【Visual C++】游戏开发笔记四十一 浅墨DirectX教程之九 为三维世界添彩:纹理映射技术(一)
本系列文章由zhmxy555(毛星云)编写,转载请注明出处。
文章链接: http://blog.csdn.net/zhmxy555/article/details/8523341
作者:毛星云(浅墨) 邮箱: [email protected]
本篇文章里,我们对Direct3D之中固定功能流水线中的纹理映射相关的知识进行了详尽的剖析,文章末尾依旧是提供文章配套详细注释的demo源代码的欣赏,并在文章末尾给出了源代码的下载地址。由于纹理映射相关知识体系比较繁杂,所以需要分次进行介绍,此为上篇。
一、引言
江山如此多娇,风景如画。万物都有其独特的特点。真实世界中的物体,在计算机三维世界中如果单单用各种各样的几何体以及顶点坐标,顶点颜色来模拟的话,往往缺乏生机,往往差强人意。
比如说我们要绘制出如下效果的一个贴了瓷砖的立方体:
综合我们之前讲过的知识,绘制一个立方体是小菜一碟。但关键就来了,如何绘制出像砖块那样坑坑洼洼的效果呢?难不成用成千上万的顶点坐标一个个去机械的模拟?这显然不现实。
相信正确的做法大家应该很容易想到,先绘制一个立方体,接着准备一副描绘着砖块状的2D图片,然后把这幅图片像贴画一样贴到这个立方体的六个面,这样绘制砖块立方体的效果就可以实现了。
其实上面我们讲到的这种方法,就是计算机图形学中“纹理映射”这套技术思想的真实写照。
在我们的计算机三维世界中,想要模拟出真实而复杂的三维物体,让他们从表面上看起来逼真,就需要请出“纹理映射”这套技术。
二、纹理映射的概念
一言以蔽之,纹理映射是一种将2D图像映射到3D物体上的技术。
一般来说,纹理是表示物体表面细节的一副或者几幅二维图形,也称纹理贴图(texture)。当我们把纹理按照特定的方式映射到物体表面上的时候,能使物体看上去更加真实。在当今流行的计算机图形系统中,纹理绘制已经成了渲染方法中的中流砥柱了。
想要理解纹理映射其实非常简单,把纹理看做是应用在物体表面上的像素颜色就可以了。
在真实世界中,纹理表示一个对象的颜色、图案或者触觉特性。但在计算机图形学中,纹理只表示对象表面的彩色图案,它不能改变对象的几何形式,换言之,就像贴在几何体表面上的贴画一样。
好了,基本概念应该讲明白了,下面我们来看看如果要使用这种纹理映射技术的话,需要了解的具体知识。
三、纹理映射使用四步曲
这一小节里面我们详细讲解了使用纹理映射的具体细节。
1. 纹理映射使用四步曲之一,纹理坐标的定义
我们一般把纹理映射所使用的2D图像称作纹理贴图。Direct3D支持多种的纹理贴图,比如有.bmp、.dds、.dib、.png以及.tga等等.虽然说Direct3D对纹理贴图的大小没有限制,但是为了提高程序使用纹理的效率,通常使用边长为2的N次方幂的正方形图片,比如128 x128,256 x 256,512 x 512等等。
纹理贴图往往都通过一个二维数组存储每个点的颜色值,该颜色值被称作纹理元素,而每个纹理元素在纹理中都有唯一的地址。而为了将纹理贴图映射到三维图形中,Direct3D使用了纹理坐标确定纹理贴图上的每个纹理元素。
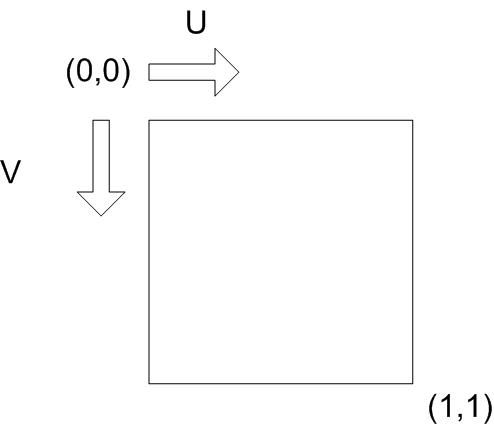
纹理坐标由一个二维坐标系指定,这个坐标系由沿水平方向的u轴和沿垂直方向的v轴构成,他们两个合起来就是坐标对(u,v),其实和我们习惯的(x,y)坐标对是一个概念,只不过在纹理贴图中我们习惯用(u,v)而已。其中u轴正方向为水平向右,v轴正方向为垂直向下,且他们的取值范围都在[0,1]之间。
纹理坐标位于纹理空间之中,是相对坐标,相对于纹理坐标系中的原点(0,0)。当把纹理贴到三维模型表面上时,纹理元素首先被映射到物体模型的局部坐标系中,然后再变换到屏幕坐标系中对应像素的位置处。
另外的一点,纹理坐标是通过纹理层和纹理联系到一起的,通常情况下只需使用一层纹理就够了。记得我们原来讲FVF灵活顶点格式的时候讲到过,一个灵活顶点格式中允许最多定义八组纹理坐标,而每组纹理坐标都对应一个纹理层,这就是说每个顶点最多可以使用八层纹理。
比如这样写:
- struct CUSTOMVERTEX
- {
- FLOAT_x, _y, _z; // 顶点的位置
- FLOAT_u1, _v1; // 第一层纹理坐标
- FLOAT_u2, _v2; // 第二层纹理坐标
- FLOAT_u3, _v3; // 第三层纹理坐标
- };
- #define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZ |D3DFVF_TEX1| D3DFVF_TEX2| D3DFVF_TEX3)
2.纹理映射使用四步曲之二,顶点的访问
在FVF灵活顶点格式中定义好纹理坐标之后,想要把纹理坐标存到顶点缓存中,顶点缓存的访问这一步当然必不可少。
也就是根据我们在第一步里面定义的顶点格式,来像做填空题一样填充顶点数据。
下面上一段实例代码:
比如我们在第一步中定义的是这样的顶点格式:
- struct CUSTOMVERTEX
- {
- FLOAT_x, _y, _z; // 顶点的位置
- FLOAT_u, _v; // 纹理坐标
- CUSTOMVERTEX(FLOATx, FLOAT y, FLOAT z, FLOAT u, FLOAT v)
- :_x(x), _y(y), _z(z), _u(u), _v(v) {}
- };
- #define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZ |D3DFVF_TEX1)
接着我们这一步里就要做如下填空题的操作:
- //--------------------------------------------------------------------------------------
- //【顶点缓存、索引缓存绘图四步曲之三】:访问顶点缓存和索引缓存
- //--------------------------------------------------------------------------------------
- //填充顶点缓存
- CUSTOMVERTEX*pVertices;
- if(FAILED( g_pVertexBuffer->Lock( 0, sizeof(CUSTOMVERTEX),(void**)&pVertices, 0 ) ) )
- return E_FAIL;
- //正面顶点数据
- pVertices[0]= CUSTOMVERTEX(-10.0f, 10.0f, -10.0f,0.0f, 0.0f);
- pVertices[1]= CUSTOMVERTEX( 10.0f, 10.0f, -10.0f,1.0f, 0.0f);
- pVertices[2]= CUSTOMVERTEX( 10.0f, -10.0f, -10.0f, 1.0f, 1.0f);
- pVertices[3]= CUSTOMVERTEX(-10.0f, -10.0f, -10.0f, 0.0f, 1.0f);
- g_pVertexBuffer->Unlock();
关于上面这段代码,我们来简单讲解一下,这四个顶点,pVertices[0]~ pVertices[3]联合在一起定义了一个包含了顶点坐标和纹理坐标的矩阵。我们就拿其中的pVertices[0] = CUSTOMVERTEX(-10.0f, 10.0f, -10.0f, 0.0f, 0.0f);来具体看吧,CUSTOMVERTEX结构体依次定义了顶点坐标_x, _y, _z和纹理坐标_u, _v。所以顶点pVertices[0]中前三个参数-10.0f, 10.0f, -10.0f就分别对应着顶点坐标_x, _y, _z,后两个参数0.0f, 0.0f就分别对应着纹理坐标_u, _v。所以通过上面这句pVertices[0] =CUSTOMVERTEX(-10.0f, 10.0f, -10.0f,0.0f, 0.0f);的代码,我们就指定了pVertices[0]的顶点坐标为(-10.0f, 10.0f, -10.0f),纹理坐标为(0.0f, 0.0f)。另外大家也许会发现在顶点结构体中我们比之前多出了一句:
- CUSTOMVERTEX(FLOATx, FLOAT y, FLOAT z, FLOAT u, FLOAT v)
- :_x(x), _y(y), _z(z), _u(u), _v(v) {}
这是我们为顶点结构体定义的一个默认构造函数,方便了后面我们的赋值操作。
3.纹理映射使用四步曲之三,纹理的创建
顶点这边的内容经过以上两步已经大功告成,下面就是创建一个纹理对象并从文件中读取一副纹理并保存在这个对象中了。
可以这样说,在Direct3D中,纹理是以COM对象的形式存在的,也就是IDirect3DTexture9这个接口。我们要对物体表面进行纹理映射的话,首先要创建纹理对象,创建时需要指定纹理的宽度、高度、格式等属性,然后还需要将图形文件加载到纹理对象中。我们可以用D3DX库中的D3DXCreateTexture函数创建一个纹理对象。不过这个方函数比较冷门,平常用得少,还是先来简单介绍一下这个函数的用法:
