第五章 BIRT文本类报表 .
5.1 基本的文本报表
我们构建一个报表ProductLinesAfter.rptdesign,使用示例数据库,空白模板,sql选择查询作为数据源,新建数据集Data Set:
select *
from CLASSICMODELS.PRODUCTLINES
查询数据源资源管理器,注意到表PRODUCTLINES中有一个字段HTMLDESCRIPTION是CLOB字段的:
存储内容为html格式的字符文档,其中prodcutline为Vintage Cars的htmldescription如下:
<html> <h4><font face="Verdana">Vintage Cars</font></h4><p> <font face="Times New Roman">Our Vintage Car models realistically portray automobiles produced from the early</font> <b><font face="Arial" size="2">1900s</font></b> <font face="Times New Roman">through the</font> <b> <font face="Arial" size="2">1940s</font></b>.<font face="Times New Roman"> Materials used include <i><b>Bakelite<sup>®</sup>, diecast, plastic and wood</b></i>. Most of the replicas are in the </font> <b><font face="Arial" size="2">1:18</font></b> and <b> <font face="Arial" size="2">1:24</font></b> <font face="Times New Roman">scale sizes, which provide the optimum in detail and accuracy. Prices range from</font> <i><b><font face="Arial" color="#009933" size="2">$30.00</font></b></i> up to <i><b> <font color="#009933" face="Arial" size="2">$180.00</font></b></i> <font face="Times New Roman">for some <i><b>special limited edition replicas</b></i>. All models include a <i><b>certificate of authenticity</b></i> from their manufacturers and <i><b>come fully assembled</b></i> and ready for display in the home or office.</font></p> <font face="Times New Roman"> <u><b>Additional Information</b></u> </font> <ul> <li><font face="Times New Roman">No Toxic Materials</font></li> <li><font face="Times New Roman">Monogram Service Available</font></li> <li><font face="Times New Roman">Suitable for Children Above 10 Years of Age</font></li> <li><font color="#FF0000" face="Times New Roman"><i><b>90 Day Money Back Guarantee</b></i></font></li> </ul> </html>
布局报表:
插入一个1行3列的网格,其中第一列插入一个图片,为url嵌入的名为Classic-Models-Minimal-S.jpg,第二列插入一个标签,名为Product Lines,第三列插入一个名为Classic Models Inc的标签和一个无格式的动态文本701 Gateway Blvd,
South San Francisco, CA 94080
如下所示:
然后网格下方插入一个1行4列的表,合并页眉,插入标签Product Lines
