ECharts 简明教程,用js输出图表
Echarts 简介
这个非常有趣,有用,来自:ZZP.LOL
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
主要特点如下:
- 丰富的图表类型
- 多个坐标系的支持
- 移动端的优化
- 深度的交互式数据探索
- 大数据量的展现
- 多维数据的支持以及丰富的视觉编码手段
- 动态数据
- 绚丽的特效
当前版本 3.15,免费、开源,是 Web 应用程序中进行数据可视化的较好选择。
ECharts 入门
获取 ECharts
- 从 官网下载界面 选择需要的版本下载
- 在 ECharts 的 github 上下载最新的 release,解压后的 dist 目录里可以找到最新版本的 echarts 库
- 通过 npm 获取 echarts,npm install echarts –save
引入 ECharts
像其它的 JavaScript 库一样用 script 元素引入:
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</header>
</html>绘制一个简单图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 dom 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
</body>然后就可以通过 echarts.init() 方法初始化一个 echarts 实例并通过 setOption() 方法生成一个简单的柱状图:
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<title>ECharts</title>
<!– 引入 echarts.js –>
<script src=“echarts.js”></script>
</head>
<body><span class="c"><!-- 为ECharts准备一个具备大小(宽高)的Dom --></span>
<span class="nt"><div</span> <span class="na">id=</span><span class="s">"main"</span> <span class="na">style=</span><span class="s">"width: 600px; height: 400px;"</span><span class="nt">></div></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span><span class="nt">></span>
<span class="c1">// 基于准备好的dom,初始化echarts实例</span>
<span class="kd">var</span> <span class="nx">myChart</span> <span class="o">=</span> <span class="nx">echarts</span><span class="p">.</span><span class="nx">init</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'main'</span><span class="p">));</span>
<span class="c1">// 指定图表的配置项和数据</span>
<span class="kd">var</span> <span class="nx">option</span> <span class="o">=</span> <span class="p">{</span>
<span class="na">title</span><span class="p">:</span> <span class="p">{</span>
<span class="na">text</span><span class="p">:</span> <span class="s1">'ECharts 入门示例'</span>
<span class="p">},</span>
<span class="na">tooltip</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">legend</span><span class="p">:</span> <span class="p">{</span>
<span class="na">data</span><span class="p">:[</span><span class="s1">'销量'</span><span class="p">]</span>
<span class="p">},</span>
<span class="na">xAxis</span><span class="p">:</span> <span class="p">{</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span><span class="s2">"衬衫"</span><span class="p">,</span> <span class="s2">"羊毛衫"</span><span class="p">,</span> <span class="s2">"雪纺衫"</span><span class="p">,</span> <span class="s2">"裤子"</span><span class="p">,</span> <span class="s2">"高跟鞋"</span><span class="p">,</span> <span class="s2">"袜子"</span><span class="p">]</span>
