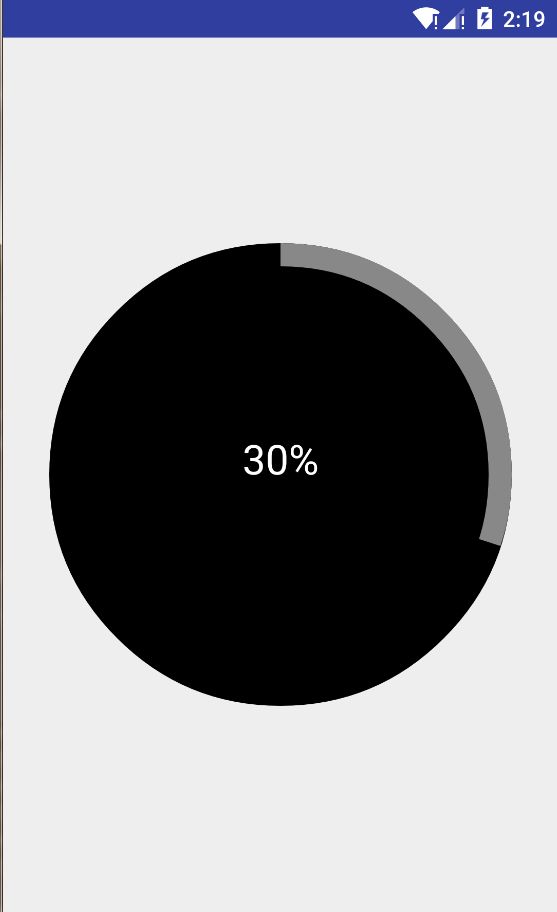
}现在是这个样了
添加点击绘制效果
`public void setPercent(int percent){
if(percent>100){
throw new IllegalArgumentException("percent must less than 100!");
}
setCurrentPercent(percent);
}
public void setCurrentPercent(final int currentPercent) {
percent = currentPercent;
new Thread(new Runnable() {
@Override
public void run() {
for(int i =0;i<=percent;i++){
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
nowPercent =i;
PercentagerRing.this.postInvalidate();
}
}
}).start();
}`在activity中添加按钮查看效果
Button button = (Button) findViewById(R.id.button);
percentagerRing = (PercentagerRing) findViewById(R.id.percent_ring);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
percentagerRing.setPercent(99);
}
});