详细数据行,第一列拖入dataSetRow["PRODUCTLINE"],第二列插入文本,选择HTML格式的动态文本,输入<H5><VALUE-OF>row["TEXTDESCRIPTION"]</VALUE-OF></H5>
第三列插入动态文本,输入row["HTMLDESCRIPTION"]
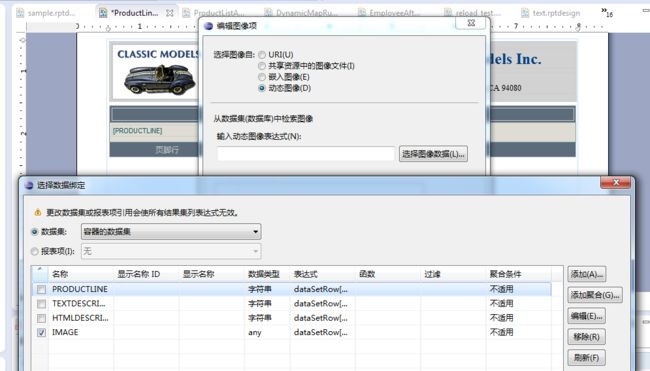
第四列插入图像,
作适当的布局和美化,效果如下:
在web查看器中查看报表,运行效果如下:
这说明了我们可以在文本和动态文本中通过插入html格式的字符串来实现一些特效。
例如我们可以在中间插入一列文本,文本是html格式的,内容如下:
<html>
<script language='JavaScript' type='text/JavaScript'>
function printproduct(str){alert(str);}
</script>
<body>
<center>
<form>
<input type='button' value='单击可以获取行信息' onclick="alert('<VALUE-OF>row["PRODUCTLINE"]</VALUE-OF>:<VALUE-OF>row["TEXTDESCRIPTION"]</VALUE-OF>')">
</form>
<a href='' title='<VALUE-OF>row["TEXTDESCRIPTION"]</VALUE-OF>' onclick="printproduct('<VALUE-OF>row["TEXTDESCRIPTION"]</VALUE-OF>')" ><b><i><u><VALUE-OF>row["PRODUCTLINE"]</VALUE-OF></u></i></b></a>
</center>
</body>
</html>
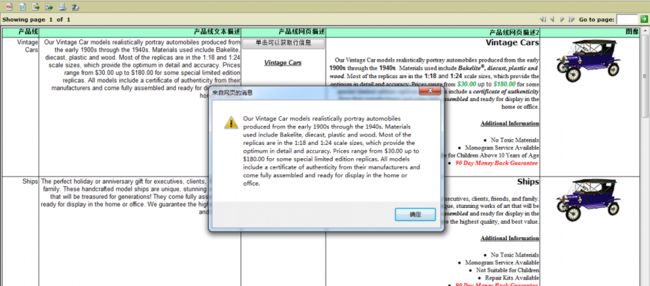
布局和预览分别如下:
把鼠标放在超链接上会有帮助文本出现,当然单击按钮和超链接一样可以获得产品线文本描述。
上面的一段html说明了,在文本中可以输入html,可以自定义javascript脚本,在需要行信息的时候,只需要加上[<VALUE-OF>列绑定</VALUE-OF>]即可,html在运行调用之前会把[<VALUE-OF>列绑定</VALUE-OF>]替换成一个不带引号的字符串常量。
这意味着我们可以在birt中编写网页,只要在需要数据集的地方插入数据集即可,这样我们可以编写丰富的文本类报表,比如会计凭证,信笺封面,信笺正文,甚至添加ajax特性。
5.2 交互式文本报表
下文详细说明标签,文本,动态文本,数据的差别。
标签只能插入文字,无法包含任何格式信息;
动态文本能把clob中的字符显示出来,如果clob字段包含HTML标签,则显示浏览器解释后的HMTL效果;
数据能把clob中的字符显示出来,如果clob字段中包含html标签,则连同标签一起显示出来,不区分是否为html文本;
而文本,对于clob中包含html标签,则既能显示成浏览器解释后的效果,也能显示成带html标签的纯文本。从显示的效果来看,插入动态文本类似于插入文本-HTML格式动态文本,在编辑区输入:<VALUE-OF format="HTML">row["HTMLDESCRIPTION"]</VALUE-OF>
而插入数据则相当于插入文本-HTML格式动态文本,编辑成如下内容:<VALUE-OF >row["HTMLDESCRIPTION"]</VALUE-OF>
只是用文本的方式删除了html中的换行。
然而,动态文本和数据仍然是不可缺少的元素,它们有各自的优势。
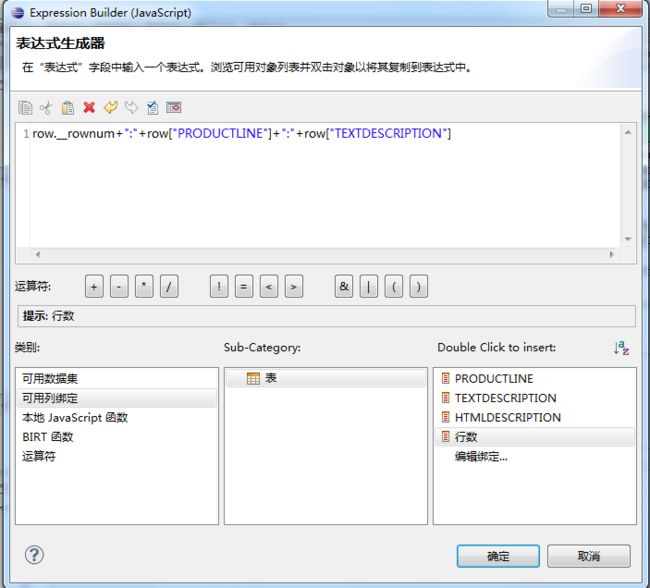
动态文本的优势在于,我们可以在编辑动态文本时加入javascript逻辑,如下所示,我们插入动态文本:
if (row.__rownum%2==0){
displayString = row["HTMLDESCRIPTION"]
}
else{
displayString = "这是一个行数为奇数的行,老夫不想显示"
}
则显示效果如下:
数据的优势在于,我们在插入数据的时候必须进行列绑定,这意味着我们可以在其他地方(文本,动态文本,数据)需要处理数据的时候用到这个列绑定。例如我们可以新插入一列,插入[数据]用的不是数据集,而是可用列绑定,把这个处理后的可用列帮东命名为fifthbinding:
我们再插入第六列,插入动态文本,用的可用列绑定:row["fifthbinding"].substr(0,2)+row["HTMLDESCRIPTION"]
查看效果:
下面详细描述文本的格式。
类型有三个,HTML格式,无格式,自动
