Android学习(10) -- 常见布局
Android常用的布局包括:LinearLayout、FrameLayout、RelativeLayout、TableLayout、AbsoluteLayout等.
LinearLayout (线性布局)
①. 共有两个方向:垂直(vertical)、水平(horizontal)
②. 决定垂直或是水平的属性为orientation android:orientation="vertical"
③.android:layout_width="match_parent" 指定该界面的宽度
android:layout_height="match_parent"指定该界面的高度
这两个属性都有三个可选值:如果该值为fill_parent或match_parent,则说明该组件与其父容器具有相同的宽度或高度,官方推荐使用match_parent这个属性值;如果该值为wrap_content,则说明该组件的宽度或高度取决于它的内容----基本能包裹它的内容即可。使用match_parent时注意不要把其他组件顶出去
④.android:layout_margin 该控件上、左、下、右方距外部容器的距离
android:layout_marginTop 该控件上方距外部容器的距离
android:layout_marginLeft 该控件左方距外部容器的距离
android:layout_marginBottom 该控件下方距外部容器的距离
android:layout_marginRight 该控件右方距外部容器的距离
⑤.android: padding 该控件内部内容上、左、下、右方距该控件边缘的距离
android:paddingTop 该控件内部内容上方距该控件边缘的距离
android:paddingLeft 该控件内部内容左方距该控件边缘的距离
android:paddingBottom 该控件内部内容下方距该控件边缘的距离
android:paddingRight 该控件内部内容右方距该控件边缘的距离
6.android :layout_gravity 表示该组件在父控件中的位置
android:gravity 表示该组件的子组件在自身中的位置
线性布局非常重要的一个属性:权重
android:layout_weight="1"
权重设置的是按比例分配剩余的空间
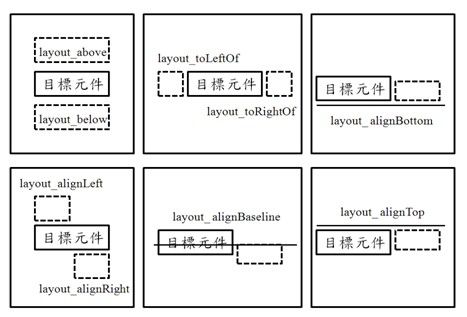
RelativeLayout (相对布局)
android:layout_alignParentLeft="true" //在布局左边
android:layout_alignParentRight="true" //在布局右边
android:layout_alignParentTop="true" //在布局上面
android:layout_alignParentBottom="true " //在布局的下面
android:layout_centerHorizontal="true" //在父控件的水平方向居中
android:layout_centerVertical="true" //在父控件的垂直方向居中
android:layout_centerInParent="true" //在父控件中居中
○2在某个控件的相对位置
android:layout_toRightOf="@id/button1" //在控件button1的右边
android:layout_toLeftOf="@id/button1" //在控件button1的左边
android:layout_below="@id/button1 " //在控件button1下面
android:layout_above=“@id/button1” //在控件button1上面
○3定义和某控件对齐
android:layout_alignTop=”@id/button1” //和控件button1上对齐
android:layout_alignBottom=”@id/button1” //和控件button1下对齐
android:layout_alignLeft=”@id/button1” //和控件button1左对齐
android:layout_alignRight=”@id/button1” //和控件button1右对齐
FrameLayout (帧布局)
是所有布局中最单纯的,在同一个FrameLayout中若有数个组件在内,则会以最上层的组件为主,若在同个FrameLayout当中有同大小的组件,则此时只会看到最上层的组件;若同一个FrameLayout当中有不同大小的组件,则会看到由下至上的组件。在代码中写在最下面的会位于最上层!
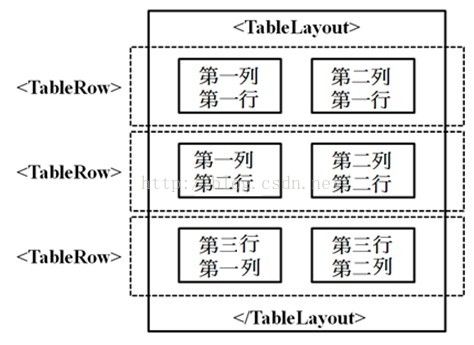
TableLayout (表格布局)
TableLayout顾名思义是由列(row)和行(column)所组成,而TableLayout的每一个列是由<TableRow>所构成,至于每个列中的行可以由各种组件所构成。不需要明确的声明包含多少行,多少列,而是通过添加TableRow、其他组件来控制表格的行数和列数。在TableLayout中直接使用控件而不使用TabRow的话,那么该控件会单独的占一行
每次向TableLayout中添加一个TabRow,那么就相当于在TableLayout中添加一行;在TabRow中每添加一个组件就相当于添加了列,列的宽度由该列中最宽的单元格决定,

常用的属性:
android:collapseColumns:用在TableLayout上,以第0行为序,隐藏指定的列。可以指定数字,或者以“*”表示所有的列
android:stretchColumns:用在TableLayout上,以第0行为序,拉伸指定的列。可以指定数字,或者以“*”表示所有的列
android:shrinkColumns:用在TableLayout上,以第0行为序,收缩指定的列。可以指定数字,或者以“*”表示所有的列
android:layout_column:用在TableRow内的组件上,用于指明组件放在那一列上,以0开始。
android:layout_span:用在TableRow内的组件上,用于指明该组件跨几列
AbsoluteLayout (绝对布局)
是指定元素的绝对位置(或者叫绝对坐标值)。这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对定位的适应性会比较差。
-
直接指定组件的x、y坐标
android:layout_x="144dp" android:layout_y="154dp"