- 【NFS】Lock reclaim failed-造成web卡住504
勤不了一点
基础应用linuxnfs
目录警报触发排查过程解决问题后续优化,避免同类问题收获警报触发搬砖搬砖。。。突然邮件弹窗XXX系统访问504,难道又是别人请求响应超时了?紧接着又来了几个504,不秒啊,决定上机器一探究竟。排查过程ps-ef发现不少php程序,每分钟几个很规律。怀疑是不是crond里面添加的计划任务卡住了。先记着继续查看top,lsof-pXX,df-Th,iostat一套工具下去,想看看是不是系统资源限制了,发
- 电脑开机无显示的故障原因
小魚資源大雜燴
电脑windows
硬件问题电源故障电源供应不足:电源功率无法满足电脑硬件的需求,可能导致硬件无法正常启动,尤其是在电脑配置较高且电源功率较低的情况下容易出现。电源损坏:电源内部的电路元件可能出现故障,如电容爆浆、短路等,导致无法正常输出电力,电脑无法开机。主板故障主板电路故障:主板上的电路出现断路、短路等问题,会影响到硬件之间的通信和电力供应,导致开机无显示。BIOS故障:BIOS芯片损坏、BIOS设置错误或BIO
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- 过滤Html标签
风野烂漫
技术过滤Html标签
有时候在iOS开发中,有可能遇到需要把Html的标签过滤成字符串过滤标签成字符串+(NSString*)filterHtmlTag:(NSString*)originHtmlStr{if(!originHtmlStr||[originHtmlStrisKindOfClass:[NSNullclass]]){return@“没有内容";}NSString*result=nil;NSRangearro
- 记录海尔7G笔记本电脑 实现无桌面纯命令行安装debian12 系统并息屏
debian笔记本电脑
海尔7G笔记本电脑,十几年前的一台笔记本,想在家当服务器用。为了省电,我没有安装桌面,用的是纯命令行模式。通过网上查询各种文章大模型等等方式,最终找到了解决方案。使用vbetool(VESA电源管理)vbetool是一个用于控制VESABIOSExtension(VBE)的工具,主要用于Linux系统中管理显示器的电源状态。通过vbetool,用户可以关闭或开启显示器的电源,从而实现对显示器电
- 【对比】远程桌面控制软件盘点(2025年)
T-I-M
零散笔记远程控制桌面控制
远程手机连接电脑的软件可以帮助用户实现远程控制、文件传输、屏幕共享等功能。这些软件通常适用于技术支持、远程办公、设备管理等场景。以下是一些好用且常用的远程连接工具:1.向日葵(Sunlogin)特点:国内知名远程控制软件,支持跨平台操作(Windows、Mac、Linux、Android、iOS)。提供免费版和付费版,功能强大且易于使用。支持远程桌面、文件传输、远程开机(需硬件支持)等功能。内网穿
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- HarmonyOS开发实战:网络类组件方式-API
不入流HarmonyOS开发
鸿蒙OpenHarmonyHarmonyOSharmonyos华为android鸿蒙前端程序员鸿蒙开发
网络相关类组件模块介绍efAxiosParams提供eftool封装axios请求所需的参数efAxios二次封装axios的产物,提供统一请求响应拦截等efClientApi提供针对于统一post,get,delete,put等请求封装网络组件使用API前言1.efAxiosParams类参数详解/***是否整体传输加密与关键字加密isAllEncrypt互斥二者只能有其一为true*/stat
- (九)axios的使用
李木子wb
Javascript高级ajaxjavascript
1、axios的基本使用1.1、简介在Web开发的演进历程中,数据请求方式的变革至关重要。回溯早期,旧浏览器在向服务器请求数据时,存在严重弊端。由于返回的是整个页面数据,每次请求都会导致页面强制刷新,这不仅极大地影响了用户体验,还造成了网络资源的极大浪费。毕竟,多数情况下我们仅仅需要更新页面的部分内容,因此,异步网络请求技术应运而生,Ajax便是其中的典型代表。Ajax(AsynchronousJ