<span class="p">},</span>
<span class="na">yAxis</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">series</span><span class="p">:</span> <span class="p">[{</span>
<span class="na">name</span><span class="p">:</span> <span class="s1">'销量'</span><span class="p">,</span>
<span class="na">type</span><span class="p">:</span> <span class="s1">'bar'</span><span class="p">,</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span><span class="mi">5</span><span class="p">,</span> <span class="mi">20</span><span class="p">,</span> <span class="mi">36</span><span class="p">,</span> <span class="mi">10</span><span class="p">,</span> <span class="mi">10</span><span class="p">,</span> <span class="mi">20</span><span class="p">]</span>
<span class="p">}]</span>
<span class="p">};</span>
<span class="c1">// 使用刚指定的配置项和数据显示图表。</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">);</span>
<span class="nt"></script></span>
</body>
</html>
ECharts 入门示例图表
上图所示的一个图表已经出现在你的页面上了。
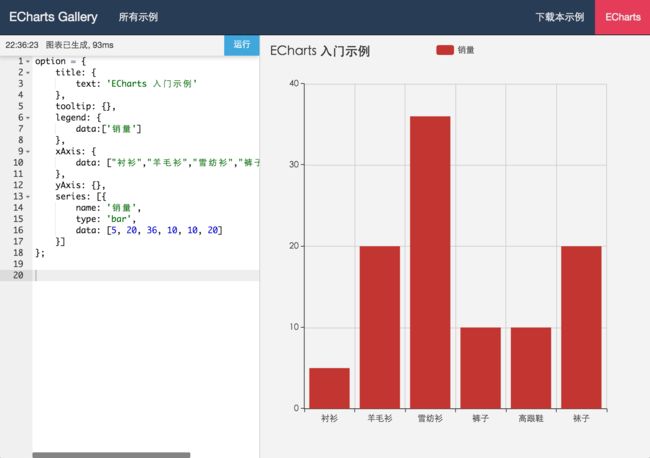
ECharts Playground
通过入门教程,你会发现 ECharts 的基本使用方法非常简单,但是,如果希望在页面上呈现更加复杂、绚丽的图表,重要的是掌握如何为 echarts 实例提供相关配置项。和 FusionCharts 等第三方商业图表组件类似,配置选项是绘制图表最主要的工作。
ECharts 官网提供的 实例页面 有一个非常好的在线配置测试图表的功能页面:http://echarts.baidu.com/demo.html。

ECharts 图表配置在线测试
在上图所示页面中的左侧编辑器中输入图表配置代码,右侧区域会自动进行图标渲染。
左侧这个代码编辑器是使用 Ace (Ajax.org Cloud9 Editor) 实现的,花了一点时间把这个这个在线配置页面的实现过程重现了一遍,取名 ECharts Playground,测试地址为:http://zzp.lol/echartseditor/。版权归百度公司 ECharts 团队及相关开源项目作者所有,只做测试使用。
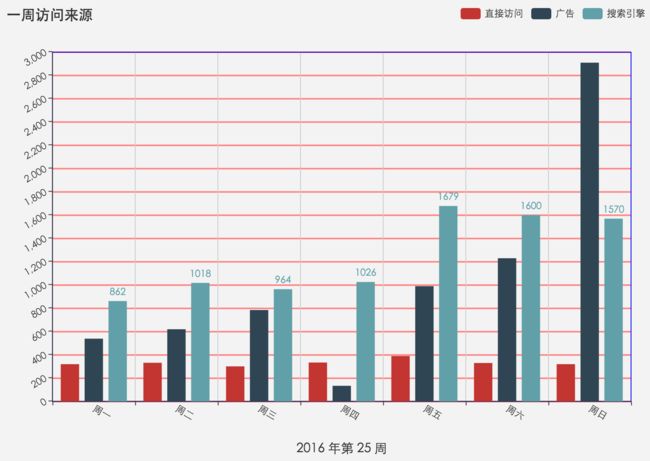
你可以把下面的代码放置到 ECharts Playground 中测试一下实际的效果:
option = {
title: { text: '一周访问来源' },
tooltip : {
trigger: 'axis',
axisPointer : { type : 'shadow' }
},
legend: {
data:['直接访问','广告','搜索引擎'], right: '10'
},
grid: {
left: '3%', right: '4%', bottom: '10%', containLabel: true
},
xAxis : [
{
name: '2016 年第 25 周', nameLocation: 'middle', nameGap: 50, nameTextStyle: { fontSize: 16 },
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'广告',
type:'bar',
stack: '广告',
data:[539, 620, 785, 134, 990, 1230, 2910]
},
{
label: { normal: { show: true, position: 'top' } },
name:'搜索引擎',
type:'bar',
data:[862, 1018, 964, 1026, 1679, 1600, 1570]
}
]
};ECharts 配置
那么,如何配置一个图表呢?类似上面的代码中 option 这个 Javascript对象 又有哪些含义呢?
ECharts 官网在 配置项手册 中提供了关于配置图表的详细参考。
理解这些配置项最好的方法是站在 ECharts 团队的角度考虑一个图表到底包含哪些需要配置的选项,即一个图表包含哪些需要的组件?