- HRESULT D3DXCreateTexture(
- __in LPDIRECT3DDEVICE9 pDevice,
- __in UINT Width,
- __in UINT Height,
- __in UINT MipLevels,
- __in DWORD Usage,
- __in D3DFORMAT Format,
- __in D3DPOOL Pool,
- __out LPDIRECT3DTEXTURE9 *ppTexture
- );
■ 第一个参数,LPDIRECT3DDEVICE9类型的pDevice,无需多言,这就是我们的绘制金钥匙——Direct3D设备对象了。
■ 第二个参数,UINT类型的Width,表示我们创建的纹理对象的宽度。
■ 第三个参数,UINT类型的Height,表示我们创建的纹理对象的高度。
■ 第四个参数,UINT类型的MipLevels,表示我们创建的纹理的渐进级别,通常取默认值D3DX_DEFAULT就可以了,表示创建一个完整MIP贴图链。。其实取0也无妨,和取默认值D3DX_DEFAULT效果是一样的。
■ 第五个参数,DWORD类型的Usage,指定了我们纹理的使用方式,取值在0、D3DUSAGE_RENDERTARGET、D3DUSAGE_DYMANIC中三取一。
■ 第六个参数,D3DFORMAT类型的Format,用于指定纹理中每个保存每个颜色成分所使用的位数,在D3DFORMAT枚举体中取值,这个参数也可以设为0,表示使用默认值。
■ 第七个参数,D3DPOOL类型的Pool,指定了纹理对象停驻的内存的类别,在D3DPOOL枚举体中取值,不过我们经常是在这个枚举体其中的两个成员D3DPOOL_DEFAULT和D3DPOOL_MANAGED之间取一个。
■ 第八个参数,LPDIRECT3DTEXTURE9类型的*ppTexture,指针的指针,也就是指向IDirect3DTexture9接口的地址,显然我们调用D3DXCreateTexture,就是把最终创建的纹理交给这个参数保管了,后面如果要使用我们创建的这个纹理的话,通过这个参数就可以了。
但更多情况下我们是从文件中读取纹理图形的,我们可以任意读取我们喜欢的图片文件到Direct3D中,这就用到
- D3DXCreateTextureFromFile函数:
- HRESULT D3DXCreateTextureFromFile(
- __in LPDIRECT3DDEVICE9 pDevice,
- __in LPCTSTR pSrcFile,
- __out LPDIRECT3DTEXTURE9 *ppTexture
- );
■ 第一个参数,LPDIRECT3DDEVICE9类型的pDevice,无需多言,这就是我们的绘制金钥匙——Direct3D设备对象了。
■ 第二个参数,LPCTSTR类型的pSrcFile,指向了用于创建纹理的图标文件名字的字符串,也就是我们要使用的纹理图片的文件地址了。支持的图片格式多种多样,有.bmp、.dds、.dib、.png以及.tga等等。
■ 第三个参数,LPDIRECT3DTEXTURE9类型的*ppTexture,指针的指针,也就是指向IDirect3DTexture9接口的地址,显然我们调用D3DXCreateTexture,就是把最终创建的纹理交给这个参数保管了,后面如果要使用我们创建的这个纹理的话,通过这个参数就可以了。
上面我们刚讲到了D3DXCreateTextureFromFile函数,其实这个函数有一个孪生的哥哥,叫D3DXCreateTextureFromFileEx。我们可以看到两兄弟从名字上来说唯一的区别就是哥哥在尾巴上多了一个Ex,表示“额外”的意思,表示是弟弟D3DXCreateTextureFromFile的加强版。(可以结合CreateWindow和CreateWindowEx一起理解记忆,算是微软对他们写的API函数一套惯用的命名规则吧)此函数不仅包含了它的孪生弟弟D3DXCreateTextureFromFile的全部功能(从磁盘上的图形文件上加载文件并创建纹理对象),而且还能指定创建的纹理对象的宽度、高度以及各式等等。这里我们贴出它的原型即可:
- HRESULT D3DXCreateTextureFromFileEx(
- _In_ LPDIRECT3DDEVICE9 pDevice,
- _In_ LPCTSTR pSrcFile,
- _In_ UINT Width,
- _In_ UINT Height,
- _In_ UINT MipLevels,
- _In_ DWORD Usage,
- _In_ D3DFORMAT Format,
- _In_ D3DPOOL Pool,
- _In_ DWORD Filter,
- _In_ DWORD MipFilter,
- _In_ D3DCOLOR ColorKey,
- _Inout_ D3DXIMAGE_INFO*pSrcInfo,
- _Out_ PALETTEENTRY *pPalette,
- _Out_ LPDIRECT3DTEXTURE9 *ppTexture
- );
给这步一个实例吧,其实就是简单定义一个纹理接口对象,然后从本地图片文件读取图片数据然后存到这个纹理接口对象中。
- LPDIRECT3DTEXTURE9 g_pTexture = NULL; // 纹理接口对象
- D3DXCreateTextureFromFile(g_pd3dDevice,L"darksider.jpg", &g_pTexture); // 创建纹理
看到这里大家如果累了,不妨来看一组游戏美图。浅墨相信本周中国游戏界的最大新闻应该就是国产单机游戏第一品牌《仙剑奇侠传》的第七部作品《仙剑奇侠传五前传》的发布了。作为有十年“修为”的仙剑铁杆粉丝,浅墨在1月15号凌晨,也就是《仙五前传》发售并开放激活的第一时间就买好激活码并激活,开始了又一段的仙剑之旅。
就在前天,浅墨在困难模式下打通了仙剑五前传。总体上来说《仙剑五前传》非常的出色,准神作,完虐《仙剑五》,在某种意义上甚至超越了神作《仙剑奇侠传四》。《仙剑五前传》的配音非常赞,一路玩过来就像看电视剧一样。剧情也同样出色,和美剧相比有过之而无不及。画质方面,经过大量的算法的优化,颇显陈旧的RenderWare游戏引擎能达到这样的画质效果,已经非常不容易了。3D人物建模方面与前作相比显得更加精雕细琢,有很大的质量飞跃。
总之浅墨相信这款作品会超越《仙剑奇侠传五》的销量,让北软赚个“盆满钵满”。然后北软在盈利的基础上,有能力购买一款比RenderWare更出色的商业游戏引擎的授权。这样仙剑六会用上更加出色的技术,仙剑奇侠传系列作品的质量则会更加优秀,中国单机游戏界则会更加繁荣。这是我们都希望看到的。
好了,说了这么多了,下面我们就来贴图,这是浅墨自己在《仙剑五前传》游戏过程中截的图:
好了,美图看完了,继续来学习吧。另外提一点,《仙剑奇侠传五前传》就是用我们目前正在学习的DirectX 9.0c配合RenderWare游戏引擎来进行研发的,所以为了振兴国产游戏,大家共同努力学习吧~
4.纹理映射使用四步曲之四,纹理的启用
加载完纹理后,就可以调用IDirect3DDevice9接口的SetTexture方法,设置我们当前需要启用的纹理。我们可以在MSDN中查到SetTexture方法有如下原型:
- HRESULT SetTexture(
- [in] DWORD Sampler,
- [in] IDirect3DBaseTexture9 *pTexture
- );
■ 第一个参数,DWORD类型的Sampler,指定了应用的纹理是哪一层。我们知道Direct3D中最多可以设置8层纹理,所以这个参数取值就在0~7之间了。
■ 第二个参数,IDirect3DBaseTexture9类型的*pTexture,表示我们将要启用的纹理的IDirect3DBaseTexture9接口对象,比如我们填上面第二步末尾实例中定义过的g_pTexture参数,注意要加取地址符号,也就是这样填&g_pTexture,则表示我们现在绘图时用的就是“pal5q.jpg”这张图了。
另外,如果场景中绘制每个物体模型所使用的纹理不相同,那么在绘制每个物体模型之前都需要调用该方法设置对应的纹理。也就是说当前在用的纹理就一种,就像上场打比赛的就一名队员,其他的都是替补,要换纹理的话,就用SetTexture申请换人。
下面我们依旧来个实例:
- g_pd3dDevice->SetTexture(0,&g_pTexture1); //设置第一个物体的纹理
- g_pMesh1->DrawSubset(0); //进行第一个物体的绘制
- g_pd3dDevice->SetTexture(0,&g_ pTexture2); //设置第一个物体的纹理