- iOS音视频:OpenGL常用术语介绍
【零声教育】音视频开发进阶
音视频开发编程程序员ios音视频xcodeC++c++
1、前言【iOS音视频】是个系列,里面会记录一些博主在iOS音视频方面的学习笔记、踩到的坑,以便温故而知新。此系列文章包括但不限于:iOS音视频:OpenGL常用术语介绍...本文是这个系列的第1篇文章,主要目的是帮助大家快速了解OpenGL,下面进入正文。2、OpenGL简介2.1OpenGL是什么OpenGL(OpenGraphicsLibrary,译为开放图形库或开放式图形库):是用于渲染2
- 大模型成本优化实战:从分布式训练到量化剪枝,轻松降低AI计算开销
网罗开发
AI大模型人工智能机器学习深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 高并发微服务日志管理:ELK、Loki、Fluentd 终极对决与实战指南
网罗开发
java集后端云原生微服务elk架构
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【iOS】小蓝书学习(四)
键盘敲没电
ios学习cocoa
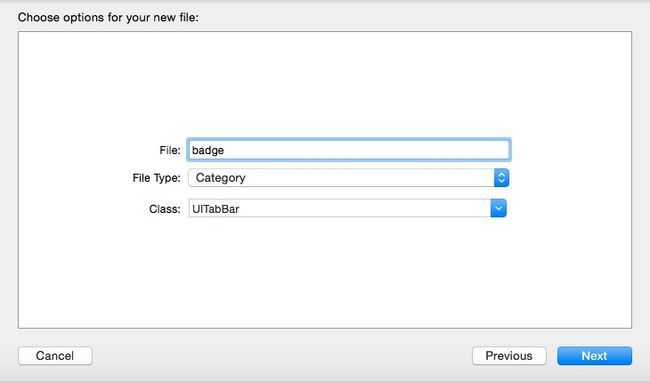
小蓝书学习(四)第23条:通过委托与数据源协议进行对象间通信第24条:将类的实现代码分散到便于管理的数个分类之中第25条:总是为第三方类的分类名加前缀第26条:勿在分类中声明属性第27条:使用“class-continuation分类”隐藏实现细节第23条:通过委托与数据源协议进行对象间通信对象之间经常需要相互通信,而通信方式有很多种。OC开发者广泛使用一种名叫委托模式的编程设计模式来实现对象间的
- Redis 使用场景大揭秘(Redis Usage Scenarios Revealed)
Linux运维老纪
用心耕耘开启数据库之门数据库redis缓存云计算服务器运维开发
Redis使用场景大揭密在现代应用开发中,数据的存储与管理变得愈发重要。随着用户量的增加和数据的膨胀,传统的数据库往往难以满足高并发、高性能的需求。Redis作为一个高性能的内存数据存储系统,因其卓越的性能和丰富的数据结构而广泛应用于各类场景。本文将介绍Redis的一些常见使用场景,描述每个场景的需求,并分析使用Redis的优势。1.缓存需求描述:在高并发的应用中,数据库查询往往成为性能瓶颈。频繁
- uniapp 测试 IPA 包安装到测试 iPhone
一只月月鸟呀
uni-app#iOSuni-appiphoneios
将uniapp测试IPA包安装到测试iPhone有以下几种方法:使用Xcode安装确保计算机上安装了Xcode,并将iOS设备通过数据线连接到计算机。打开Xcode,在菜单栏中选择Window->DevicesandSimulators,在设备列表中找到要安装的iPhone。将IPA文件拖到Xcode的Devices窗口中的InstalledApps区域,Xcode将自动为设备安装IPA文件。使用
- 蓝桥杯砝码称重
昨今
蓝桥杯java算法
以下是完整的代码:#include#include#includeusingnamespacestd;intmain(void){ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);sets={0};intn,m,i;cin>>n;for(i=0;i>m;vectorv(s.begin(),s.end());for(int&e:v){s.inser
- PEDOT:PSS clevios ph1000
陕西星贝爱科
CleviosPH1000PEDOTPSS