HTML格式代表编辑区域的文本是包含HTML标签的,需要解释后显示;无格式代表文本是纯文本,就算有HTML标签也连同标签直接显示,自动表示会检测识别。通常选HTML即可。
内容编辑区的工具栏有五类标签可用,格式化,布局,内容,列表,动态文本。
熟悉HTML标签的人应该很好理解格式化,布局,内容,列表这四类标签的含义。实际上这四类标签仅作帮助,编辑区可以使用任何HTML标签,例如下面的文本,
<CENTER><B><span style="font-size: larger">
Shipped Orders Report
</B></span><BR>
<FONT size="small">For the month of March</FONT></CENTER>
在BIRT中显示如下:
重点讲解<value-of>标签,只要是想调用javascript脚本或者列绑定的地方,都可以插入<value-of>标签,例如我们可以插入下面这句:
Report generated on <VALUE-OF>new Date()</VALUE-OF>
输出:Report generated on 2013-1-2 下午4:53
还能插入下面这句:
Dear <VALUE-OF>row["Sex"] == "M" ? "Mr." : "Ms."</VALUE-OF>
<VALUE-OF>row["Name"]</VALUE-OF>,
输出:
Dear Mr. Scott Johnson,
Dear Ms. Ella Parker,
也可以这样写:
Dear <VALUE-OF>if(row["Sex"] == "M"){
Title = "Mr."
}
else{
Title = "Ms."
}</VALUE-OF>
<VALUE-OF>row["Name"]</VALUE-OF>
我们可以在文本中多次使用<VALUE-OF>标签:
Dear <VALUE-OF>row["contact_firstname"]</VALUE-OF>,
<p>
Thank you for your recent order. Order <VALUE-OF>
row["orderID"]</VALUE-OF> will be shipped by <VALUE-OF>
row["shipByDate"]</VALUE-OF>.
输出:
Dear Bob,
Thank you for your recent order. Order 1115 will be shipped
by Apr 17, 2009 12:00AM.
<VALUE-OF>标签还可以指定格式化的样式
<VALUE-OF format="MM-dd-yy">new Date()</VALUE-OF><br>
<VALUE-OF format="$#,###.00">row["orderTotal"]</VALUE-OF><br>
<VALUE-OF format="(@@@) @@@-@@@@">row["phone"]</VALUE-OF>
输出:
04-17-05
$321,000.00
(415) 123-5555
具体的样式格式,参看下一章数据的格式化。
<VALUE-OF format="HTML">表示该可用列绑定里面的html标签需要先解释再显示,用法如下。
<VALUE-OF format="HTML">row["HTMLDESCRIPTION"]</VALUE-OF>
我们现在做一个稍微复杂的例子。
构建报表customer.rptdesign,空白模板,示例数据库,sql选择查询数据源,数据集customer:
select CLASSICMODELS.CUSTOMERS.CUSTOMERNUMBER,CLASSICMODELS.CUSTOMERS.CUSTOMERNAME,CLASSICMODELS.CUSTOMERS.CONTACTLASTNAME,CLASSICMODELS.CUSTOMERS.CONTACTFIRSTNAME,CLASSICMODELS.CUSTOMERS.PHONE,CLASSICMODELS.CUSTOMERS.ADDRESSLINE1,CLASSICMODELS.CUSTOMERS.CREDITLIMIT,CLASSICMODELS.CUSTOMERS.COUNTRY,CLASSICMODELS.CUSTOMERS.STATE,CLASSICMODELS.CUSTOMERS.CITY
,CLASSICMODELS.CUSTOMERS.POSTALCODE from CLASSICMODELS.CUSTOMERS
where CLASSICMODELS.CUSTOMERS.CUSTOMERNUMBER=?