- g_pMesh2->DrawSubset(0); //进行第二个物体的绘制
四,总结与升华
上面使用方法讲解中夹杂着各种概念讲解,讲得比较散,为了方便想快速上手掌握并使用纹理映射技术的朋友们,下面我们来做个知识整理,突出一下重点。
Ⅰ.四步曲的大纲
首先是这四步曲的大纲,纹理映射使用四步曲,简明扼要20个字:
顶点的定义,顶点的访问,纹理的创建,纹理的启用。
Ⅱ.知识点的关键字总结
接着我们以关键字的形式来总结一下这四步的知识点:
四步曲之一、顶点的定义。
FVF顶点格式的定义,最多八层纹理
四步曲之二、顶点的访问。
访问顶点缓存内容,纹理坐标的填充
四步曲之三、纹理的创建。
一个对象:IDIRECT3DTEXTURE9接口对象,
一个方法:D3DXCreateTextureFromFile方法
四步曲之四、纹理的启用。
一个方法:SetTexture方法
Ⅲ.以代码为载体记忆
下面我们给一段代码,并分这四步做了注释,大家若是要快速掌握Direct3D中绘制纹理方法,消化这段代码就可以了。
- //--------------------------------------------------------------------------------------
- //【纹理绘制四步曲之一】:顶点的定义
- //--------------------------------------------------------------------------------------
- struct CUSTOMVERTEX
- {
- FLOAT_x, _y, _z; // 顶点的位置
- FLOAT_u, _v; // 纹理坐标
- CUSTOMVERTEX(FLOATx, FLOAT y, FLOAT z, FLOAT u, FLOAT v)
- :_x(x), _y(y), _z(z), _u(u), _v(v) {}
- };
- #define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZ |D3DFVF_TEX1)
- //--------------------------------------------------------------------------------------
- //【纹理绘制四步曲之二】:顶点的访问
- //--------------------------------------------------------------------------------------
- //填充顶点缓存
- CUSTOMVERTEX*pVertices;
- if(FAILED( g_pVertexBuffer->Lock( 0, sizeof(CUSTOMVERTEX),(void**)&pVertices, 0 ) ) )
- returnE_FAIL;
- //填充数据
- pVertices[0]= CUSTOMVERTEX(-10.0f, 10.0f, -10.0f,0.0f, 0.0f);
- pVertices[1]= CUSTOMVERTEX( 10.0f, 10.0f, -10.0f,1.0f, 0.0f);
- pVertices[2]= CUSTOMVERTEX( 10.0f, -10.0f, -10.0f, 1.0f, 1.0f);
- pVertices[3]= CUSTOMVERTEX(-10.0f, -10.0f, -10.0f, 0.0f, 1.0f);
- g_pVertexBuffer->Unlock();
- //--------------------------------------------------------------------------------------
- // 【纹理绘制四步曲之三】:纹理的创建
- //--------------------------------------------------------------------------------------
- LPDIRECT3DTEXTURE9 g_pTexture = NULL; // 纹理接口对象
- D3DXCreateTextureFromFile(g_pd3dDevice,L"pal5q.jpg", &g_pTexture); // 创建纹理
- //--------------------------------------------------------------------------------------
- // 【纹理绘制四步曲之四】:纹理的启用
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->BeginScene(); // 绘制五步曲之二
- g_pd3dDevice->SetTexture(0, g_pTexture);
- /*纹理设置完之后,就开始绘制,用DrawIndexedPrimitive,DrawSubset 之类的函数*/
- g_pd3dDevice->EndScene(); // 结束绘制
需要注意一点,第四步纹理的启用,必须在绘制五步曲的BeginScene和EndScene这对好兄弟之间进行,因为在BeginScene和EndScene之间就是来写绘制图形的相关代码的的,在绘制过程如果要用到纹理的话就需要启用,启用后在调用相关绘制函数进行图形的绘制,这是完全合情合理的。
五、详细注释的源代码欣赏
本篇文章里,我们学习了纹理的一般绘制方法,下面就是一个关于纹理绘制的demo,就像我们文章引言里的那样,先绘制一个立方体,然后把贴画贴到这个立方体的各个面上。我们准备的图片素材如下:
大家可以发现,这是《仙剑奇侠传五前传》中可控角色之一凌波的2D头像,浅墨非常喜欢这个痴情的角色的。
好了,废话不多说,我们贴出源代码:
- //*****************************************************************************************
- //
- //【Visual C++】游戏开发笔记系列配套源码 四十一 浅墨DirectX教程之九 为三维世界添彩:纹理映射技术(一)
- // VS2010版
- // 2012年 1月20日 Create by 浅墨
- //图标及图片素材: 《仙剑奇侠传五前传》 凌波
- //更多内容请访问我的博客: http://blog.csdn.net/zhmxy555
- //此刻心情:如果你看到了前面的黑暗,不要担心,那是因为你的背后有阳光。
- //
- //*****************************************************************************************
- //*****************************************************************************************
- // Desc: 头文件定义部分
- //*****************************************************************************************
- #include <d3d9.h>
- #include <d3dx9.h>
- #include <tchar.h>
- #include <time.h>
- //*****************************************************************************************
- // Desc: 库文件定义部分
- //*****************************************************************************************
- #pragma comment(lib,"d3d9.lib")
- #pragma comment(lib,"d3dx9.lib")
- #pragma comment(lib, "winmm.lib ")
- //*****************************************************************************************
- // Desc: 宏定义部分
- //*****************************************************************************************
- #define SCREEN_WIDTH 800 //为窗口宽度定义的宏,以方便在此处修改窗口宽度
- #define SCREEN_HEIGHT 600 //为窗口高度定义的宏,以方便在此处修改窗口高度
