Android:Android2D绘图
用到Android 中的 2D 绘图,所以做个笔记,在Android中需要通过graphics类来显示2D图形。graphics中包括了Canvas(画布)、Paint(画笔)、Color(颜色)、Bitmap(图像)等常用的类。graphics具有绘制点、线、颜色、2D几何图形、图像处理等功能。在 Android 中绘制任何图形都需要在 Canvas 上进行,而要使用 Canvas 就必须使用 View.onDraw() 方法完成绘制工作,因此需要我们编写一个继承自 View 的类,并覆盖 onDraw() 方法。下面来详细介绍 Android 中绘图的基础内容。
1.Color(颜色)类
Android系统中颜色的常用表示方法有以下3种:
(1)int color = Color.BLUE;
(2)int color = Color.argb(150,200,0,100);
(3)在xml文件中定义颜色;
2.Paint(画笔)类
要绘制图形,首先得调整画笔,按照自己的开发需要设置画笔的相关属性。Pain类的常用属性设置方法如下:
setAntiAlias();
//设置是否使用抗锯齿功能,会消耗较大资源,绘制图形速度会变慢。
setColor();
//设置画笔的颜色
setARGB();
//设置画笔的A、R、G、B值
setAlpha();
//设置画笔的Alpha值
setTextSize();
//设置字体的尺寸
setStyle();
//设置画笔的样式,为FILL,FILL_OR_STROKE,或STROKE
setStrokeWidth();
//设置空心边框的宽度
setStrokeCap();
//当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的图形样式,如圆形样式 Cap.ROUND,或方形样式Cap.SQUARE
更多的Paint函数说明请看http://blog.sina.com.cn/s/blog_783ede0301012ilk.html
3.Canvas(画布)类
画笔属性设置好之后,还需要将图像绘制到画布上。Canvas类可以用来实现各种图形的绘制工作,如绘制直线、矩形、圆等等。Canvas绘制常用图形的方法如下:
绘制点:
drawPoint(float x,float y,Paint paint) 用于在指定点绘制一个点
drawPoints(float [] pts,int offset,int count,Paint paint) 方法用于从 pts 中的第 offest 个位置起选取 count 个元素作为多个点的坐标,因此 count 为偶数,当 count 为基数时,将忽略最后一个元素。
drawPoints(float [] pts,Paint paint) 方法是 drawPoints() 的重载方法,所有坐标都将参与绘制过程。
绘制直线:
drawLine(float startx,float starty,loat stopx,float stopy,Paint paint) 方法用于在点 (startx,starty) 和点 (stopx,stopy) 之间绘制一条直线
drawLines(float [] pts,int offset,int count,Paint paint) 方法定义类似于 drawPoints() 方法
drawLines(float [] pts,Paint paint) 方法定义类似于 drawPoints() 方法
绘制矩形:
drawRect(float x1,float y1,float x2,float y2,Paint paint) 方法用于绘制左上角顶点为 (x1,y1), 右下角顶点为 (x2,y2) 的矩形
drawRect(Rect rect,Paint paint) 用于绘制一个指定的矩形
绘制圆形:
drawCircle(float cx,float cy,float r,Paint paint) 方法将绘制一个以 (cx,cy) 为圆心, r 为半径的圆。
绘制字符:
drawText(String s, float x, float y, Paint paint)方法将在 (x,y) 处绘制字符串 s.
绘制图形:
canvas.drawBirmap(Bitmap bitmap, float left, float top, Paint paint);
绘制弧线
drawArc(Rect rect,float startAngle,float sweepAngle,bool useCenter,Paint paint) 方法用于在矩形 rect 内部 ( 此矩形并不会绘制 ) 绘制一个起始角度为 startAngle ,结束角度为 sweepAngle 的弧, useCenter 将决定这段弧是否会显示起点与终点的连线。当 sweepAngle-startAngle 〉 =360 时,绘制效果是一个椭圆。
位置转换
translate作用就是移动原点,默认的原点(0,0)是在屏幕左上角的,你可以通过translate(x,y)把点(x,y)作为原点.
更多解释 http://www.bkjia.com/Androidjc/996439.html
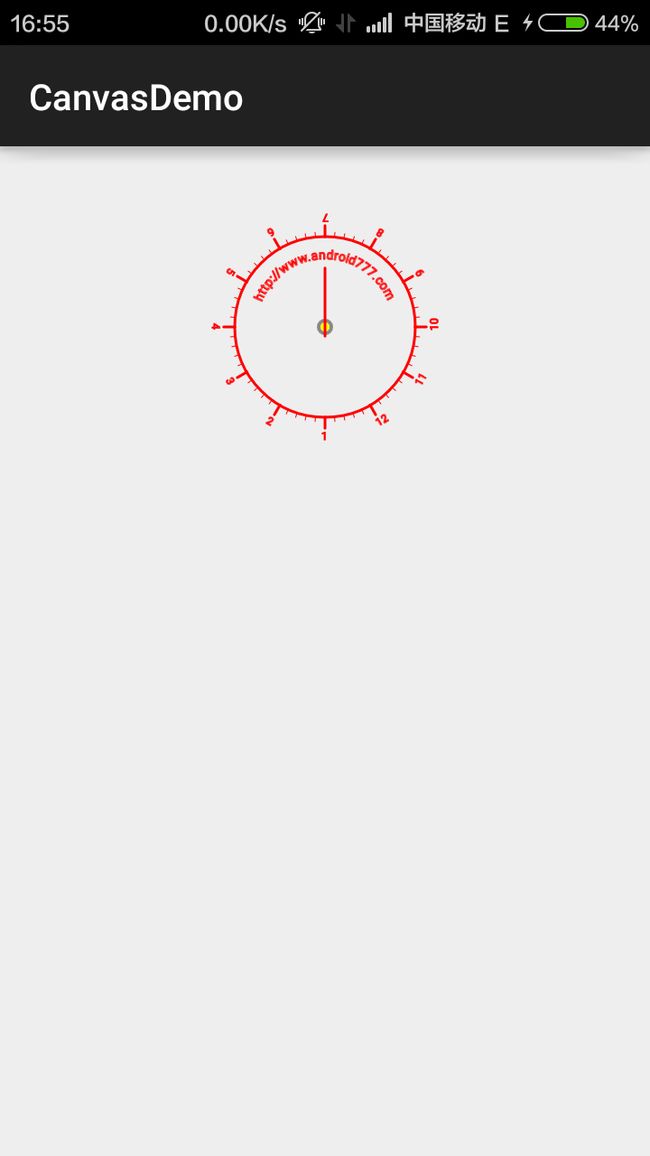
4.实践
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new CustomView(this));
}
//自定义一个类,继承于View类
class CustomView extends View {
Paint paint;
@Override
protected void onDraw(Canvas canvas) {
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
canvas.translate(canvas.getWidth() / 2, 200);
canvas.drawCircle(0, 0, 100, paint);
canvas.save();
canvas.translate(-75, -75);
Path path = new Path();
path.addArc(new RectF(0, 0, 150, 150), -180, 180);
Paint citePaint = new Paint(paint);
citePaint.setTextSize(14);
citePaint.setStrokeWidth(1);
canvas.drawTextOnPath("http://www.android777.com", path, 28, 0, citePaint);
canvas.restore();
Paint tmpPaint = new Paint(paint); //小刻度画笔
tmpPaint.setStrokeWidth(1);
float y = 100;
int count = 60; //总刻度数
for (int i = 0; i < count; i++) {
if (i % 5 == 0) {
canvas.drawLine(0f, y, 0, y + 12f, paint);
canvas.drawText(String.valueOf(i / 5 + 1), -4f, y + 25f, tmpPaint);
} else {
canvas.drawLine(0f, y, 0f, y + 5f, tmpPaint);
}
canvas.rotate(360 / count, 0f, 0f); //旋转画纸
}
tmpPaint.setColor(Color.GRAY);
tmpPaint.setStrokeWidth(4);
canvas.drawCircle(0, 0, 7, tmpPaint);
tmpPaint.setStyle(Paint.Style.FILL);
tmpPaint.setColor(Color.YELLOW);
canvas.drawCircle(0, 0, 5, tmpPaint);
canvas.drawLine(0, 10, 0, -65, paint);
}
public CustomView(Context context) {
super(context);
paint = new Paint();
paint.setColor(Color.RED);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
}
}
}参考博客
http://www.cnblogs.com/menlsh/archive/2012/11/18/2776003.html
http://www.tuicool.com/articles/YFraUf
http://892848153.iteye.com/blog/1906496
http://www.bkjia.com/Androidjc/996439.html
http://blog.csdn.net/vincent_czz/article/details/6613698
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0309/2573.html
http://blog.csdn.net/harvic880925/article/details/38926877
http://blog.csdn.net/duguang77/article/details/40869079