新建报表静态文本框参数customernumber,默认值114
绑定数据集参数和报表参数customernumber。
插入1行5列的表,布局如下:
构建报表oders.rptdesign,空白模板,示例数据库,sql选择查询数据源,数据集orders:
select CLASSICMODELS.ORDERS.ORDERNUMBER,CLASSICMODELS.ORDERS.ORDERDATE,CLASSICMODELS.ORDERS.REQUIREDDATE,CLASSICMODELS.ORDERS.SHIPPEDDATE,CLASSICMODELS.ORDERS.STATUS,CLASSICMODELS.ORDERS.COMMENTS,CLASSICMODELS.ORDERS.CUSTOMERNUMBER
from CLASSICMODELS.ORDERS
插入1行6列的表,布局如下:
构建报表oderdetails.rptdesign,空白模板,示例数据库,sql选择查询数据源,数据集orderdetails:
select CLASSICMODELS.ORDERDETAILS.ORDERNUMBER,CLASSICMODELS.ORDERDETAILS.PRODUCTCODE,CLASSICMODELS.ORDERDETAILS.QUANTITYORDERED,CLASSICMODELS.ORDERDETAILS.PRICEEACH,CLASSICMODELS.ORDERDETAILS.ORDERLINENUMBER
from CLASSICMODELS.ORDERDETAILS
where CLASSICMODELS.ORDERDETAILS.ORDERNUMBER=?
新建报表静态文本框参数ordernumber,默认值10100
绑定数据集参数和报表参数ordernumber。
插入1行5列的表,布局如下:
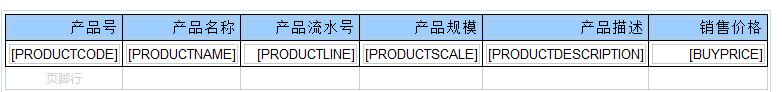
构建报表product.rptdesign,空白模板,示例数据库,sql选择查询数据源,数据集product:
select CLASSICMODELS.PRODUCTS.PRODUCTCODE,CLASSICMODELS.PRODUCTS.PRODUCTNAME,CLASSICMODELS.PRODUCTS.PRODUCTLINE,CLASSICMODELS.PRODUCTS.PRODUCTSCALE,CLASSICMODELS.PRODUCTS.PRODUCTDESCRIPTION,CLASSICMODELS.PRODUCTS.BUYPRICE
from CLASSICMODELS.PRODUCTS
where CLASSICMODELS.PRODUCTS.PRODUCTCODE=?
新建报表静态文本框参数productcode,默认值S10_1678
绑定数据集参数和报表参数productcode。
插入1行6列的表,布局如下:
构建报表productline.rptdesign,空白模板,示例数据库,sql选择查询数据源,数据集product:
select *
from CLASSICMODELS.PRODUCTLINES
where CLASSICMODELS.PRODUCTLINES.PRODUCTLINE=?
