iOS9新特性
Stack View的核心便是方便垂直或水平排布多个subview,如果你做过Android开发,那它和LinearLayout 控件非常相似。
它简化了我们在排布视图上面的繁琐步骤.就如同我们要做一个像美团这样的一个界面
当我们使用之前的排版时,在我们改变一个视图时,其他的视图也会随之的改变.这样就会使我们在排版上步骤十分的繁琐了.
在iOS9,苹果给我们带来了StackView这个控件,简单了我们在这方面的步骤
下面我们来看看怎么使用StackView来处理这个界面
做这个之前我们介绍一下他的属性
Axis
Horizontal横向
Vertical竖向
Alignment
UIStackViewAlignmentFill,//子视图填充StackView
UIStackViewAlignmentLeading,//子视图左对齐(axis为垂直方向而言)
UIStackViewAlignmentTop = UIStackViewAlignmentLeading,//子视图顶部对齐(axis为水平方向而言)
UIStackViewAlignmentFirstBaseline,// 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)
UIStackViewAlignmentCenter,//子视图居中对齐
UIStackViewAlignmentTrailing,//子视图右对齐(axis为垂直方向而言)
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,//子视图底部对齐(axis为水平方向而言)
UIStackViewAlignmentLastBaseline,//按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)
Distribution
Fill
Fill equally
Fill Proportionally
Equal Spacing
Equal Centering
Spacing
UIStackViewDistributionFill = 0,
UIStackViewDistributionFillEqually,
UIStackViewDistributionFillProportionally,
UIStackViewDistributionEqualSpacing,
UIStackViewDistributionEqualCentering,
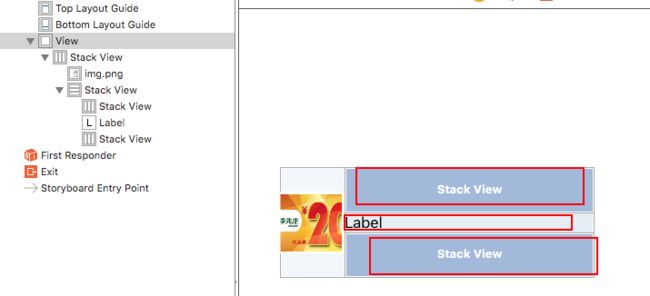
首先我们来分析一下这个界面,
 由一个StackView为主横向视图,然后在右边又是一个竖向的StackView,在竖向的StackView中上下是分别是一个横向的StackView,中间是一个视图view
由一个StackView为主横向视图,然后在右边又是一个竖向的StackView,在竖向的StackView中上下是分别是一个横向的StackView,中间是一个视图view
1.使用xib
首先我们打开一个工程....打开storyboard,向故事版中拖入横向的控件
然后向横向StackView中添加一个uiimgview和竖向的StackView
这时,我们在看右边的StackView,添加上下StackView和中间的view
然后在上StackView中添加两个label分别显示标题和距离
在下面的StackView中添加一个label和一个button,图片视图(这里样式我就不再设置了)
2.代码的设置StackView
- (void)viewDidLoad {
[super viewDidLoad];
//整体的UIStackView
UIStackView *stackView=[[UIStackView alloc]initWithFrame:CGRectMake(50, 50, 240, 50)];
//设置方向
stackView.axis=UILayoutConstraintAxisHorizontal;
[self.view addSubview:stackView];
UIImageView *imageview=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 50, 50)];
imageview.image=[UIImage imageNamed:@"img"];
//将控件以组的方式添加到父视图
[stackView addArrangedSubview:imageview];
//右边stackView
UIStackView *stackViewsub=[[UIStackView alloc]initWithFrame:CGRectMake(0, 0, 190, 50)];
//设置方向
stackViewsub.axis=UILayoutConstraintAxisVertical;
//设置对其方式为左对其
stackViewsub.alignment=UIStackViewAlignmentLeading;
[stackView addArrangedSubview:stackViewsub];
//右边视图中的上stackView
UIStackView *stackViewsubTop=[[UIStackView alloc]initWithFrame:CGRectMake(0, 0, 190, 20)];
stackViewsubTop.spacing=25;
//设置方向
stackViewsubTop.axis=UILayoutConstraintAxisHorizontal;
[stackViewsub addArrangedSubview:stackViewsubTop];
UILabel *labletitle=[[UILabel alloc]initWithFrame:CGRectMake(0, 0, 150, 20)];
labletitle.text=@"李先生牛肉面";
labletitle.font=[UIFont systemFontOfSize:16];
[stackViewsubTop addArrangedSubview:labletitle];
UILabel *lablerange=[[UILabel alloc]initWithFrame:CGRectMake(0, 0, 30, 20)];
lablerange.text=@"89.6KM";
lablerange.font=[UIFont systemFontOfSize:12];
lablerange.textAlignment=NSTextAlignmentRight;
[stackViewsubTop addArrangedSubview:lablerange];
UILabel *lablecenter=[[UILabel alloc]initWithFrame:CGRectMake(0, 0, 100, 20)];
lablecenter.text=@"[价格20代金券]可以上发的";
lablecenter.font=[UIFont systemFontOfSize:14];
[stackViewsub addArrangedSubview:lablecenter];
//右边视图中的下stackView
UIStackView *stackViewsubBottom=[[UIStackView alloc]initWithFrame:CGRectMake(0, 0, 190, 20)];
//设置方向
stackViewsubBottom.axis=UILayoutConstraintAxisHorizontal;
stackViewsubBottom.spacing=5;
stackViewsubBottom.distribution=UIStackViewDistributionFillEqually;
[stackViewsub addArrangedSubview:stackViewsubBottom];
UILabel *lableprice=[[UILabel alloc]initWithFrame:CGRectMake(0, 0, 100, 20)];
lableprice.text=@"89";
lableprice.textColor=[UIColor orangeColor];
lableprice.font=[UIFont systemFontOfSize:16];
[stackViewsubBottom addArrangedSubview:lableprice];
UIButton *btnshow=[UIButton buttonWithType:UIButtonTypeCustom];
[btnshow setBackgroundImage:[UIImage imageNamed:@"img2"] forState:UIControlStateNormal];
btnshow.frame=CGRectMake(0, 0, 37, 12);
[stackViewsubBottom addArrangedSubview:btnshow];
UIButton *btnRush=[UIButton buttonWithType:UIButtonTypeCustom];
btnRush.backgroundColor=[UIColor orangeColor];
btnRush.titleLabel.textColor=[UIColor blueColor];
[btnRush setTitle:@"0.01抢" forState:UIControlStateNormal];
btnRush.frame=CGRectMake(0, 0, 37, 12);
[stackViewsubBottom addArrangedSubview:btnRush];
// Do any additional setup after loading the view, typically from a nib.
}
后面献上运行结果
addSubview:<#(nonnull UIView *)#> 而是 addArrangedSubview:<#(nonnull UIView *)#>
那么,addArrangedSubvie:的作用就是将视图添加到父视图的组当中去进行排列
下面是Stack视图对这个方法的小介绍:
Stack 视图确保它的 arrangedSubviews 属性将一直是其 subviews 属性的子集合。明确的说,stack 视图强制实施了以下规定:
-
无论何时 stack 视图增加了一个视图到它的 arrangedSubviews 数组,其也将把这个视图作为子视图增加,如果还未增加的话。
-
无论何时一个子视图从 stack 视图中被移除,那么 stack 视图也将将其从 arrangedSubviews 数组中移除。
-
从 arrangedSubviews 移除一个视图并不会将其作为子视图移除。stack 视图将不再管理该视图的尺寸和位置,但是该视图仍将是视图结构的一部分,并且当其可见的情况下仍会被渲染到屏幕上。
当 arrangedSubviews 数组一直包含着 subviews 数组的子集合,这些数组间的顺序仍然是独立的。
-
arrangedSubviews 数组的顺序定义了展现在 stack 中的视图的顺序。对于水平 stack 视图,这些视图将以阅读顺序平铺,即较小索引的视图在较大索引视图的左侧。对于垂直 stack 视图,这些视图是从上到下平铺的,及较小索引的视图在较大索引视图的上方。
-
subviews 数组中的顺序定义了子视图在Z轴上是顺序。如果视图重叠,有较小索引的子视图将出现在有较大索引的子视图后方。
好了,这就是我们完成后的效果,后面将介绍iOS9其他的新特性.