- #define WINDOW_TITLE _T("【Visual C++游戏开发笔记】博文配套demo之四十一 浅墨DirectX教程之九 为三维世界添彩:纹理映射技术(一)") //为窗口标题定义的宏
- #define SAFE_RELEASE(p) { if(p) { (p)->Release(); (p)=NULL; } } //自定义一个SAFE_RELEASE()宏,便于资源的释放
- //*****************************************************************************************
- // 【顶点缓存、索引缓存绘图四步曲之一】:设计顶点格式
- //*****************************************************************************************
- //--------------------------------------------------------------------------------------
- // 【纹理绘制四步曲之一】:顶点的定义
- //--------------------------------------------------------------------------------------
- struct CUSTOMVERTEX
- {
- FLOAT _x, _y, _z; // 顶点的位置
- FLOAT _u, _v; // 纹理坐标
- CUSTOMVERTEX(FLOAT x, FLOAT y, FLOAT z, FLOAT u, FLOAT v)
- : _x(x), _y(y), _z(z), _u(u), _v(v) {}
- };
- #define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZ | D3DFVF_TEX1)
- //*****************************************************************************************
- // Desc: 全局变量声明部分
- //*****************************************************************************************
- LPDIRECT3DDEVICE9 g_pd3dDevice = NULL; //Direct3D设备对象
- ID3DXFont* g_pFont=NULL; //字体COM接口
- float g_FPS = 0.0f; //一个浮点型的变量,代表帧速率
- wchar_t g_strFPS[50]; //包含帧速率的字符数组
- LPDIRECT3DVERTEXBUFFER9 g_pVertexBuffer = NULL; //顶点缓存对象
- LPDIRECT3DINDEXBUFFER9 g_pIndexBuffer = NULL; // 索引缓存对象
- LPDIRECT3DTEXTURE9 g_pTexture = NULL; // 纹理接口对象
- //*****************************************************************************************
- // Desc: 全局函数声明部分
- //*****************************************************************************************
- LRESULT CALLBACK WndProc( HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam );
- HRESULT Direct3D_Init(HWND hwnd);
- HRESULT Objects_Init();
- void Direct3D_Render( HWND hwnd);
- void Direct3D_CleanUp( );
- float Get_FPS();
- VOID Matrix_Set();
- //*****************************************************************************************
- // Name: WinMain( )
- // Desc: Windows应用程序入口函数
- //*****************************************************************************************
- int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance,LPSTR lpCmdLine, int nShowCmd)
- {
- //开始设计一个完整的窗口类
- WNDCLASSEX wndClass = { 0 }; //用WINDCLASSEX定义了一个窗口类,即用wndClass实例化了WINDCLASSEX,用于之后窗口的各项初始化
- wndClass.cbSize = sizeof( WNDCLASSEX ) ; //设置结构体的字节数大小
- wndClass.style = CS_HREDRAW | CS_VREDRAW; //设置窗口的样式
- wndClass.lpfnWndProc = WndProc; //设置指向窗口过程函数的指针
- wndClass.cbClsExtra = 0;
- wndClass.cbWndExtra = 0;
- wndClass.hInstance = hInstance; //指定包含窗口过程的程序的实例句柄。
- wndClass.hIcon=(HICON)::LoadImage(NULL,_T("icon.ico"),IMAGE_ICON,0,0,LR_DEFAULTSIZE|LR_LOADFROMFILE); //从全局的::LoadImage函数从本地加载自定义ico图标
- wndClass.hCursor = LoadCursor( NULL, IDC_ARROW ); //指定窗口类的光标句柄。
- wndClass.hbrBackground=(HBRUSH)GetStockObject(GRAY_BRUSH); //为hbrBackground成员指定一个灰色画刷句柄
- wndClass.lpszMenuName = NULL; //用一个以空终止的字符串,指定菜单资源的名字。
- wndClass.lpszClassName = _T("ForTheDreamOfGameDevelop"); //用一个以空终止的字符串,指定窗口类的名字。
- if( !RegisterClassEx( &wndClass ) ) //设计完窗口后,需要对窗口类进行注册,这样才能创建该类型的窗口
- return -1;
- HWND hwnd = CreateWindow( _T("ForTheDreamOfGameDevelop"),WINDOW_TITLE, //喜闻乐见的创建窗口函数CreateWindow
- WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, SCREEN_WIDTH,
- SCREEN_HEIGHT, NULL, NULL, hInstance, NULL );
- //Direct3D资源的初始化,调用失败用messagebox予以显示
- if (!(S_OK==Direct3D_Init (hwnd)))
- {
- MessageBox(hwnd, _T("Direct3D初始化失败~!"), _T("浅墨的消息窗口"), 0); //使用MessageBox函数,创建一个消息窗口
- }
- MoveWindow(hwnd,200,50,SCREEN_WIDTH,SCREEN_HEIGHT,true); //调整窗口显示时的位置,窗口左上角位于屏幕坐标(200,50)处
- ShowWindow( hwnd, nShowCmd ); //调用Win32函数ShowWindow来显示窗口
- UpdateWindow(hwnd); //对窗口进行更新,就像我们买了新房子要装修一样
- //消息循环过程
- MSG msg = { 0 }; //初始化msg
- while( msg.message != WM_QUIT ) //使用while循环
- {
- if( PeekMessage( &msg, 0, 0, 0, PM_REMOVE ) ) //查看应用程序消息队列,有消息时将队列中的消息派发出去。
- {
- TranslateMessage( &msg ); //将虚拟键消息转换为字符消息
- DispatchMessage( &msg ); //该函数分发一个消息给窗口程序。
- }
- else
- {
- Direct3D_Render(hwnd); //调用渲染函数,进行画面的渲染
- }
- }
- UnregisterClass(_T("ForTheDreamOfGameDevelop"), wndClass.hInstance);
- return 0;
- }
- //*****************************************************************************************
- // Name: WndProc()
- // Desc: 对窗口消息进行处理
- //*****************************************************************************************
- LRESULT CALLBACK WndProc( HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam ) //窗口过程函数WndProc
- {
- switch( message ) //switch语句开始
- {
- case WM_PAINT: // 客户区重绘消息
- Direct3D_Render(hwnd); //调用Direct3D_Render函数,进行画面的绘制
- ValidateRect(hwnd, NULL); // 更新客户区的显示
- break; //跳出该switch语句
- case WM_KEYDOWN: // 键盘按下消息
- if (wParam == VK_ESCAPE) // ESC键
- DestroyWindow(hwnd); // 销毁窗口, 并发送一条WM_DESTROY消息
- break;
- case WM_DESTROY: //窗口销毁消息
- Direct3D_CleanUp(); //调用Direct3D_CleanUp函数,清理COM接口对象
- PostQuitMessage( 0 ); //向系统表明有个线程有终止请求。用来响应WM_DESTROY消息
- break; //跳出该switch语句
- default: //若上述case条件都不符合,则执行该default语句
- return DefWindowProc( hwnd, message, wParam, lParam ); //调用缺省的窗口过程来为应用程序没有处理的窗口消息提供缺省的处理。
- }
- return 0; //正常退出
- }
- //*****************************************************************************************
- // Name: Direct3D_Init( )
- // Desc: 初始化Direct3D
- // Point:【Direct3D初始化四步曲】
- // 1.初始化四步曲之一,创建Direct3D接口对象
- // 2.初始化四步曲之二,获取硬件设备信息
- // 3.初始化四步曲之三,填充结构体
- // 4.初始化四步曲之四,创建Direct3D设备接口
- //*****************************************************************************************
- HRESULT Direct3D_Init(HWND hwnd)
- {
- //--------------------------------------------------------------------------------------
- // 【Direct3D初始化四步曲之一,创接口】:创建Direct3D接口对象, 以便用该Direct3D对象创建Direct3D设备对象
- //--------------------------------------------------------------------------------------
- LPDIRECT3D9 pD3D = NULL; //Direct3D接口对象的创建
- if( NULL == ( pD3D = Direct3DCreate9( D3D_SDK_VERSION ) ) ) //初始化Direct3D接口对象,并进行DirectX版本协商
- return E_FAIL;
- //--------------------------------------------------------------------------------------
- // 【Direct3D初始化四步曲之二,取信息】:获取硬件设备信息
- //--------------------------------------------------------------------------------------
- D3DCAPS9 caps; int vp = 0;
- if( FAILED( pD3D->GetDeviceCaps( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, &caps ) ) )
- {
- return E_FAIL;
- }
- if( caps.DevCaps & D3DDEVCAPS_HWTRANSFORMANDLIGHT )
- vp = D3DCREATE_HARDWARE_VERTEXPROCESSING; //支持硬件顶点运算,我们就采用硬件顶点运算,妥妥的
- else
- vp = D3DCREATE_SOFTWARE_VERTEXPROCESSING; //不支持硬件顶点运算,无奈只好采用软件顶点运算
- //--------------------------------------------------------------------------------------
- // 【Direct3D初始化四步曲之三,填内容】:填充D3DPRESENT_PARAMETERS结构体
- //--------------------------------------------------------------------------------------
- D3DPRESENT_PARAMETERS d3dpp;
- ZeroMemory(&d3dpp, sizeof(d3dpp));
- d3dpp.BackBufferWidth = SCREEN_WIDTH;
- d3dpp.BackBufferHeight = SCREEN_HEIGHT;
- d3dpp.BackBufferFormat = D3DFMT_A8R8G8B8;
- d3dpp.BackBufferCount = 2;
- d3dpp.MultiSampleType = D3DMULTISAMPLE_NONE;
- d3dpp.MultiSampleQuality = 0;
- d3dpp.SwapEffect = D3DSWAPEFFECT_DISCARD;
- d3dpp.hDeviceWindow = hwnd;
- d3dpp.Windowed = true;
- d3dpp.EnableAutoDepthStencil = true;
- d3dpp.AutoDepthStencilFormat = D3DFMT_D24S8;
- d3dpp.Flags = 0;
- d3dpp.FullScreen_RefreshRateInHz = 0;
- d3dpp.PresentationInterval = D3DPRESENT_INTERVAL_IMMEDIATE;
- //--------------------------------------------------------------------------------------
- // 【Direct3D初始化四步曲之四,创设备】:创建Direct3D设备接口
- //--------------------------------------------------------------------------------------
- if(FAILED(pD3D->CreateDevice(D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL,
- hwnd, vp, &d3dpp, &g_pd3dDevice)))
- return E_FAIL;
- if(!(S_OK==Objects_Init())) return E_FAIL;
- SAFE_RELEASE(pD3D) //LPDIRECT3D9接口对象的使命完成,我们将其释放掉
- return S_OK;
- }
- HRESULT Objects_Init()
- {
- //创建字体
- if(FAILED(D3DXCreateFont(g_pd3dDevice, 30, 0, 0, 1, FALSE, DEFAULT_CHARSET,
- OUT_DEFAULT_PRECIS, DEFAULT_QUALITY, 0, _T("宋体"), &g_pFont)))
- return E_FAIL;
- //--------------------------------------------------------------------------------------
- // 【顶点缓存、索引缓存绘图四步曲之二】:创建顶点缓存和索引缓存
- //--------------------------------------------------------------------------------------
- //创建顶点缓存
- if( FAILED( g_pd3dDevice->CreateVertexBuffer( 24*sizeof(CUSTOMVERTEX),
- 0, D3DFVF_CUSTOMVERTEX,
- D3DPOOL_DEFAULT, &g_pVertexBuffer, NULL ) ) )
- {
- return E_FAIL;
- }
- // 创建索引缓存
- if( FAILED( g_pd3dDevice->CreateIndexBuffer(36* sizeof(WORD), 0,
- D3DFMT_INDEX16, D3DPOOL_DEFAULT, &g_pIndexBuffer, NULL)) )
- {
- return E_FAIL;
- }
- //--------------------------------------------------------------------------------------
- // 【顶点缓存、索引缓存绘图四步曲之三】:访问顶点缓存和索引缓存
- //--------------------------------------------------------------------------------------
- //--------------------------------------------------------------------------------------
- // 【纹理绘制四步曲之二】:顶点的访问
- //--------------------------------------------------------------------------------------
- //填充顶点缓存
- CUSTOMVERTEX* pVertices;
- if( FAILED( g_pVertexBuffer->Lock( 0, sizeof(CUSTOMVERTEX), (void**)&pVertices, 0 ) ) )
- return E_FAIL;
- // 正面顶点数据
- pVertices[0] = CUSTOMVERTEX(-10.0f, 10.0f, -10.0f, 0.0f, 0.0f);
- pVertices[1] = CUSTOMVERTEX( 10.0f, 10.0f, -10.0f, 1.0f, 0.0f);
- pVertices[2] = CUSTOMVERTEX( 10.0f, -10.0f, -10.0f, 1.0f, 1.0f);
- pVertices[3] = CUSTOMVERTEX(-10.0f, -10.0f, -10.0f, 0.0f, 1.0f);
- // 背面顶点数据
- pVertices[4] = CUSTOMVERTEX( 10.0f, 10.0f, 10.0f, 0.0f, 0.0f);
- pVertices[5] = CUSTOMVERTEX(-10.0f, 10.0f, 10.0f, 1.0f, 0.0f);
- pVertices[6] = CUSTOMVERTEX(-10.0f, -10.0f, 10.0f, 1.0f, 1.0f);
- pVertices[7] = CUSTOMVERTEX( 10.0f, -10.0f, 10.0f, 0.0f, 1.0f);
- // 顶面顶点数据
- pVertices[8] = CUSTOMVERTEX(-10.0f, 10.0f, 10.0f, 0.0f, 0.0f);
- pVertices[9] = CUSTOMVERTEX( 10.0f, 10.0f, 10.0f, 1.0f, 0.0f);
- pVertices[10] = CUSTOMVERTEX( 10.0f, 10.0f, -10.0f, 1.0f, 1.0f);
- pVertices[11] = CUSTOMVERTEX(-10.0f, 10.0f, -10.0f, 0.0f, 1.0f);
- // 底面顶点数据
- pVertices[12] = CUSTOMVERTEX(-10.0f, -10.0f, -10.0f, 0.0f, 0.0f);
- pVertices[13] = CUSTOMVERTEX( 10.0f, -10.0f, -10.0f, 1.0f, 0.0f);
- pVertices[14] = CUSTOMVERTEX( 10.0f, -10.0f, 10.0f, 1.0f, 1.0f);
- pVertices[15] = CUSTOMVERTEX(-10.0f, -10.0f, 10.0f, 0.0f, 1.0f);
- // 左侧面顶点数据
- pVertices[16] = CUSTOMVERTEX(-10.0f, 10.0f, 10.0f, 0.0f, 0.0f);
- pVertices[17] = CUSTOMVERTEX(-10.0f, 10.0f, -10.0f, 1.0f, 0.0f);
- pVertices[18] = CUSTOMVERTEX(-10.0f, -10.0f, -10.0f, 1.0f, 1.0f);
- pVertices[19] = CUSTOMVERTEX(-10.0f, -10.0f, 10.0f, 0.0f, 1.0f);
- // 右侧面顶点数据
- pVertices[20] = CUSTOMVERTEX( 10.0f, 10.0f, -10.0f, 0.0f, 0.0f);
- pVertices[21] = CUSTOMVERTEX( 10.0f, 10.0f, 10.0f, 1.0f, 0.0f);
- pVertices[22] = CUSTOMVERTEX( 10.0f, -10.0f, 10.0f, 1.0f, 1.0f);
- pVertices[23] = CUSTOMVERTEX( 10.0f, -10.0f, -10.0f, 0.0f, 1.0f);
- g_pVertexBuffer->Unlock();
- // 填充索引数据
- WORD *pIndices = NULL;
- g_pIndexBuffer->Lock(0, 0, (void**)&pIndices, 0);
- // 正面索引数据
- pIndices[0] = 0; pIndices[1] = 1; pIndices[2] = 2;
- pIndices[3] = 0; pIndices[4] = 2; pIndices[5] = 3;
- // 背面索引数据
- pIndices[6] = 4; pIndices[7] = 5; pIndices[8] = 6;
- pIndices[9] = 4; pIndices[10] = 6; pIndices[11] = 7;
- // 顶面索引数据
- pIndices[12] = 8; pIndices[13] = 9; pIndices[14] = 10;
- pIndices[15] = 8; pIndices[16] = 10; pIndices[17] = 11;
- // 底面索引数据
- pIndices[18] = 12; pIndices[19] = 13; pIndices[20] = 14;
- pIndices[21] = 12; pIndices[22] = 14; pIndices[23] = 15;
- // 左侧面索引数据
- pIndices[24] = 16; pIndices[25] = 17; pIndices[26] = 18;
- pIndices[27] = 16; pIndices[28] = 18; pIndices[29] = 19;
- // 右侧面索引数据
- pIndices[30] = 20; pIndices[31] = 21; pIndices[32] = 22;
- pIndices[33] = 20; pIndices[34] = 22; pIndices[35] = 23;
- g_pIndexBuffer->Unlock();
- //--------------------------------------------------------------------------------------
- // 【纹理绘制四步曲之三】:纹理的创建
- //--------------------------------------------------------------------------------------
- D3DXCreateTextureFromFile(g_pd3dDevice, L"pal5q.jpg", &g_pTexture);
- // 设置材质
- D3DMATERIAL9 mtrl;
- ::ZeroMemory(&mtrl, sizeof(mtrl));
- mtrl.Ambient = D3DXCOLOR(1.0f, 1.0f, 1.0f, 1.0f);
- mtrl.Diffuse = D3DXCOLOR(1.0f, 1.0f, 1.0f, 1.0f);
- mtrl.Specular = D3DXCOLOR(1.0f, 1.0f, 1.0f, 1.0f);
- g_pd3dDevice->SetMaterial(&mtrl);
- // 设置渲染状态
- g_pd3dDevice->SetRenderState(D3DRS_CULLMODE, D3DCULL_CCW); //开启背面消隐
- g_pd3dDevice->SetRenderState(D3DRS_AMBIENT, D3DXCOLOR(1.0f, 1.0f, 1.0f, 1.0f)); //设置环境光
- return S_OK;
- }
- //*****************************************************************************************
- // Name:Matrix_Set()
- // Desc: 设置世界矩阵
- // Point:【Direct3D四大变换】
- // 1.【四大变换之一】:世界变换矩阵的设置
- // 2.【四大变换之二】:取景变换矩阵的设置
- // 3.【四大变换之三】:投影变换矩阵的设置
- // 4.【四大变换之四】:视口变换的设置
- //*****************************************************************************************
- VOID Matrix_Set()
- {
- //--------------------------------------------------------------------------------------
- //【四大变换之一】:世界变换矩阵的设置
- //--------------------------------------------------------------------------------------
- D3DXMATRIX matWorld, Rx, Ry, Rz;
- D3DXMatrixIdentity(&matWorld); // 单位化世界矩阵
- D3DXMatrixRotationX(&Rx, D3DX_PI *(::timeGetTime() / 1000.0f)); // 绕X轴旋转
- D3DXMatrixRotationY(&Ry, D3DX_PI *( ::timeGetTime() / 1000.0f/2)); // 绕Y轴旋转
- D3DXMatrixRotationZ(&Rz, D3DX_PI *( ::timeGetTime() / 1000.0f/3)); // 绕Z轴旋转
- matWorld = Rx * Ry * Rz * matWorld; // 得到最终的组合矩阵
- g_pd3dDevice->SetTransform(D3DTS_WORLD, &matWorld); //设置世界变换矩阵
- //--------------------------------------------------------------------------------------
- //【四大变换之二】:取景变换矩阵的设置
- //--------------------------------------------------------------------------------------
- D3DXMATRIX matView; //定义一个矩阵
- D3DXVECTOR3 vEye(0.0f, 0.0f, -80.0f); //摄像机的位置
- D3DXVECTOR3 vAt(0.0f, 0.0f, 0.0f); //观察点的位置
- D3DXVECTOR3 vUp(0.0f, 1.0f, 0.0f);//向上的向量
- D3DXMatrixLookAtLH(&matView, &vEye, &vAt, &vUp); //计算出取景变换矩阵
- g_pd3dDevice->SetTransform(D3DTS_VIEW, &matView); //应用取景变换矩阵
- //--------------------------------------------------------------------------------------
- //【四大变换之三】:投影变换矩阵的设置
- //--------------------------------------------------------------------------------------
- D3DXMATRIX matProj; //定义一个矩阵
- D3DXMatrixPerspectiveFovLH(&matProj, D3DX_PI / 4.0f, 1.0f, 1.0f, 1000.0f); //计算投影变换矩阵
- g_pd3dDevice->SetTransform(D3DTS_PROJECTION, &matProj); //设置投影变换矩阵
- //--------------------------------------------------------------------------------------
- //【四大变换之四】:视口变换的设置
- //--------------------------------------------------------------------------------------
- D3DVIEWPORT9 vp; //实例化一个D3DVIEWPORT9结构体,然后做填空题给各个参数赋值就可以了
- vp.X = 0; //表示视口相对于窗口的X坐标
- vp.Y = 0; //视口相对对窗口的Y坐标
- vp.Width = SCREEN_WIDTH; //视口的宽度
- vp.Height = SCREEN_HEIGHT; //视口的高度
- vp.MinZ = 0.0f; //视口在深度缓存中的最小深度值
- vp.MaxZ = 1.0f; //视口在深度缓存中的最大深度值
- g_pd3dDevice->SetViewport(&vp); //视口的设置
- }
- //*****************************************************************************************
- // Name: Direct3D_Render()
- // Desc: 进行图形的渲染操作
- // Point:【Direct3D渲染五步曲】
- // 1.渲染五步曲之一,清屏操作
- // 2.渲染五步曲之二,开始绘制
- // 3.渲染五步曲之三,正式绘制
- // 4.渲染五步曲之四,结束绘制
- // 5.渲染五步曲之五,翻转显示
- //*****************************************************************************************
- void Direct3D_Render(HWND hwnd)
- {
- //--------------------------------------------------------------------------------------
- // 【Direct3D渲染五步曲之一】:清屏操作
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->Clear(0, NULL, D3DCLEAR_TARGET|D3DCLEAR_ZBUFFER, D3DCOLOR_XRGB(123, 65, 255), 1.0f, 0);
- //定义一个矩形,用于获取主窗口矩形
- RECT formatRect;
- GetClientRect(hwnd, &formatRect);
- //--------------------------------------------------------------------------------------
- // 【Direct3D渲染五步曲之二】:开始绘制
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->BeginScene(); // 开始绘制
- Matrix_Set();
- // 获取键盘消息并给予设置相应的填充模式
- if (::GetAsyncKeyState(0x31) & 0x8000f) // 若数字键1被按下,进行线框填充
- g_pd3dDevice->SetRenderState(D3DRS_FILLMODE,D3DFILL_WIREFRAME);
- if (::GetAsyncKeyState(0x32) & 0x8000f) // 若数字键2被按下,进行实体填充
- g_pd3dDevice->SetRenderState(D3DRS_FILLMODE,D3DFILL_SOLID);
- //--------------------------------------------------------------------------------------
- // 【Direct3D渲染五步曲之三】:正式绘制,利用顶点缓存绘制图形
- //--------------------------------------------------------------------------------------
- //--------------------------------------------------------------------------------------
- // 【顶点缓存、索引缓存绘图四步曲之四】:绘制图形
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->SetStreamSource( 0, g_pVertexBuffer, 0, sizeof(CUSTOMVERTEX) );//把包含的几何体信息的顶点缓存和渲染流水线相关联
- g_pd3dDevice->SetFVF( D3DFVF_CUSTOMVERTEX );//指定我们使用的灵活顶点格式的宏名称
- g_pd3dDevice->SetIndices(g_pIndexBuffer);//设置索引缓存
- //--------------------------------------------------------------------------------------
- // 【纹理绘制四步曲之四】:纹理的启用
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->SetTexture(0, g_pTexture); //启用纹理
- g_pd3dDevice->DrawIndexedPrimitive(D3DPT_TRIANGLELIST, 0, 0, 24, 0, 12);//利用索引缓存配合顶点缓存绘制图形
- //在窗口右上角处,显示每秒帧数
- int charCount = swprintf_s(g_strFPS, 20, _T("FPS:%0.3f"), Get_FPS() );
- g_pFont->DrawText(NULL, g_strFPS, charCount , &formatRect, DT_TOP | DT_RIGHT, D3DCOLOR_XRGB(255,239,136));
- //--------------------------------------------------------------------------------------
- // 【Direct3D渲染五步曲之四】:结束绘制
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->EndScene(); // 结束绘制
- //--------------------------------------------------------------------------------------
- // 【Direct3D渲染五步曲之五】:显示翻转
- //--------------------------------------------------------------------------------------
- g_pd3dDevice->Present(NULL, NULL, NULL, NULL); // 翻转与显示
- }
- //*****************************************************************************************
- // Name:Get_FPS()函数
- // Desc: 用于计算帧速率
- //*****************************************************************************************
- float Get_FPS()
- {
- //定义四个静态变量
- static float fps = 0; //我们需要计算的FPS值
- static int frameCount = 0;//帧数
- static float currentTime =0.0f;//当前时间
- static float lastTime = 0.0f;//持续时间
- frameCount++;//每调用一次Get_FPS()函数,帧数自增1
- currentTime = timeGetTime()*0.001f;//获取系统时间,其中timeGetTime函数返回的是以毫秒为单位的系统时间,所以需要乘以0.001,得到单位为秒的时间
- //如果当前时间减去持续时间大于了1秒钟,就进行一次FPS的计算和持续时间的更新,并将帧数值清零
- if(currentTime - lastTime > 1.0f) //将时间控制在1秒钟
- {
- fps = (float)frameCount /(currentTime - lastTime);//计算这1秒钟的FPS值
- lastTime = currentTime; //将当前时间currentTime赋给持续时间lastTime,作为下一秒的基准时间
- frameCount = 0;//将本次帧数frameCount值清零
- }
- return fps;
- }
- //*****************************************************************************************
- // Name: Direct3D_CleanUp()
- // Desc: 对Direct3D的资源进行清理,释放COM接口对象
- //*****************************************************************************************
- void Direct3D_CleanUp()
- {
- //释放COM接口对象
- SAFE_RELEASE(g_pTexture)
- SAFE_RELEASE(g_pIndexBuffer)
- SAFE_RELEASE(g_pVertexBuffer)
- SAFE_RELEASE(g_pFont)
- SAFE_RELEASE(g_pd3dDevice)
- }
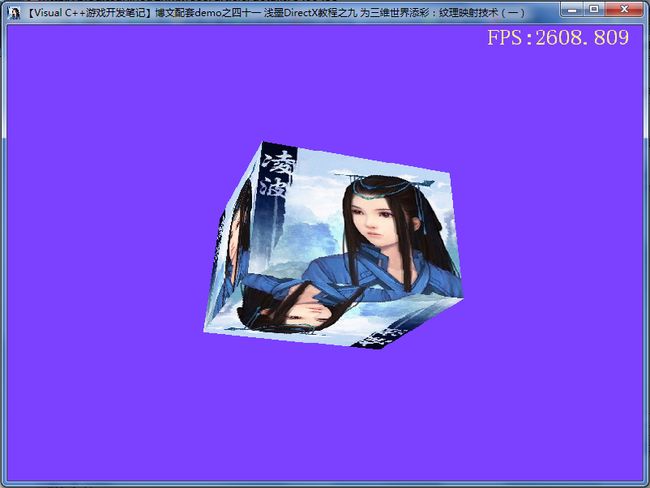
编译并运行上述源代码,我们就可以看到如下的效果:
文章最后,依旧是放出本篇文章配套源代码的下载:
本节笔记配套源代码请点击这里下载:
【浅墨DirectX提高班】配套源代码之九下载
以上就是本节笔记的全部内容,更多精彩内容,且听下回分解。
浅墨在这里,希望喜欢游戏开发系列文章的朋友们能留下你们的评论,每次浅墨登陆博客看到大家的留言的时候都会非常开心,感觉自己正在传递一种信仰,一种精神。但是有时候你们的评论太多了,浅墨一一回复不过来,在这里给大家说声抱歉~~
文章最后,依然是【每文一语】栏目,今天的句子是:
我们会觉得焦虑,无非是因为现在的我们,跟想象中的自己,很有距离。打败焦虑的最好方法,就是去做那些让你焦虑的事情。不要问,不要等,不要犹豫,不要回头,既然你认准了这条路,就不要去打听要走多久。电脑屏幕前的各位朋友,早安~
下周一,让我们离游戏开发的梦想更近一步。
下周一,游戏开发笔记,我们,不见不散