新建报表参数productline,默认值Vintage Cars
绑定数据集参数到报表参数productline。
插入1行5列的表,如前文所述做布局如下:
我们现在想做一个网页,通过订单,可以了解客户详细信息,也可以了解订单明细,产品明细,产品线明细,而不用转跳到别的网页,也不用完全的刷新页面。单击一个客户号即可刷新一个客户详细信息。单击一个订单号即可刷新一个订单明细,单击一个产品号即可刷新一个产品详细信息;单击一个产品线号即可刷新一个产品线的明细。我们在1个jsp上嵌入5个frame来实现。
我们新建jsp文件allorders.jsp,内容如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="ISO-8859-1"%>
<%@ taglib uri="/birt.tld" prefix="birt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Language" content="en-us">
<title>BIRT JSP Tag Lib Mashup</title>
<style>
.pageHeader {
position: absolute;
width: 1020px;
text-align: center;
color: #224499;
font-size: xx-large;
font-weight: bold;
}
.mashupContainer {
position: absolute;
font-family: Verdana, Tahoma, Arial;
font-size: 11px;
border: 1px solid #87AFDA;
margin: 3px;
}
.mashupTitle {
position: absolute;
background: #D4E6FC;
font-size: 14px;
font-weight: bold;
color: #224499;
padding: 3px;
border-bottom: 1px solid #87AFDA;
}
.mashupContent {
position: absolute;
padding: 3px;
}
</style>
</head>
<body>
<div class="mashupContainer" id="orders" style="top: 50px; left: 20px; width: 655px; height: 400px;">
<div class="mashupTitle" style="width: 99.1%; height: 20px;">orders</div>
<div class="mashupContent" id="ordersDiv" style="top: 24px; left: 0px; width: 99%; height: 380px;">
<birt:viewer id="birtViewer1"
reportDesign="orders.rptdesign"
baseURL="<%= request.getContextPath( )%>"
pattern="run"
height="367"
width="645"
format="html"
frameborder="false"
isHostPage="false"
isReportlet="true"
showParameterPage="false"
>
</birt:viewer>
</div>
</div>
<div class="mashupContainer" id="orderdetails" style="top: 50px; left: 700px; width: 650px; height: 400px;">
<div class="mashupTitle" style="width: 99.1%; height: 20px;">orderdetails</div>
<div class="mashupContent" id="orderdetailsDiv" style="top: 24px; left: 0px; width: 99%; height: 380px;">
<birt:viewer id="birtViewer2"
reportDesign="orderdetails.rptdesign"
baseURL="<%= request.getContextPath( )%>"
pattern="run"
height="367"
width="650"
format="html"
frameborder="false"
isHostPage="false"
isReportlet="true"
showParameterPage="false"
>
</birt:viewer>
</div>
</div>
<div class="mashupContainer" id="customer" style="top: 460px; left: 20px; height: 100px; width: 655px;">
<div class="mashupTitle" style="width: 99.4%; height: 90px;">customer</div>
<div class="mashupContent" id="customerDiv" style="top: 25px; width: 99%; height: 80px; align: middle; text-align: center;">
<!-- This example uses the same report design, but this can a different rptdesign file than used above -->
<birt:viewer id="birtViewer3"
reportDesign="customer.rptdesign"
baseURL="<%= request.getContextPath( )%>"
pattern="run"
height="70"
width="645"
format="html"
frameborder="false"
isHostPage="false"
isReportlet="true"
showParameterPage="false"
>
</birt:viewer>
</div>
</div>
<div class="mashupContainer" id="product" style="top: 460px; left: 700px; width: 655px; height: 100px;">
<div class="mashupTitle" style="width: 99.1%; height: 90px;">product</div>
<div class="mashupContent" id="productDiv" style="top: 24px; left: 0px; width: 99%; height: 80px;">
<birt:viewer id="birtViewer4"
reportDesign="product.rptdesign"
baseURL="<%= request.getContextPath( )%>"
pattern="run"
height="70"
width="645"
format="html"
frameborder="false"
isHostPage="false"
isReportlet="true"
showParameterPage="false"
>
</birt:viewer>
</div>
</div>
<div class="mashupContainer" id="productline" style="top: 570px; left: 20px; height: 650px; width: 1200px;">
<div class="mashupTitle" style="width: 99.4%; height: 20px;">productline</div>
<div class="mashupContent" id="productlineDiv" style="top: 25px; width: 99%; height: 40px; align: middle; text-align: center;">
<!-- This example uses the same report design, but this can a different rptdesign file than used above -->
<birt:viewer id="birtViewer5"
reportDesign="productline.rptdesign"
baseURL="<%= request.getContextPath( )%>"
pattern="run"
height="600"
width="1200"
format="html"
frameborder="false"
isHostPage="false"
isReportlet="true"
showParameterPage="false"
>
</birt:viewer>
</div>
</div>
</body>
</html>
我们访问http://localhost:8080/WebViewerExample/allorders.jsp
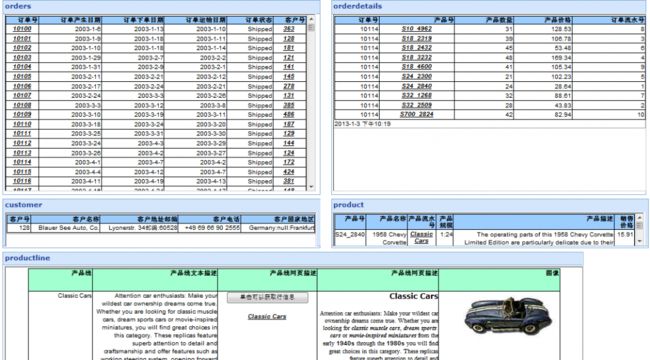
则能看到如下的效果:
但是此时这五个frame还不能联动,要对报表进行相应的修改。
对于orders.rptdesign,修改订单号页眉下的详细数据项,删除绑定的数据项,插入文本,内容如下:
<html>
<script language='JavaScript' type='text/JavaScript'>
function printproduct(paravalue){var origUrl = parent.frames['birtViewer2'].location.toString();var pos = origUrl.indexOf('&__overwrite=true');if (pos > 0) { parent.frames['birtViewer2'].location = origUrl.substr(0, pos) + '&__overwrite=true&ordernumber='+paravalue ;} else {parent.frames['birtViewer2'].location = origUrl+ '&__overwrite=true&ordernumber='+ paravalue;};}
</script>
<body>
<center>
<a href='' title='<VALUE-OF>row["ORDERNUMBER"]</VALUE-OF>' onclick="printproduct('<VALUE-OF>row["ORDERNUMBER"]</VALUE-OF>')" ><b><i><u><VALUE-OF>row["ORDERNUMBER"]</VALUE-OF></u></i></b></a>
</center>
</body>
</html>
说明:插入了一个超链接,单击触发事件,javascript脚本的含义是修改id为birtViewers2的报表地址,拼接上参数ordernumber为当前报表行row["ORDERNUMBER"],这样就实现了动态刷新嵌入有orderdetails.rptdesign的frame,让报表只显示单击后的订单号的订单明细。
同样的道理,我们修改客户号页眉下的详细数据项,删除绑定的数据项,插入文本如下:
<html>
<script language='JavaScript' type='text/JavaScript'>
function printproduct1(paravalue){var origUrl = parent.frames['birtViewer3'].location.toString();var pos = origUrl.indexOf('&__overwrite=true');if (pos > 0) { parent.frames['birtViewer3'].location = origUrl.substr(0, pos) + '&__overwrite=true&customernumber='+paravalue ;} else {parent.frames['birtViewer3'].location = origUrl+ '&__overwrite=true&customernumber='+ paravalue;};}
</script>
<body>
<center>
<a href='' title='<VALUE-OF>row["CUSTOMERNUMBER"]</VALUE-OF>' onclick="printproduct1('<VALUE-OF>row["CUSTOMERNUMBER"]</VALUE-OF>')" ><b><i><u><VALUE-OF>row["CUSTOMERNUMBER"]</VALUE-OF></u></i></b></a>
</center>
</body>
</html>
说明:插入了一个超链接,单击触发事件,javascript脚本的含义是修改id为birtViewers3的报表地址,拼接上参数customernumber为当前报表行row["CUSTOMERNUMBER"],这样就实现了动态刷新嵌入有customer.rptdesign的frame,让报表只显示单击后的客户号的客户明细。
依次类推,我们修改orderdetails.rptdesign,修改产品号下面的数据项,删除数据绑定,插入文本如下:
<html>
<script language='JavaScript' type='text/JavaScript'>
function printproduct(paravalue){var origUrl = parent.frames['birtViewer4'].location.toString();var pos = origUrl.indexOf('&__overwrite=true');if (pos > 0) { parent.frames['birtViewer4'].location = origUrl.substr(0, pos) + '&__overwrite=true&productcode='+paravalue ;} else {parent.frames['birtViewer4'].location = origUrl+ '&__overwrite=true&productcode='+ paravalue;};}
</script>
<body>
<center>
<a href='' title='<VALUE-OF>row["PRODUCTCODE"]</VALUE-OF>' onclick="printproduct('<VALUE-OF>row["PRODUCTCODE"]</VALUE-OF>')" ><b><i><u><VALUE-OF>row["PRODUCTCODE"]</VALUE-OF></u></i></b></a>
</center>
</body>
</html>
说明:插入了一个超链接,单击触发事件,javascript脚本的含义是修改id为birtViewers4的报表地址,拼接上参数productcode为当前报表行row["PRODUCTCODE"],这样就实现了动态刷新嵌入有product.rptdesign的frame,让报表只显示单击后的产品号的产品明细。
最后修改product.rptdesign,删除产品流水线页眉下的数据项,插入文本,内容如下:
<html>
<script language='JavaScript' type='text/JavaScript'>
function printproduct(paravalue){var origUrl = parent.frames['birtViewer5'].location.toString();var pos = origUrl.indexOf('&__overwrite=true');if (pos > 0) { parent.frames['birtViewer5'].location = origUrl.substr(0, pos) + '&__overwrite=true&productline='+paravalue ;} else {parent.frames['birtViewer5'].location = origUrl+ '&__overwrite=true&productline='+ paravalue;};}
</script>
<body>
<center>
<a href='' title='<VALUE-OF>row["PRODUCTLINE"]</VALUE-OF>' onclick="printproduct('<VALUE-OF>row["PRODUCTLINE"]</VALUE-OF>')" ><b><i><u><VALUE-OF>row["PRODUCTLINE"]</VALUE-OF></u></i></b></a>
</center>
</body>
</html>
说明:插入了一个超链接,单击触发事件,javascript脚本的含义是修改id为birtViewers5的报表地址,拼接上参数productline为当前报表行row["PRODUCTLINE"],这样就实现了动态刷新嵌入有productline.rptdesign的frame,让报表只显示单击后的产品流水线的明细。
就这样,我们最终实现了一个四级联动的异步刷新的报表。
初始页面如下图:
我们分别单击订单号:10114,客户号:128,页面如下:
再单击产品号:S24_2840,页面如下:
最后单击产品流水号:Classic Cars,页面如下:
整个过程没有刷新过整个页面,而是有条件的异步刷新。
5.3 文本运用导航栏数据
我们还能利用导航栏的jsp,在页面上生成页码。
页面效果:
组件脚本变量似乎于javascript不能用,要获取组件设置的属性还需要绕些弯弯,下面以制作表格分页信息为例说明。制作表格及样式的部分在些就省略不提了,大家都懂的。
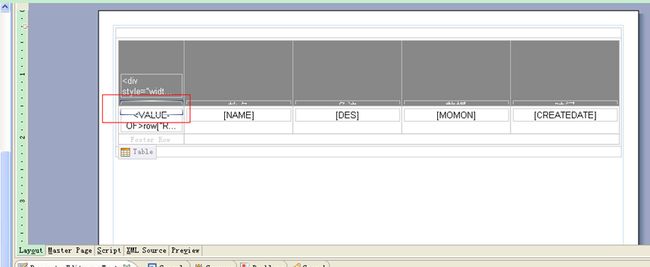