以上面的配置选项为例,参考国外一个 PPT 的总结,来看一下常用的图表包含的组件:

图表组件
图中,使用数字标识的区域分别是:
- 数据序列(Data Series)
- 图表标题(Chart Title)
- Y轴标签(Y Axis Labels)
- 数据标签(Data Labels)
- 绘图区域(Plot Area)
- 网格线(Gridline)
- 图例(Legend)
- X轴标签(X Axis Labels)
- X轴标题(X Axis Title)
- 刻度(Tick Mark)
这些是一个常用图表的基本组成部分,无论是 ECharts 还是类似 FusionCharts 的其它图表库,都是按照类似的结构对一个图表进行抽象和描述的。
来看一下以上组件在 ECharts 配置中的对应:
- 数据序列:序列列表(series[i])。每个系列通过 type 决定自己的图表类型。
- 图表标题:标题(title)组件。包含主标题和副标题。
- Y轴标签:坐标轴刻度标签(yAxis.axisLabel)的相关设置。
- 数据标签:图形上的文本标签(series[i]-type.label),可用于说明图形的一些数据信息,比如值,名称等。
- 绘图区域:直角坐标系内绘图网格(grid),单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。
- 网格线坐标轴在 grid 区域中的分隔线(xAxis.splitLine),默认显示。
- 图例:图例(legend)组件展现了不同系列的标记(symbol)、颜色和名字。可以通过点击图例控制哪些系列不显示。
- X轴标签:坐标轴刻度标签(xAxis.axisLabel)的相关设置。
- X轴标题:坐标轴名称(xAxis.name)。
- 刻度:坐标轴的分割段数(yAxis.splitNumber),需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。在类目轴中无效。
也就是说,对于基本图表来说,所有组件都可以在 ECharts 的配置选项中进行配置。
下面的代码演示了更改配置项修改图表显示并针对以上组件添加了注释:
option = {
//2. 图片标题
title: { text: '一周访问来源' },
tooltip : {
trigger: 'axis',
axisPointer : { type : 'shadow' }
},
//7. 图例
legend: {
data:['直接访问','广告','搜索引擎'], right: '10'
},
//5. 绘图区域
grid: {
show: true, borderColor: '#00F', left: '3%', right: '4%', bottom: '10%', containLabel: true
},
xAxis : [
{
//9. X轴标题
name: '2016 年第 25 周', nameLocation: 'middle', nameGap: 50, nameTextStyle: { fontSize: 16 },
type : 'category',
//8. X轴标签
axisLabel: { rotate: -30 },
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
//3. Y轴标签
axisLabel: { rotate: 30 },
type : 'value',
//10. 刻度
splitNumber: 12,
//6. 网格线
splitLine: { show: true, lineStyle: { color: ['#F88'], width: 2 } }
}
],
//1. 数据序列
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'广告',
type:'bar',
stack: '广告',
data:[539, 620, 785, 134, 990, 1230, 2910]
},
{
//4. 数据标签
label: { normal: { show: true, position: 'top' } },
name:'搜索引擎',
type:'bar',
data:[862, 1018, 964, 1026, 1679, 1600, 1570]
}
]
};修改配置项后的图表显示如下图:

修改配置项后的图表显示
需要注意的是,除了针对常用图表的基本组件,由于 ECharts 提供了更丰富的图表类型和更全面的交互,所以配置项中的内容远远不止上述列表中的那些,还有诸如极坐标系(polar)、工具栏(toolbox)等等。
ECharts 图表类型
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
下图对 ECharts 支持的图表类型进行了列举:

ECharts 支持的图表类型
和大多数其它(如 FusionCharts)资料不同,ECharts 认为柱状图(column)和条形图(bar)是同一种图表,使用类型名称“柱状图(bar)”来描述,事实上,对于条目垂直显示的一个“柱状图”来说,交换其 xAxis 和 yAxis 设置,就可以得到一个条目水平显示的“条形图”。
而对于其它资料中可能同时存在的折线图(line)与面积图(area)来说,ECharts 统一使用折线图(line)来表示,折线图通过指定特定的 areaStyle 属性显示成“面积图”。“南丁格尔图(Nightingale Rose Diagram)”和饼图的关系于此类似,通过指定饼图的 roseType 属性来呈现。
饼图的另外一种变体是圆环图(doughnut)是通过将饼图的 radius 属性的内半径指定为非 0 值实现的,如 radius: [50%, 75%]。
不同图表类型另外一个需要进行对比考察的属性是需要为它们提供的数据内容数组(series[i]-type.data[i]),即不同图表类型能够支持渲染的数据形式,限于篇幅没有包含在上面的图表类型图片中,可以通过类似地址 http://echarts.baidu.com/option.html#series-(上图中的type 值).data 查看。
ECharts 数据加载
到目前为止,所讨论的图表中加载的数据都是由在 HTML 文档中通过预设的 Javascript 对象来提供的。然而,实际应用中,我们更希望数据是可以异步动态加载的。
上面已经说过,ECharts 图表不仅仅是数据,它的组件样式等全部是由一个 Javascript 对象配置而来的,更新图表数据只需要更新配置对象的属性即可,更新配置对象的属性能做到的也不仅仅是更新图表数据。
如,我们修改“绘制一个简单图表”小节中的示例图表 HTML 文件的内容为:
<!DOCTYPE html>
<html style=“height: 100%”>
<head>
<meta charset=“utf-8”>
</head>
<body style=“height: 100%; margin: 0”>
<div id=“container” style=“height: 500px; width: 500px; margin: 20px auto;”></div>
<script type=“text/javascript” src=“vendors/jquery/jquery.js”></script>
<script type=“text/javascript” src=“vendors/echarts/dist/echarts.js”></script>
<script type=“text/javascript”>
var dom = document.getElementById(“container”);
var myChart = echarts.init(dom);
var option = {
title: {
text: ‘ECharts 入门示例’
},
tooltip: {},
legend: {
data:[‘销量’]
},
xAxis: {
data: [“衬衫”, “羊毛衫”, “雪纺衫”, “裤子”, “高跟鞋”, “袜子”]
},
yAxis: {},
series: [{
name: ‘销量’,
type: ‘bar’,
data: [5, 20, 36, 10, 10, 20]
}]
}; <span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">,</span> <span class="kc">true</span><span class="p">);</span>
<span class="nt"></script></span>
<span class="nt"><div</span> <span class="na">style=</span><span class="s">"width: 500px; margin: 20px auto; text-align: center;"</span><span class="nt">></span>
<span class="nt"><input</span> <span class="na">id=</span><span class="s">"updateOption"</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">value=</span><span class="s">"update option"</span> <span class="nt">/></span>
<span class="nt"><input</span> <span class="na">id=</span><span class="s">"loadJson"</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">value=</span><span class="s">"load sales.json"</span> <span class="nt">/></span>
<span class="nt"></div></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span><span class="nt">></span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"#updateOption"</span><span class="p">).</span><span class="nx">click</span><span class="p">(</span><span class="kd">function</span><span class="p">(){</span>
<span class="nx">option</span><span class="p">.</span><span class="nx">series</span><span class="p">[</span><span class="mi">0</span><span class="p">].</span><span class="nx">data</span> <span class="o">=</span> <span class="p">[</span><span class="mi">120</span><span class="p">,</span> <span class="mi">100</span><span class="p">,</span> <span class="mi">80</span><span class="p">,</span> <span class="mi">60</span><span class="p">,</span> <span class="mi">40</span><span class="p">,</span> <span class="mi">20</span><span class="p">];</span>
<span class="nx">option</span><span class="p">.</span><span class="nx">series</span><span class="p">[</span><span class="mi">0</span><span class="p">].</span><span class="nx">type</span> <span class="o">=</span> <span class="s2">"line"</span><span class="p">;</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">);</span>
<span class="p">});</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"#loadJson"</span><span class="p">).</span><span class="nx">click</span><span class="p">(</span><span class="kd">function</span><span class="p">(){</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">showLoading</span><span class="p">();</span>
<span class="nx">$</span><span class="p">.</span><span class="nx">getJSON</span><span class="p">(</span><span class="s2">"http://zzp.lol/data/sales.json"</span><span class="p">,</span> <span class="kd">function</span><span class="p">(</span><span class="nx">result</span><span class="p">){</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">result</span><span class="p">);</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">hideLoading</span><span class="p">();</span>
<span class="p">});</span>
<span class="p">});</span>
<span class="nt"></script></span>
</body>
</html>
图表显示为:
即在图表渲染区域下方增加了两个按钮:”update option” 和 “load sales.json”。
第一个按钮展示了如何修改配置对象 option 从而动态更新图表显示数据并将图表由柱状图变为折线图:option 是一个 Javascript 对象,通过修改其相关属性为合适的值,再将其传递给 echarts 图表对象的 setOption() 方法作为参数重新渲染图表。
第二个按钮则展示了通过 jQuery 的 getJSON 静态方法从服务器端请求 sales.json 文件,并在 getJSON 的回调函数中动态更新图表。在开始请求和回调处理后分别使用 showLoading() 和 hideLoading() 方法显示和隐藏了一个正在加载的进度动画。
sales.json 文件的内容为:
{
"title": {
"text": "ECharts 入门示例"
},
"tooltip": {},
"legend": {
"data": [
"销量"
]
},
"yAxis": {
"data": [
"衬衫",
"羊毛衫",
"雪纺衫",
"裤子",
"高跟鞋",
"袜子"
]
},
"xAxis": {},
"series": [
{
"name": "销量",
"type": "bar",
"data": [ 10, 20, 30, 40, 50, 60 ]
}
]
}很明显,它的内容是 option 对象的 JSON 形式。如果你希望从数据库中动态读取图表数据甚至是图表配置,只需要在服务器端构造这样的 JSON 就可以了。