关于浮动
先来看看几个浮动的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: red;
}
.div2{
width: 100px;
height: 100px;
background-color: green;
}
.div3{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>
这是正常文档流中div的显示效果:
再来看看浮动后的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.div2{
width: 100px;
height: 100px;
background-color: green;
}
.div3{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>
div设置左浮动后的效果显示:
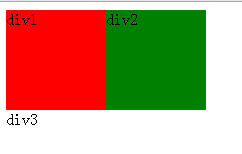
呀,div2怎么不见了,别着急,我们给div2设置150px试试看效果:
这下知道了,div2原来不是消失,是被div1盖住了,之前因为两个div块的大小一样,所以视觉上好像div2消失了一样
当div1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了div2,使div2 从视图中消失。
同理:设置div1和div2同时浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.div2{
width: 100px;
height: 100px;
background-color: green;
float: left;
}
.div3{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>
效果如下:
同理,div3也只是被压在了div1的下面,如图,设置,div3宽度为350px时的状态:
三个块同时浮动:
浮动呢,在w3c文档中说的很明白了可以看看点击打开链接
ok,说了这么多,要说的是清除浮动诶,为什么要清除浮动呢?
再来看一个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father{
width: 100%;
height:100%;
background: url(1.jpg);
}
.son{
width: 100px;
height: 100px;
}
#div1{
background-color: red;
}
#div2{
background-color: green;
}
#div3{
background-color: yellow;
}
</style>
</head>
<body>
<div class="father">
<div class="son" id="div1"></div>
<div class="son" id="div2"></div>
<div class="son" id="div3"></div>
</div>
</body>
</html>
效果:

看好了,请记住,我父元素是有个背景图片的,虽然单纯的蓝色,但也是个背景图啊,不能忽略~
再来浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father{
width: 100%;
height:100%;
background: url(1.jpg);
}
.son{
width: 100px;
height: 100px;
}
#div1{
background-color: red;
<strong>float: left;</strong>
}
#div2{
background-color: green;
<strong>float: left;</strong>
}
#div3{
background-color: yellow;
<strong>float: left;</strong>
}
</style>
</head>
<body>
<div class="father">
<div class="son" id="div1"></div>
<div class="son" id="div2"></div>
<div class="son" id="div3"></div>
</div>
</body>
</html>
呀呀呀。我背景图呢,背景图哪去了?
这就是为什么我们要设置了浮动又要清除浮动的原因 了,
设置浮动是为了布局方便,但清除浮动则是因为浮动布局下父容器不能自适应高度包容浮动的元素,就会造成父元素高度坍塌的问题,IE则可以让父容器具有 layout 来达到!为了这个该死的bug,应运而生各种清除浮动的方法,
请戳:关于清除浮动