PEDOT:PSSCleviosPH1000是一种聚(3,4-乙烯二氧噻吩):聚苯乙烯磺酸(PEDOT:PSS)复合材料,具有以下特点和应用:特点高电导率:具有较高的电导率,可用于需要良好导电性能的应用中。良好的透明性:在可见光范围内具有良好的透明性,适用于需要透明导电材料的应用。良好的柔韧性和可加工性:具有良好的柔韧性和可加工性,可用于制备柔性电子器件。应用柔性电子学:可用于制备柔性电子器件,如
- 【Python爬虫教程】进阶篇-16 app自动化测试appium
「已注销」
python爬虫逆向教程python爬虫appium网络爬虫网络安全
Appium是一个跨平台移动端自动化测试工具,可以非常便捷地为iOS和Android平台创建自动化测试用例。它可以模拟App内部的各种操作,如点击、滑动、文本输入等,只要我们手工操作的动作Appium都可以完成。在前面我们了解过Selenium,它是一个网页端的自动化测试工具。Appium实际上继承了Selenium,Appium也是利用WebDriver来实现App的自动化测试。对iOS设备来说
- 【深入浅出:Core-JS Legacy 的降级兼容指南】
Gazer_S
javascript前端
深入浅出:Core-JSLegacy的降级兼容指南️背景与核心概念为什么需要Polyfill?随着ECMAScript标准的快速迭代(ES6/ES2015+),现代浏览器对新特性的支持存在碎片化问题。旧版浏览器(如IE11、iOS9等)无法识别Promise、Array.prototype.includes等新API。Core-JS应运而生,它是一个模块化的JavaScript标准库,提供ES5+
- 【C语言】01-C语言概述
「已注销」
零基础学习iOS开发-C语言c语言开发语言iosiphoneipadobjective-c
本文目录零、为什么iOS开发要先学C语言?一、C语言简史二、C语言的特点1.简洁性和紧凑性2.运算符丰富3.数据类型丰富4.结构化的控制语句5.允许直接访问物理地址,对硬件进行操作6.生成高质量的目标代码7.良好的可移植性三、C语言能做什么?四、C语言的版本问题五、C语言语法预览1.程序结构2.变量和数据类型3.控制结构4.函数5.运算符和表达式6.输入和输出7.注释8.标识符和关键字9.预处理器
- 短视频矩阵系统源码---NGINX 、PHP7.4技术开发
t_18137784554
短视频矩阵系统矩阵线性代数音视频nginx
#短视频矩阵系统##短视频矩阵系统源码技术开发知识分享##短视频矩阵系统原生态开发#一、短视频矩阵系统源码基于原生态开发的几种方式原生代码:使用特定平台的原生编程语言和工具进行开发,而不是跨平台或混合开发技术。例如,iOS应用使用Swift或Objective-C,Android应用使用Java或Kotlin。原生框架和库:使用操作系统或平台提供的原生框架和库,而不是第三方或开源的替代品。这样可以
- axios请求和axios常见的请求方式
小 汐
前端javascript开发语言
1、axios请求下载和引入1.1、下载指令可以直接用下面指令或者也可以查看axios中文文档:axios中文文档|axios中文网|axios(axios-js.com)npminstallaxios可以简写成:npmiaxios1.2、axios的引入方式importaxiosfrom"axios"2、请求封装(最简单封装)2.1axios二次封装api封装一importaxiosfrom'a
- uniapp - 最新实现hbuilder项目运行到ios基座或苹果ios真机设备详细教程,如何在ios苹果手机上真机运行测试,IOS自定义基座在线打包调试(uniapp项目如何在苹果手机上运行调试)
街尾杂货店&
前端组件与功能(开箱即用)uni-app项目运行到苹果ios真机调试详细实现苹果ios自定义基座ios自定义基座无法连接解决如何运行到ios模拟器设备教程mac使用xcode运行苹果解决无法检测手机连接没反应加载
效果图在uni-app苹果app端平台项目开发中,详解完成将项目运行到自己的苹果ios系统手机、mac电脑苹果手机模拟器、黑苹果模拟器上进行安装调试测试项目,支持“macos|Xcode”系统及工具的运行教程(适用于没有苹果真机),使用HbuilderX编辑器运行到ios苹果app基座,安装运行自定义基座调试app项目,完整流程配置及详细过程说明,UniApp如何将苹果app项目运行到手机或模拟器
- Axios的几种请求方式
古城的风cll
前端技术axios
Axios的get方法和put方法用法相同,第一个参数是路径,第二个参数是对象,里面存放请求参数。Get方法中第二个参数里面,用params对象存放传递的参数Post方法的第二个参数里面,直接存放传递的参数
- 鸿蒙HarmonyOS开发实战:网络组件API使用规范总结
冲浪王子_浪浪
HarmonyOSOpenHarmony鸿蒙开发鸿蒙华为前端harmonyos移动开发开发语言策略模式
网络相关类组件模块介绍efAxiosParams提供eftool封装axios请求所需的参数efAxios二次封装axios的产物,提供统一请求响应拦截等efClientApi提供针对于统一post,get,delete,put等请求封装网络组件使用API前言1.efAxiosParams类参数详解/***是否整体传输加密与关键字加密isAllEncrypt互斥二者只能有其一为true*/stat
- axios 5种请求接口方式的区别
饱饱~~
axiosajax
1、get:获取数据不带参数的写法//方式1:axios({url:'/路径',methods:'get'})//方式2:axios.get('/路径')带参数的写法:(参数被拼接在url地址上,或者被包裹在params属性对象内)//方式1://请求的地址实际为localhost:8080/url?id=22axios.get('/路径',{params:{id:22}})//方式2:axios
- MobSF(Mobile Security Framework) 的详细介绍、安装指南、配置说明
程序员的世界你不懂
效率工具提升新浪微博测试工具百度
MobSF:移动应用安全分析的全能框架一、MobSF简介MobSF是一款开源的移动应用安全测试框架,专为Android和iOS应用设计。它集成了静态代码分析、动态调试、恶意软件检测、网络流量分析等功能,适用于渗透测试、漏洞挖掘和安全合规审计。其核心优势包括:跨平台支持:兼容Android/iOS应用(APK/IPA文件及安装包)。自动化分析:快速识别常见漏洞(如SQL注入、XSS、越界访问)。可视
- Appium自动化测试框架
码农黛兮_46
软件测试appium自动化测试工具
Appium自动化测试框架1、Appium简介1.1Appium概念Appium是一个开源的移动端自动化测试工具,适用于移动端原生APP、移动WebAPP或混合APP的自动化测试; Appium继承了Selenium(Web端自动化测试工具),应用WebDriver(JSONwireprotocol)技术,借助操作系统自带的测试框架来驱动Android和IOS应用。特点:Appium是一个开源、跨
- Vue3使用Axios请求二次封装(包含跨域配置)
数学分析分析什么?
Vue相关前端vuejavascript
一.axios安装与封装1.1安装npminstallaxios1.2二次封装1.引入axiosimportaxiosfrom'axios'2.创建axios实例使用axios对象中的create方法创建实例。可以在创建实例时,配置基础路径、超时响应时间。constrequest=axios.create({//基础路径baseURL:import.meta.env.VITE_APP_BASE_A
- iOS指纹归因详解
AirZilong
ios大数据
iOS指纹归因(FingerprintAttribution)详解1.指纹归因的概念指纹归因(FingerprintAttribution)是一种无ID归因(ID-lessAttribution)技术,主要用于广告跟踪、用户识别或流量分析。它基于设备的软硬件特征生成唯一标识,而不依赖于IDFA(IdentifierforAdvertisers)或UUID。2.指纹归因的原理指纹归因的核心是收集设备
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS