自定义Android的Dialog
在安卓里面可以继承Dialog实现自己自定义的Dialog,首先看一下布局页面
dialog_custom.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:wheel="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00000000" >
<RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_centerInParent="true" android:background="@drawable/dialog_custom_bg">
<TextView android:id="@+id/dialog_custom_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="10dp" android:paddingBottom="4dp" android:gravity="center_horizontal" android:text="温馨提示" android:textColor="@color/dialog_title" android:textSize="16sp"/>
<RelativeLayout android:id="@+id/dialog_custom_view" android:layout_below="@id/dialog_custom_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginBottom="10dp">
<TextView android:id="@+id/dialog_custom_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="top|center_horizontal" android:text="是否真的要删除本节课?" android:textSize="17sp" android:textColor="#000000" android:visibility="visible"/>
</RelativeLayout>
<View android:id="@+id/dialog_custom_line" android:layout_below="@id/dialog_custom_view" android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/co_title_lines"/>
<LinearLayout android:id="@+id/dialog_custom_button" android:layout_below="@id/dialog_custom_line" android:layout_width="match_parent" android:layout_height="wrap_content" android:weightSum="2" android:orientation="horizontal">
<TextView android:id="@+id/dialog_custom_button_negative" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="取消" android:textColor="@color/dialog_button" android:paddingTop="10dp" android:paddingBottom="10dp" android:gravity="center_horizontal"/>
<View android:layout_width="0.5dp" android:layout_height="match_parent" android:background="@color/co_title_lines" />
<TextView android:id="@+id/dialog_custom_button_positive" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="确定" android:textColor="@color/dialog_button" android:paddingTop="10dp" android:paddingBottom="10dp" android:gravity="center_horizontal"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="dialog_line">#d8f2fc</color>
<color name="dialog_button">#50a3eb</color>
<color name="dialog_title">#666666</color>
<color name="co_title_lines">#cecece</color>
</resources>dialog_custom_bg.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" android:padding="3dp">
<!-- 填充 -->
<solid android:color="#ffffff" />
<!-- 圆角 -->
<corners android:radius="5dp"/>
</shape>接着,我们要很创建一个CustomDialog类继承Dialog
package com.hengye.library.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.hengye.littleylibrary.R;
public class CustomDialog extends Dialog{
private RelativeLayout dialogView;
private TextView titleTextView, contentTextView;
//要设置的dialog的view
private View view;
//标题
private String title;
//内容
private String text;
//dialog的按钮、点击事件
private TextView mNegativeButton, mPositiveButton;
private String mNegativeButtonText, mPositiveButtonText;
private View.OnClickListener mNegativeButtonListener, mPositiveButtonListener;
public CustomDialog(Context context) {
super(context, R.style.NoTitleDialog);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_custom);
dialogView = (RelativeLayout) findViewById(R.id.dialog_custom_view);
titleTextView = (TextView) findViewById(R.id.dialog_custom_title);
contentTextView = (TextView) findViewById(R.id.dialog_custom_content);
mNegativeButton = (TextView) findViewById(R.id.dialog_custom_button_negative);
mPositiveButton = (TextView) findViewById(R.id.dialog_custom_button_positive);
if(view != null)
{
dialogView.addView(view);
}
if(title != null)
{
titleTextView.setText(title);
}
if(text != null)
{
contentTextView.setText(text);
contentTextView.setVisibility(View.VISIBLE);
}
if(mNegativeButtonText != null)
{
mNegativeButton.setText(mNegativeButtonText);
mNegativeButton.setOnClickListener(mNegativeButtonListener);
}
else
{
mNegativeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CustomDialog.this.cancel();
}
});
}
if(mPositiveButtonText != null)
{
mPositiveButton.setText(mPositiveButtonText);
mPositiveButton.setOnClickListener(mPositiveButtonListener);
}
}
public void setView(View v)
{
this.view = v;
}
public void setTitle(String title)
{
this.title = title;
}
public void setText(String text)
{
this.text = text;
}
public void setPositiveButton(String text, final View.OnClickListener listener) {
this.mPositiveButtonText = text;
this.mPositiveButtonListener = listener;
}
public void setNegativeButton(String text, final View.OnClickListener listener) {
this.mNegativeButtonText = text;
this.mNegativeButtonListener = listener;
}
}注意,在类的构造方法里调用了父类(Dialog)的构造方法,并且传了一个R.style.NoTitleDialog,声明在styles.xml文件里:
<style name="NoTitleDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:backgroundDimAmount">0.2</item>
</style> 分别设置了Dialog的背景透明,还有灰度等等,具体属性不懂的请自行百度。还有此类提供了设置取消按钮和确定按钮的点击时间,以及Dialog的标题,内容,取消和确定按钮的内容设置,还有取消按钮点击事件默认是让Dialog消失(如果不设置取消点击事件的话),更多功能可以自己自行添加。那么如何使用这个自定义Dialog呢?
CustomDialog dialog = new CustomDialog(getActivity());
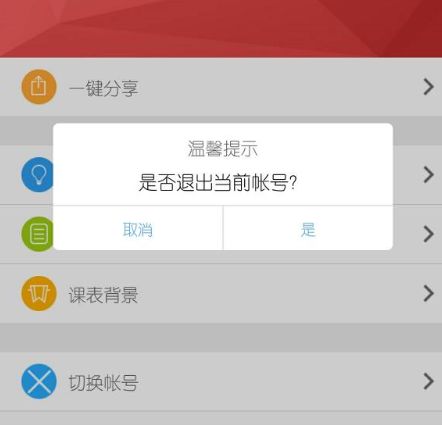
dialog.setText("是否退出当前帐号?");
dialog.setPositiveButton("是", new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();先通过传入上下文(context) new一个我们自定义的Dialog
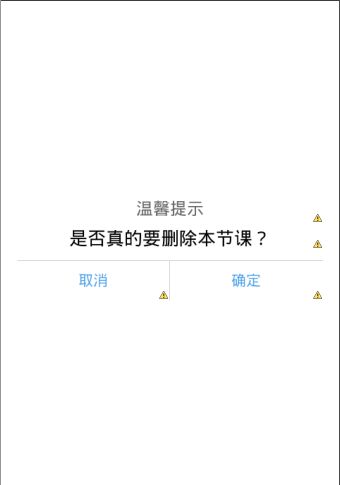
然后在调用dialog.show()方法之前,对dialog的内容进行设置,切记不可以在调用dialog.show()方法后再对dialog的内容进行修改,会报错。dialog效果图如下:

另外,此dialog还提供了一个setView方法,用于对dialog的内容进行修改,可以做成如下效果:

只需要在调用dialog.show()方法前,把下图红色标注部分的view通过调用dialog.setView(view)就可以实现。