基于AppCan移动云平台搭建“智慧移动门户”
基于AppCan移动云平台,我们做了很多企业级的移动互联网项目,包括政府层面的双创落地实践,本次将结合实践,分享我们最新的项目经验和技术点。今天要分享的是,我们在智慧城市的项目中很重要的一环,区域智慧移动门户的架构设计和移动前端开发技术。
本次分享共三个重点:
1、AppCan移动云平台架构
2、智慧门户的规划
3、智慧门户的建设策略(技术落地)
智慧门户APP功能框架
智慧门户APP技术框架
1、AppCan移动云平台架构
AppCan在2011年底正式推出,用HTML5+CSS3+JavaScript就可以跨平台开发出支持Android、iOS的应用。在2012年,我们开始探索盈利模式,开始承接企业级的移动信息化项目,接来下就有了移动平台的雏形:AppCan MEAP移动应用开发平台、AppCan EMM移动应用管理平台。移动平台相当于一个移动信息化基座,是为企业提供业务便捷的支撑平台,把企业纷繁复杂的移动应用统一管理起来。
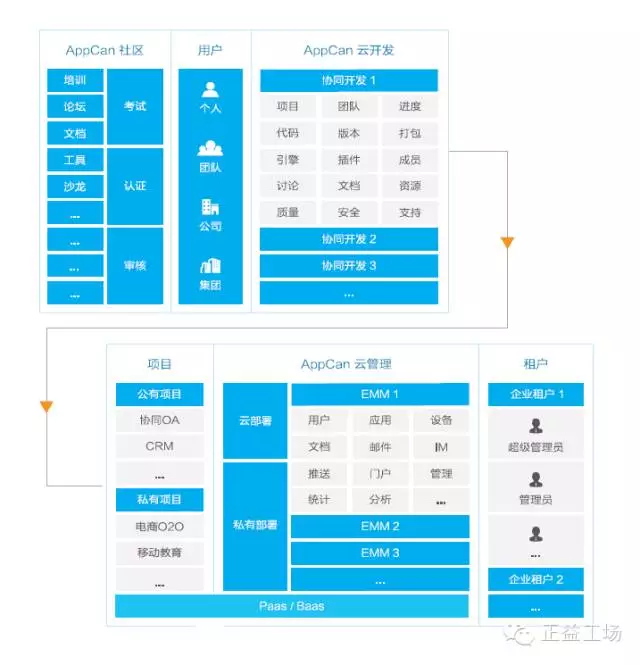
在移动平台的基础上,我们在去年推出移动云平台,服务架构上,采用DOCKER等技术,构建面向2D/2B/2C用户的PaaS基础平台。
(AppCan移动云平台架构图)
2、智慧门户的规划
智慧移动门户是智慧城市基于AppCan移动云平台构建的面向大众的最直接通道。智慧城市是一个很庞大的范围,有智慧能源、智慧医疗,这些体系中有很多是通过大数据分析,把数据收集下来进行分析、处理,提升政府运营效率,直接服务大众。
智慧门户最基本的就是聚合、展现和运营。聚合就是把当地最有特色的、更多的信息纳入一个统一渠道,其次是把信息聚合在一起提高政府厚度,让民众更加了解。展现就是把这些数据以更合理的方式提供给最终用户。最后是运营,智慧门户平台没有好的运营是不可能长久生存下去的。三方面结合起来,才能保证各地区智慧门户良性发展。
以下是我们的三个区域案例:游客可以通过APP客户端,了解风土人情、旅游景点;市民可以网上办事。
3、智慧门户的建设策略(落地技术)
智慧门户如何建设?首先是个性与共性,生产与消费结合的建设策略。
个性是什么概念?每个城市的个性的东西很多,比如买电的接口,全国那么多省市县,很多服务是不统一的。各地需要为当地人员提供网络化买电服务,北上广深可以通过网络买,但是区县是实现不了的,这是差异性。
共性是什么?面向公众的综合性服务,比如政府的喉舌,信息发布,这个渠道可以共性建设。其次是统一应用管理,对移动门户的管控,这些都是共性的体系。
移动智慧门户遵循上述理念进行搭建,总体架构图如下:
智慧门户的总体架构图
上述架构图中可以看作四个组成部分:
1、移动开发平台-负责支撑开发人员线上完 成项目管理、代码配置管理、编译管理、发布管理。
2、智慧门户APP-提供标准化的门户框架,供开发人员进行二次开发。
3、移动管理平台-管理发布的应用,保证应用的全生命周期运营支持。
4、数据支撑平台-支撑智慧门户基础数据和扩展数据的部署对接。
(1)智慧门户App功能框架
AppCan 构建的智慧移动门户最大的特点是开放的定制化能力,来满足各地区的个性化需求,这依托于AppCan构建的混合式移动开发技术框架。
智慧门户APP是区域性信息、020、政务、便面的聚合入口,要能够支持不断的功能扩展。
作为聚合门户,智慧门户APP提供了多种集成方式:
1、通过内嵌的浏览器模块,直接嵌入第三方移动WEBAPP网站。
2、通过动态原生组件技术,封装第三方扩展SDK,通过AppCan移动商店组件动态加载方式引入到应用中。
3、基于AppCan MVC Standard开发的WidgetApp,通过AppCan移动商店组件动态加载方式从服务器下载安装,提供应用间调用接口,可以直接从APP打开其他第三方应用。
基于上述技术和设计思路,构建了标准化的智慧门户参考应用,各地区可以基于此套应用参考进行快速的二次开发和定制。
(2) 智慧门户App技术框架
为了保证开发人员能够快速看懂智慧门户代码,并进行二次开发,AppCan 智慧门户采用了AppCan MPA+Backbone+Zepto的技术路线。
目前移动开发常见有SPA和MPA两种方式。SPA即为单页Application,MPA为多页面Application。这两种方式都是对H5应用开发来说的,其他原生开发基本都是MPA的。
特点如下:
1、主页面主体仅加载一次,主体需要依赖的基础JS文件例如Jquery等都在开始时加载。
2、各界面本质上是独立的HTML代码片段,通过锚点 < a href=" ">next 的hashchange事件触发AJAX动态加载片段并嵌入到主体框架中,实现界面的变化。
3、独立的HTML代码片段所需要依赖的JS文件、CSS文件都可以在HTML代码加载前通过一些框架进行加载。
4、界面间过场动画都是由JS进行实现。
SPA模式的优点:
1、由于HTML代码不是一次加载,而是随用随加载,减少了初次打开页面时加载量,因此可以降低界面加载时间,提高体验。
2、过场动画可以由JS实现,而传统MPA模式是浏览器处理界面跳转,没有过场动画。
SPA模式的缺点:
1、单页面模式由于全部运行于一个页面环境中,不可避免的面临HTML元素ID冲突、CSS冲突、JavaScript变量冲突。
2、为了解决这些冲突需要进行CSS样式处理、对元素ID进行动态化、使用第三方框架RequireJS等进行模块封装。这又造成了开发工作的浪费和技术学习成本提升。开发人员需要更多与业务无关的工作来解决由于技术带来的技术问题。
3、单页面模式下通过AJAX不断加载HTML代码片段到主体框架中,为了保证性能,需要有效的完成页面的卸载和加载,避免界面不断累加引起的冲突和性能损失。这也加大了开发人员的工作难度。
4、由于界面异步加载,脚本异步加载,造成调试复杂,比较难于定位问题。
5、由于使用锚点路由的方式实现界面间变化触发,需要使用路由管理。由于界面路由复杂, 在知识转移时,开发人员需要更多时间才能看懂代码。尤其是大应用复杂的路由会是非常折磨人的事情。
我们选择了MPA模式进行智慧门户的开发,而没有选用SPA模式。主要原因是我们说的MPA和传统的MPA是不同的,因为我们使用HTML技术构建的不是一个网站而是一个运行于手机本地应用。
1、由于所有界面都在本地,而不是存储在服务器上,因此SPA的随用随加载提高的性能对于Hybrid应用来说基本没有用处。
2、SPA模式的界面间动画通过JS实现,传统浏览器中的MPA网站确实无法实现,但在本地应用中,可以很方便的通过原生进行实现,这种实现具有通用性,且这种实现相比于JS实现的动画效果,体验更好。AppCan已经在引擎中封装了多种过场动画,开发人员不需要投入精力在这部分的开发工作上。
3、MPA模式页面在本地,数据也是通过AJAX方式从服务器获取并在前端拼装,这与SPA方式样,不存在B/S MPA模式占用带宽大的情况。
4、MPA模式中各界面独立开发,可以进行独立调试,断点跟踪,更容易定位问题。
5、由于不需要满足SPA的懒加载等能力,开发人员不需要投入精力进行学习,也不需要维护这部份代码,更专注于具体需求的实现。
回归本质,我们需要给开发者提供的是一个易用、易学习、易开发的软件模板,而不是技术堆叠。我们希望开发人员使用最基础的技术就可以构建复杂的应用。
1、我们构建的是移动APP而不是网站,因此在最开始我们就去掉不需要的技术。
2、最小的学习入门门槛,使开发人员能够快速入门,快速开发、快速盈利。
3、最重要的,最好的体验。
在MPA的技术路线之上,我们选择了Zepto和Backbone来作为我们的基础支持库。Zepto是JQuery的移动化版本,去除了PC相关的特性。MPA模式也不能没有前端MVC框架支持。为了保证前端开发的规范化、易读化,合理划分网页切图工作、界面交互开发工作、服务器数据对接工作,避免各工作之间的耦合冲突,我们选择了MV*框架中的Backbone作为基础框架。选择Backbone而不是选择AngularJS等其他MV*模型,看重的就是它的小而精,易学易懂。
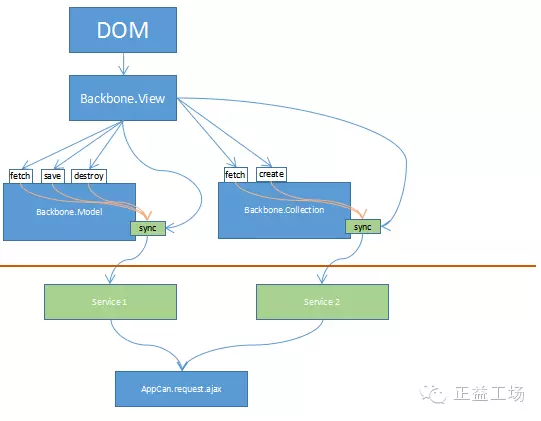
Backbone基础设计中,是按照如下结构进行分层的。
最上层是DOM层,即我们开发人员切图输出的静态HTML代码。View层负责完成DOM层用户人机交互,实现界面与数据模型的关联。
Model/Collection层负责维护数据。最下层的Jquery/Ajax完成最终与服务器的通信。我们在实际开发中,对上述模型进行了调整,如下图:
在DOM/VIEW层我们保持与Backbone框架一致,在Model/Collection层,我们要求开发人员重载Sync函数。增加Service层负责调用AppCan.Request.ajax与服务器通讯。使用AppCan.AJAX代替$.ajax完成数据交互。
上述模式主要原因:
1、$.ajax调用的是浏览器本身的AJAX对象进行处理的,我们无法增加一些底层的加密和安全校验算法。
2、$.ajax会对浏览器产生影响,降低体验。使用AppCan.request.AJAX最终调用独立线程的原生通讯模块,体验会更好,同时自动添加应用校验等标识。
3、增加Service层还主要是由于国内大部分厂商尤其是很多地方服务平台并不支持restful规范的API输出,因此我们要求开发人员对应不同接口封装独立Service进行处理。
4、为了使模型能够调用对应的Service,我们需要重载sync函数,这样可以同时在数据模型层级加入缓存等功能。
如下的代码范例演示了dom view model service的关系:
个人信息VIEW —personinfoView
个人信息数据模型—userInfoModel
个人信息查询和修改服务
上述代码中,可以看到一个数据模型可以对接多个服务,同时一个数据模型也可以对接多个VIEW。例如用户信息VIEW和用户信息编辑VIEW,View的操作都会映射为对于数据的操作。Model根据数据操作不同,调用不同服务实现与服务器API的对接。
在View层,开发人员不需要关心服务器到底如何编写接口,只需要调用fetch、save等几个接口即可,所有的数据格式操作都屏蔽在model和service层。这样可以有助于切换数据源时,不对view层产生影响。开发人员只关注界面操作和用户交互工作。
在Model层,借助localStorage,可以很方便实现数据的离线处理:
个人信息数据模型-userInfoModel
通过localStorage实现用户信息的初始加载,提高体验。通过重载Sync接口,把数据操作划分为增删改查补五种操作,对应不同的Service实现与服务器的对接,Model开发人员不关心具体服务器实现。
在Service层,实现不同的服务接口与后端服务器接口进行对应。在Service层可以很方便的实现数据挡板,满足前端开发调试要求,也可以快速实现无后台依托的DEMO应用的构建。
通过上述模型划分,可以很容易保证开发人员基于基础应用参考模板进行二次界面定制。我们内部对于这种基于Backbone的开发规范成为AppCan Dev MVC Standard。
通过这种方式,我们公司的开发人员可以快速的培养。他们仅需要会使用Jquery常用函数,会操作DOM基本就可以了,不用关心窗口加载顺序、回收等,可以实现开发人员的大批量快速培养。培养移动开发工人,尤其在移动开发人员比较缺乏的地区,这非常重要。
AppCan是免费、开源的,感兴趣的朋友可以注册账号,体验下。过一段时间我们会分享一些项目源码,提供给开发者,例如智慧门户、智慧园区、企业门户等,希望开发者可以更快速的基于base构建自己的产品。