本文的分页信息放到Master Page里,以便在每一页都可以看得到:
图中标示的部分是一个Text组件,选择HTML类型,输入如下内容:
<div id="pageInfo" />
<script type="text/javascript">
// 脚本先于pageNumber和totalPage执行,所以需要延时。
setTimeout(function(){
// pageNumber和totalPage是report-viewer/NavigationbarFragment.jsp里的元素,分别显示当前页和总页数。
var pageNumber = parseInt(document.getElementById("pageNumber").innerText);
var totalPage = parseInt(document.getElementById("totalPage").innerText);
// pageSize来自于位于table头部的text(html类型)的脚本(非js脚本)。
// 通过table的onPrepare脚本获取其设置的pageBreakInterval(分页间隔,即分页大小)值,然后通过table里的text元素将其读出并传到js脚本里(保存为js公共域的变量即可),需保证其在本text标签前完成渲染。
var firstIndex = pageSize * (pageNumber - 1) + 1;
var lastIndex = pageSize * pageNumber;
lastIndexlastIndex = lastIndex > total ? total : lastIndex;
var str = "power by fbpang 共 " + total + " 条记录,当前显示 " + firstIndex + " ~ " + lastIndex + " 条记录 第 "
+ pageNumber + " 页,共 " + totalPage + " 页";
document.getElementById("pageInfo").innerText = str;
}, 100);
</script>
脚本里主要解决的就是获取当前分面(pageNumber)、分页总数(totalPage)和分页大小(pageSize)。
获取当前分面和分页总数可查看NavigationbarFragment.jsp文件,在WebRoot/report-viewer/birt/pages/control目录下(birt3.7.2,其他版本的自己找),这个文件是报表驱动(report engine)里的文件,用于控制分页的导航页,即下图部分:
打开NavigationbarFragment.js文件,找到如下代码:
<TD WIDTH="100%" NOWRAP>
<B>
<%
if ( attributeBean.getBookmark( ) != null )
{
%>
<%=
BirtResources.getMessage( "birt.viewer.navbar.prompt.one" )
%>
<SPAN ID='pageNumber'></SPAN>
<%= BirtResources.getMessage( "birt.viewer.navbar.prompt.two" )%>
<SPAN ID='totalPage'></SPAN>
<%
}
else
{
%>
<%= BirtResources.getMessage( "birt.viewer.navbar.prompt.one" )%>
<SPAN ID='pageNumber'><%= ""+attributeBean.getReportPage( ) %></SPAN>
<%= BirtResources.getMessage( "birt.viewer.navbar.prompt.two" )%>
<SPAN ID='totalPage'></SPAN>
<%
}
%>
</B>
</TD>
这就是下图所标示部分的代码:
其中pageNumber是当前页码,totalPage是分页总数,在js脚本里通过如下代码获取:
var pageNumber = parseInt(document.getElementById("pageNumber").innerText);
var totalPage = parseInt(document.getElementById("totalPage").innerText);
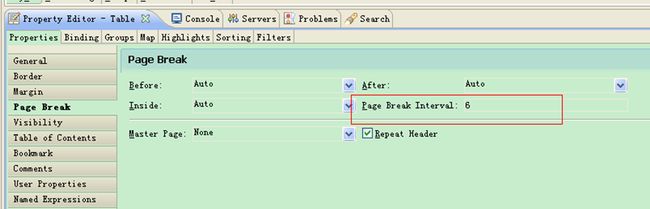
获取分页大小有些绕弯,在table的onPrepare脚本里获取分页间隔(pageBreakInterval,也就是分页大小)的值:
reportContext.setGlobalVariable("pageBreakInterval",this.getUserProperty("pageBreakInterval"));
分页间隔(pageBreakInterval)是在table的Page Break属性里设置的,如下图:
再在table的列头里添加一个Text组件,组件不写任何值,其任务就是做组件Script脚本和html页面js脚本的信使:
在其onPrepare脚本里写下如下代码,其目的是通组件Script脚本将获取的table属性保存到js脚本变量以备使用,因为table的onPrepare先于其里面的组件的onPrepare执行,所以可以这样获取值:
this.contentType = "html";
this.content = "<script type=\"text/javascript\">var pageSize = "
+ reportContext.getGlobalVariable("pageBreakInterval") + "</script>";
然后就可以在Master Page里的Text使用了,使用setTimeout延迟100ms是因为Master Page里的Text会先于NavigationbarFragment.jsp里的分页导航渲染,为保证读取到当前分页和分页总数,必须延迟这段代码的执行。