- VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.jsvue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
- Websocket及三次握手/四次挥手
小童不学前端
网络通信websocket网络协议网络
Websocket-实时通信文章目录前言一、目前可实现实时通信的方式1、轮询(polling)2、长轮询(longpolling)3、Websocket3.1、WebSocket心跳机制3.2、WebSocket工作原理3.3、Websocket优点3.4、HTTP和Websocket关系二、HTTP协议-TCP三次握手、四次挥手1、TCP和TCP连接2、HTTP和TCP关系3、关于TCP连接的常
- websocket
aabbccQBB
websocket网络协议网络
1、概念是一种在单个TCP连接上进行全双工通信的协议。websocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。单工通信:数据传输只允许在一个方向上传输,只能一方发送数据,另一方接收数据并发送。半双工:数据传输允许两个方向上的传输,但在同一时
- Http协议、TCP协议、WebSocket协议
俗人浮生
网络编程大家都不陌生,但平时我们只是知道怎么用,对个中的网络协议倒是没花多少工夫去学习,所以,我们今天特意来对网络协议相关的知识加以总结记录。1)网络七层协议,从上到下依次为:7应用层6表示层5会话层4传输层3网络层2数据链路层1物理层2)Http协议对应于应用层,TCP协议对应于传输层,Http协议是建立在TCP协议基础之上的3)属于应用层的常用协议:Http(超文本传输协议)、FTP(文件传输
- ESP32鉴权 讯飞科技
qq_42949957
科技运维
#include#include#include#include#include#includeconstchar*ssid="464564";constchar*password="546456.";WebSocketsClientwebSocket;voidwebSocketEvent(WStype_ttype,uint8_t*payload,size_tlength){switch(type
- 【面试分享】面试题——网络题目_网络面试题
程序员西西
面试网络职场和发展测试工具web安全网络安全系统安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、题目1、网关、网桥、路由器、中继器作用、实现以及对应的osi层?2、MAC地址是什么?3、webSocket是什么?4、常见的协议有哪些?5、什么是arp协议?6、FTP依赖于哪种协议?7、ip和域名分别是什么,计算机上网如何获取ip?8、http和https是什么,他们的功能、对应的OSI层以及区别?9、你知道有哪些网络通信协议
- 【漏洞挖掘】——53、 WebSocket安全概览
FLy_鹏程万里
【WEB渗透】websocket安全网络协议渗透测试信息安全网络安全web渗透
文章前言在一次做项目的时候本来是想去点击Burpsuite的Proxy界面的HTTPHistory选项卡来查看HTTP历史请求记录信息并做测试的,但是在查看的时候却下意识的点击到了HTTPProxy右侧的"WebSocketsHistory"选项卡中,从界面的交互历史中发现网站有使用WebSocket进行通信,虽然之前有对Websocket有一些简单的了解(比如:跨越问题),但是未对此进行深入研究
- Tomcat与JDK版本对应关系,Tomcat各版本特性
2401_84048671
程序员javatomcat开发语言
ApacheTomcat8.xApacheTomcat7.xApacheTomcat6.xApacheTomcat是一个开源软件实现了JavaServlet和JavaServerPages技术。不同版本的Servlet和JSP规范可使用不同版本的ApacheTomcat。Tomcat与JDK版本对应关系为:|Servlet规格|JSP规范|EL规格|WebSocket规范|JASPIC规格|Apa
- 实现两个窗口通信方法之postMessage
itKingOne
javascriptpostmessage页面通讯跨域通讯
两个窗口的通信问题应该是一个比较常见的问题了,通信可以通过很多种方式,如下:localStoragepostMessagewebsocket今天博主先来一篇postMessage干货,后期还会给出websocket的实现代码。首先来看一下基本的语法otherWindow.postMessage(message,targetOrigin,[transfer]);otherWindow其他窗口的一个引
- Spring boot 项目作为客户端调用 服务端websocket
心之语歌
springbootwebsocket后端
文章目录java客户端请求websocketSpringboot导入包客户端调用方法测试执行方法connectWebSocketHandshakeMessagesendHandshakeWebSocketConfig.queue.take方法对应实体类配置yaml资源WebSocketConfig配置类注入配置websocketUrl:LinkedBlockingQueueLinkedBlocki
- Springboot 项目中引入WebSocket后,单元测试出现错误,前端开发揭秘
杭州湾Java仔
2024年前端程序员springbootwebsocket单元测试
java.lang.IllegalStateException:FailedtoloadApplicationContextatorg.springframework.test.context.cache.DefaultCacheAwareContextLoaderDelegate.loadContext(DefaultCacheAwareContextLoaderDelegate.java:12
- Linux Nginx 配置 Websocket
攀小黑
linuxnginxwebsocket
直接上代码#负载均衡upstreamgzgc_balancer{#least_conn;ip_hash;#这个是tomcat的访问路径server127.0.0.1:8025weight=1max_fails=2fail_timeout=3s;server127.0.0.1:8026weight=1max_fails=2fail_timeout=3s;}#配置map$http_upgrade$co
- 基于Spring的消息推送实战(Websocket和前端轮询实现)
星月梦瑾
vuejavaspringwebsocket前端
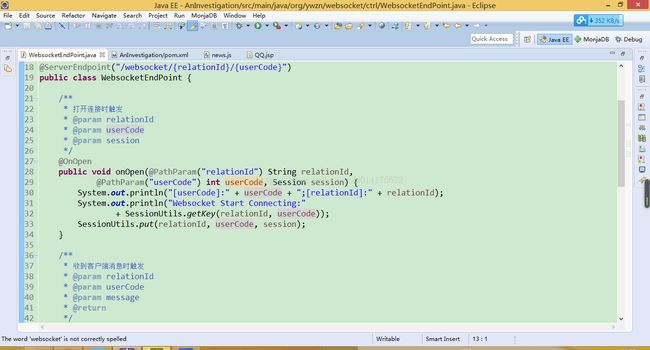
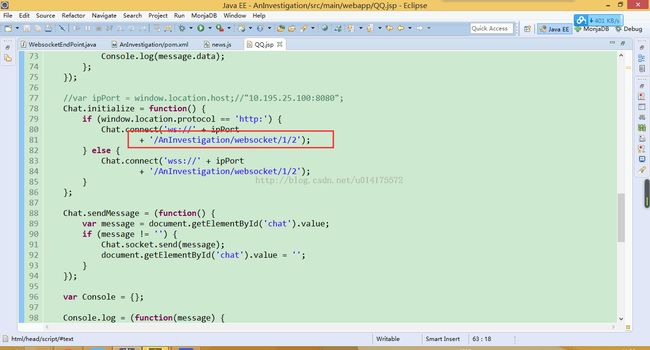
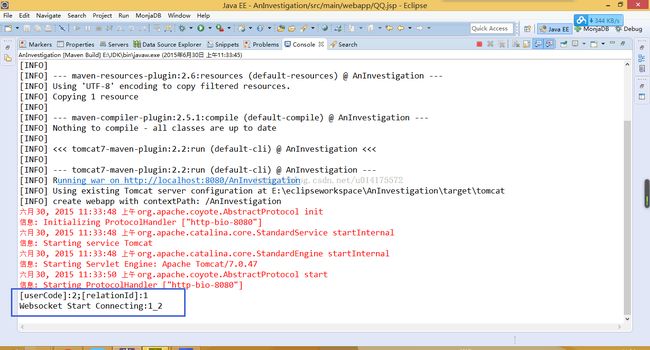
基于Spring的消息推送实战(Websocket和前端轮询实现)本文介绍了基于Spring的消息推送实现方法,主要介绍了websocket实时消息推送方法(ServerEndpoint方式实现),以及前端客户端轮询方式的消息推送。一、消息推送常见的消息推送方式有轮询、websocket、jpush等。传统http协议需要客户端发起请求,不能服务端进行推送,且建立tcp连接需要多次握手(tcp三次
- WebSocket的详细介绍(打开你对WebSocket的认识)
Digimon-Y
websocket网络协议网络
WebSockets是一种网络通信协议,它允许在客户端(通常是Web浏览器)与服务器之间建立一个持久的双向通信通道。这种协议特别适用于需要实时数据交换的应用场景,如实时聊天、在线协作编辑文档、实时游戏、股票报价系统等。WebSockets的特点全双工通信:WebSockets支持客户端和服务器之间的双向数据流。这意味着客户端和服务器可以同时发送数据,而无需等待另一方完成接收。持久连接:一旦建立了W
- spring-websocket基于stomp实现websocket
飘零未归人
前端javawebsocket网络协议网络
目录概述后端代码拦截器HandshakeInterceptor拦截器ChannelInterceptor拦截器消息转换器配置类消息处理广播模式用户模式自定义请求头用户信息ChannelInterceptor拦截器设置用户信息DefaultHandshakeHandler的继承类中设置用户对象前端代码概述WebSocket协议是一种相当低级的协议。它定义了如何将字节流转换为帧。帧可以包含文本或二进制
- 打造实时双人答题对决——WebSocket与JS的完美搭档
8tydegrees
websocketwebsocketjavascript网络协议
本文使用WebSocket+JS实现简单实时双人协同pk答题引入在实时双人PK答题应用中,前端主要负责与WebSocket服务器的交云通信,实现实时互动功能。通过JavaScript建立WebSocket连接后,前端将发送和接收消息以实现玩家匹配、题目显示、答题、分数更新和游戏结束等功能。在用户界面上,通过监听点击事件来触发匹配对手、提交答案和结束游戏的操作,同时动态更新UI以反映游戏状态的变化。
- 不只是答题:用WebSocket和SpringBoot让双人PK变得刺激又好玩
8tydegrees
websocketwebsocketspringboot网络协议后端网络javascript
引入引入与技术选型:在实时互动应用中,实现流畅的多人协同对战功能是一大挑战。WebSocket技术,以其全双工通信能力,提供了解决方案。不同于传统HTTP请求的短连接,WebSocket建立持久连接,极大减少了通信延迟,为实时数据传输提供了理想的环境,极大减少了传统HTTP轮询的延迟,为实时游戏提供了必要的技术基础。架构设计:采用前后端分离,将WebSocket服务独立部署。前端使用JavaScr
- Android SSE 单向接收数据
wk灬丨
android
Server-SentEvents(SSE)是一种在客户端和服务器之间实现单向实时通信的技术。它允许服务器向客户端推送数据,但客户端无法使用SSE向服务器发送数据。这使得其适用于需要持续接收服务器数据的应用场景(如实时通知、股票行情、社交媒体更新等)相比于其他技术如WebSocket,SSE更简单和轻量,但仅适用于信息量不大的单向数据流。大多数现代浏览器都支持SSE,并且其内置的自动重连机制进一步
- Flask中实现WebSocket需要什么组件
ac-er8888
flaskwebsocketpython
在Flask中实现WebSocket功能,通常不会直接使用Flask本身,因为Flask是一个轻量级的Web框架,主要设计用于处理HTTP请求。然而,你可以通过集成一些第三方库来在Flask应用中支持WebSocket。WebSocket是一种在单个TCP连接上进行全双工通讯的协议,它允许服务器主动向客户端发送信息,这对于需要实时数据更新的应用(如聊天应用、实时通知系统等)非常有用。在Flask中
- springboot websocket 服务端
java知路
springbootwebsocket后端
在SpringBoot中使用WebSocket实现服务端和Java客户端的实时通信,可以分为几个步骤来完成。这里将详细介绍服务端和Java客户端的具体实现。服务端设置添加依赖:在pom.xml文件中添加SpringWebSocket的依赖。org.springframework.bootspring-boot-starter-websocket配置WebSocket处理器:创建一个配置类来注册We
- tio websocket 客户端 java 代码 工具类
java知路
websocket网络协议网络
为了更好地组织代码并提高可复用性,我们可以将WebSocket客户端封装成一个工具类。这样可以在多个地方方便地使用WebSocket客户端功能。以下是使用tio库实现的一个WebSocket客户端工具类。1.添加依赖确保项目中添加了tio的依赖。如果使用的是Maven,可以在pom.xml文件中添加以下依赖:com.github.xiaoymintio-core2.1.10com.github.x
- JS实现WebSocket客户端
msw、
JSjs
//webSocket服务端地址varwsUrl=''//webSocket对象varws;//webSocket尝试重新创建webSocket定时varreconnectTimeOut;//心跳重试次数服务端3次无响应就断开重连varheartCheckNum=0;//webSocket链接锁,用来保证只有一个客户端与服务端只生成一个连接。varlockReconnect=false;//web
- Spring Boot 3使用Spring WebFlux + WebSocket(简单实现)
丿凌潇
springspringbootwebsocket
效果为什么要使用SpringWebFlux?一部分答案是需要一个非阻塞的网络堆栈来处理少量线程的并发,并使用更少的硬件资源进行扩展。使用Servlet非阻塞I/O,远离ServletAPI的其余部分,因为他们的通信是同步的(Filter,Servlet)或阻塞的(getParameter,getPart)。SpringWebFlux是一个新的通用API作为跨任何非阻塞运行时的基础的动机。这很重要,
- 记一次spring boot自带的tomcat与websocket冲突
listenFeng.
JAVA
记一次springboot自带的tomcat与websocket冲突问题解决方式问题项目新集成了websocket,然后在执行单元测试时报错,报错如下Causedby:org.springframework.beans.factory.BeanCreationException:Errorcreatingbeanwithname'serverEndpointExporter'definedincl
- 深度学习项目实践——qq聊天机器人(transformer)(二)配置环境与部署
Linductor
qq聊天机器人项目深度学习机器人人工智能
深度学习项目实践——qq聊天机器人(transformer)(二)配置环境与部署上一节我们讲解了qq聊天的原理和qq机器人的框架以及运行流程,这一节我们来讲怎么配置环境,部署qq机器人。第一步——配置环境有关代替qq客户端实现反向websocket连接这一部分内容由于一些原因,我无法在这里具体讲解,我把这部分内容放到了github中我的项目内,请自行查看。机器人主体——nonebot2nonebo
- springboot学习(七十二) webflux中使用WebSocket实现服务端和客户端
码农-文若书生
springbootwebsocketwebfluxWebSocketwebflux使用wsws
文章目录前言一、服务端1、编写一个WebSocketSession封装类2、编写最重要的handler3、附JsonUtils4、Spring注册二、客户端1、客户端连接类前言springboot中不使用Servlet,而是使用WebFlux的情况下,可以使用其自带的websocket实现websocket的功能,网上大部分例子都只能实现一个最基本的DEMO,不能实现服务端在Handler外部推送
- Spring Cloud Gateway整合基于STOMP协议的WebSocket实战及遇到问题解决
愤怒的代码
SpringBoot实战教程websocketspringcloudgateway
本实例介绍了SpringCloudGateway整合基于STOMP协议的WebSocket的实现。开发了聊天功能,和用户在线状态。解决了协议gateway整合websocket出现的问题技术点SpringCloudGatewayNacosWebSocketSTOMPWebSocket与STOMP协议详解1.WebSocketWebSocket是一种通信协议,提供了在客户端和服务器之间建立全双工通信
- WebSocket和HTTP有什么区别
黑客CN
深度学习服务器
WebSocket和HTTP是两种不同的协议,它们在通信方式和特点上有一些区别。1.连接方式:HTTP是一种无状态的协议,每次请求都需要建立一个新的连接,完成请求后立即关闭连接。而WebSocket是一种全双工的协议,它在客户端和服务器之间建立一条持久的连接,可以实现双向通信。2.数据传输:HTTP协议是基于请求-响应模式的,客户端发送请求,服务器返回响应。而WebSocket允许服务器主动向客户
- WebSocket 和 HTTP 请求区别
懒人w
#工具websockethttp网络协议
区别与好处通信模式:HTTP请求:HTTP请求是基于请求-响应模型的。客户端发送请求到服务器,然后服务器处理请求并返回响应。每次请求都需要重新建立连接。WebSocket:WebSocket是一个全双工协议,允许客户端和服务器之间进行持续的双向通信。一旦连接建立,数据可以在双方之间实时传输,而不需要每次都重新建立连接。性能和效率:HTTP请求:由于每次请求都需要重新建立连接和断开连接,存在较大的开
- Python实现WebSocket通讯与心跳控制详解
菁英猎人职业教育
软件测试计算机面试python开发语言功能测试postman测试工具自动化
为了使用Python实现WebSocket通讯和心跳控制,我们通常需要一个WebSocket客户端库和一个服务器端库。这里,我们将使用websockets库作为服务器和客户端的示例。安装必要的库首先,你需要安装websockets库。可以使用pip进行安装:pipinstallwebsockets1.服务器端代码服务器端将处理WebSocket连接,发送和接收消息,并管理心跳检测。importas
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST